So I'm currently using VS Code for my simple java webapp, but I find it a bit tedious as I would have to deploy a .war file every time I make changes to the project itself.
The full procedure is this:
- Maven => Plugins => war:war
- Publish Server (full)
- Restart in Run Mode
- Open the servlet
This process takes about 3-5 seconds, which isn't the best since every developers constantly test / debug / updates their code.
The current extension that I use in VS Code to deploy the Tomcat server is the Community Server Connector.
I wonder if there is a way to fully sync the web app with the changes made to the project itself
CodePudding user response:
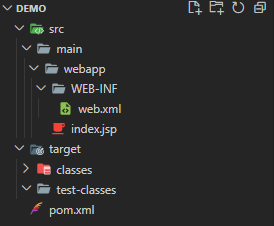
Here is a simple maven project as an example.
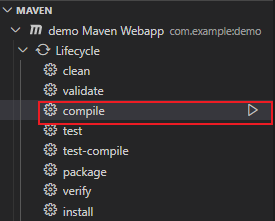
compile project in MAVEN panel
After downloading the extension, add the following configuration in settings.json.
"deploy": {
"packages": [
{
"name": "frontend",
"description": "All files in webapp",
"files": [
"src/main/webapp/*",
"src/main/webapp/*/*",
"src/main/webapp/*.*",
"src/main/webapp/*/*.*",
"src/main/webapp/*/*/*.*",
"src/main/webapp/*/*/*/*.*",
"src/main/webapp/*/*/*/*/*.*",
"src/main/webapp/*/*/*/*/*",
"src/main/webapp/*/*/*/*/*/*.*",
],
"exclude": [
"src/main/webapp/test/*"
],
"deployOnSave": true,
"useTargetList": true,
"button": {
"text": "Deploy",
"tooltip": "Click here to deploy frontend to hotsite",
"targets": [ "HOTSITE" ]
},
}
],
"targets": [
{
"type": "local",
"name": "HOTSITE",
"description": "A local folder",
"dir": "target/DETE/",
"mappings": [
{
"source": "src/main/webapp",
"isRegEx": false,
"target": "/"
}
]
}
]
}
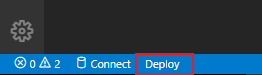
After the addition is complete, click the Deploy button that appears in the status bar below.
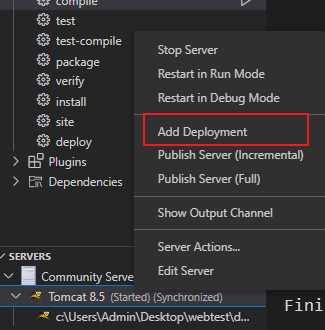
Right-click on the tomcat server and select Add Deployment
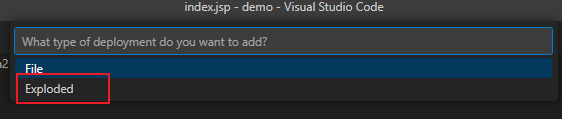
Next select Exploded
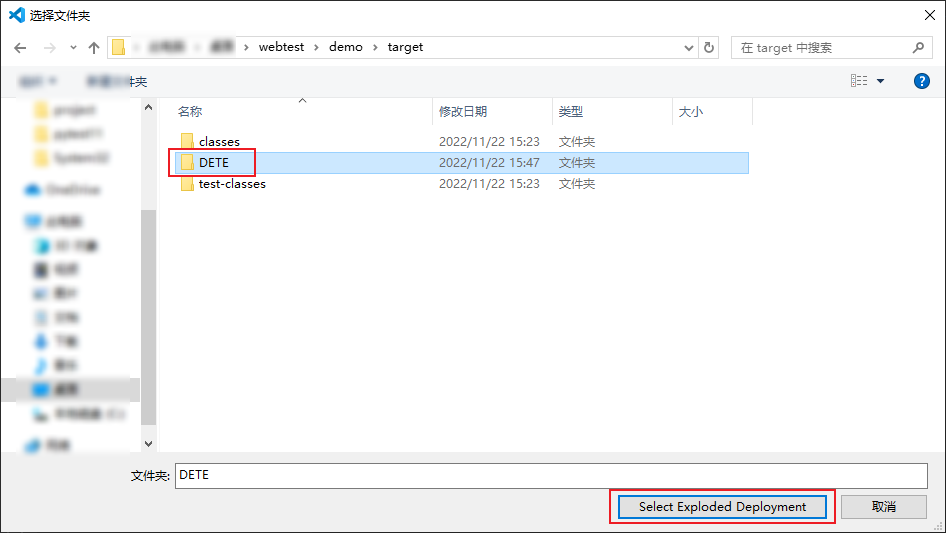
Select the DETE folder generated by just clicking Deploy in the explorer
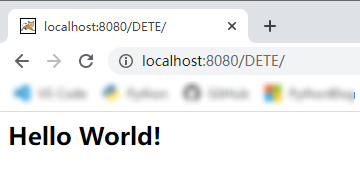
Type http://localhost:8080/DETE in the browser address bar and press Enter
Or right-click on tomcat and select Server Actions... --> Show in Browser... --> http://localhost:8080/DETE
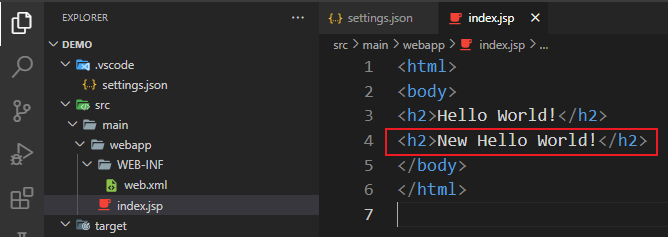
Modify .jsp to add a line of content
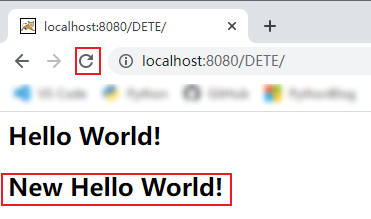
Refreshing the page shows the changed content.