I'm having a hard time understanding the following 
Following the famous "Constraints go down. Sizes go up. Parent sets position" rule and assuming the screen size is 1024x800 shouldn't the conversation between the widgets look like this:
Parent: "You must be from
0to1024pixels wide and0to800pixels tall".Child (the red container): "Ok. I want to be
100pixels wide and100pixels tall".
According to the docs, however, the parent is forcing the child to occupy the entire screen.
So why does it do this instead of letting the child be 100x100?
CodePudding user response:
as per my knowledge, when we are talk about constrains, there are 2 mandatory fields.
- Size
- Position
and also its has mentioned on documentation. there are some limitation
- widget usually can’t have any size it wants.
- widget can’t know and doesn’t decide its own position in the screen
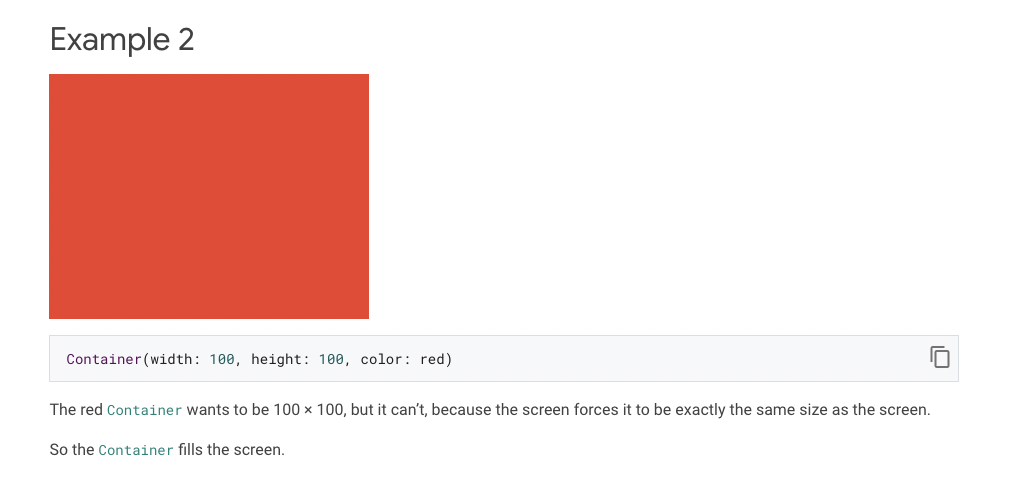
in Example 2, as you mentioned, the container only has Size , but doesn't know where it is on the screen. that's why the Container fills the screen.
by adding Aligment will set the position of the container. thats why in example 3 , when its wraped with Center the size = 100x100
because now the container has 2 mandatory fields:
- Size : 100x100
- Position :
Alignment.centerin the center of the screen.
CodePudding user response:
In the Limitations section, the doc says :
If a child wants a different size from its parent and the parent doesn’t have enough information to align it, then the child’s size might be ignored. Be specific when defining alignment.
It mean that if you only provide Size but don't have Position, then the Size of child will be ignored
