I've started the default Android project, "Navigation Drawer Activity".
I've changed the theme to:
<!-- <style name="Theme.MyApplication" parent="Theme.MaterialComponents.DayNight.DarkActionBar">-->
<style name="Theme.MyApplication" parent="Theme.Material3.DayNight.NoActionBar">
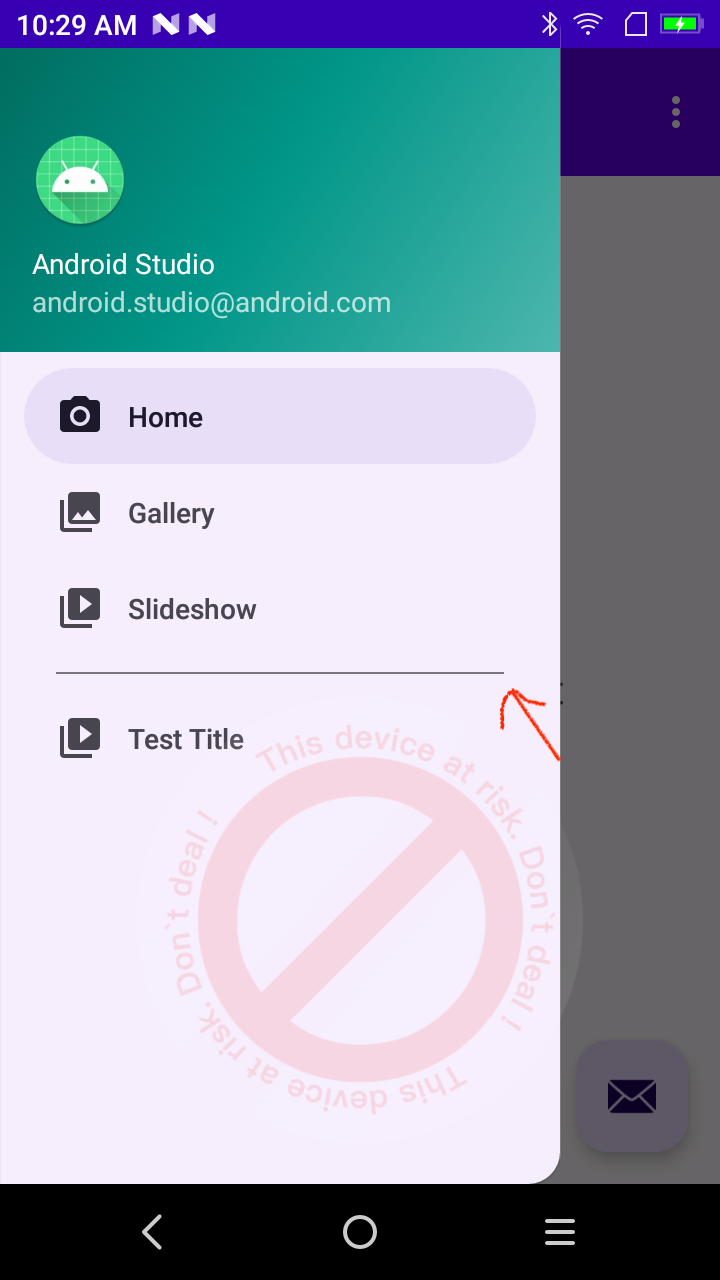
I've added a group item:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:showIn="navigation_view">
<group android:checkableBehavior="single">
<item
android:id="@ id/nav_home"
android:icon="@drawable/ic_menu_camera"
android:title="@string/menu_home" />
<item
android:id="@ id/nav_gallery"
android:icon="@drawable/ic_menu_gallery"
android:title="@string/menu_gallery" />
<item
android:id="@ id/nav_slideshow"
android:icon="@drawable/ic_menu_slideshow"
android:title="@string/menu_slideshow" />
</group>
<!-- added this:-->
<group
android:id="@ id/nav_other"
android:checkableBehavior="single">
<item
android:id="@ id/nav_cancel_payment"
android:icon="@drawable/ic_menu_slideshow"
android:title="Test Title"
android:enabled="true"/>
</group>
</menu>
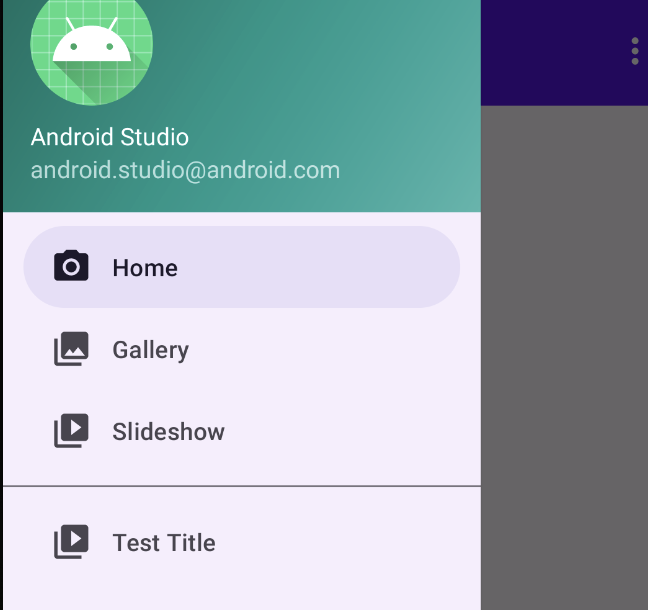
The horizontal line has padding left and right. I want 0 padding. How can I achieve this?
CodePudding user response:
The padding of the divider (with M3) is defined by the attributes dividerInsetStart and dividerInsetEnd (default value with M3 = 28dp).
You can override them using in your layout:
<com.google.android.material.navigation.NavigationView
android:id="@ id/nav_view"
app:dividerInsetStart="0dp"
app:dividerInsetEnd="0dp"
or with a custom style:
<com.google.android.material.navigation.NavigationView
android:id="@ id/nav_view"
style="@style/App.Material3.NavigationView"
where:
<style name="App.Material3.NavigationView" parent="Widget.Material3.NavigationView">
<item name="dividerInsetStart">0dp</item>
<item name="dividerInsetEnd">0dp</item>
</style>