While my CSS works sometimes the specific properties are not executed. This can been seen in the Chrome Console where they have a line thru them, indicating that they are not being applied. I thought the more specific DIV classes would have a higher execution priority than the general Div.
In particular, I'm trying to set the padding for p.note I can set a separate text size for <p.note> smaller than p but not the margins or padding. I call it in my HTML using:
<p >
As apparently <p.note> does not work.
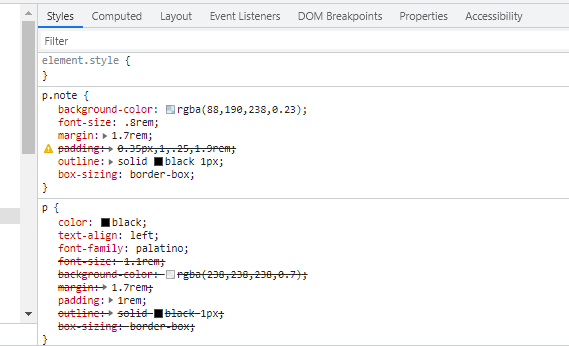
Following is the relevant CSS fragment and some pix showing that it's not applied. A lot of what I'm trying to apply in the <p.note> isn't be applied due to priorities. How can I fix this?
* {
margin: 1rem;
padding: 1rem;
/* outline: solid black 2px; */
box-sizing: border-box;
}
/* define all paragraph font for main pg */
p {
color: black;
text-align: left;
font-family: palatino;
font-size: 1.1rem;
background-color: rgba(238,238,238,0.7); /* off-white translucent */
/* margin: 4 prop is Top R Bott L no , but spaces*/
margin: 1.7rem;
padding: 1rem;
outline: solid black 1px;
box-sizing: border-box;
}
p.note { background-color: rgba(88,190,238,0.23); /* purple translucent */
font-size: .8rem;
/* margin: 4 prop is Top R Bott L no , but spaces*/
margin: 1.7rem;
padding: .25,1,.25,1rem;
outline: solid black 1px;
box-sizing: border-box;
}
p::first-letter {
font-family: Georgia, serif;
/* font-family: Luminary, fantasy; not allowed by Chrome */
font-size:2.0rem; color: #2f2f2f;
}
Any suggestions from CSS experts would be appreciated as I'm very slowly trying to learn CSS bit by bit.
CodePudding user response:
You have an error in your css syntax for:
padding: .25,1,.25,1rem;
in
p.note { background-color: rgba(88,190,238,0.23); /* purple translucent */
font-size: .8rem;
/* margin: 4 prop is Top R Bott L no , but spaces*/
margin: 1.7rem;
padding: .25,1,.25,1rem;
outline: solid black 1px;
box-sizing: border-box;
}
use the proper syntax and the style will be applied. ex:
padding: .25rem 1rem .25rem 1rem
you can use this equivalent rule too:
padding: .25rem 1rem
remove the comma and add the unit for each value.
CodePudding user response:
The "padding: .25,1,.25,1rem;" is wrong
it should be padding: .25rem 1rem
dont use commas and make sure you put a unit at the end of each value