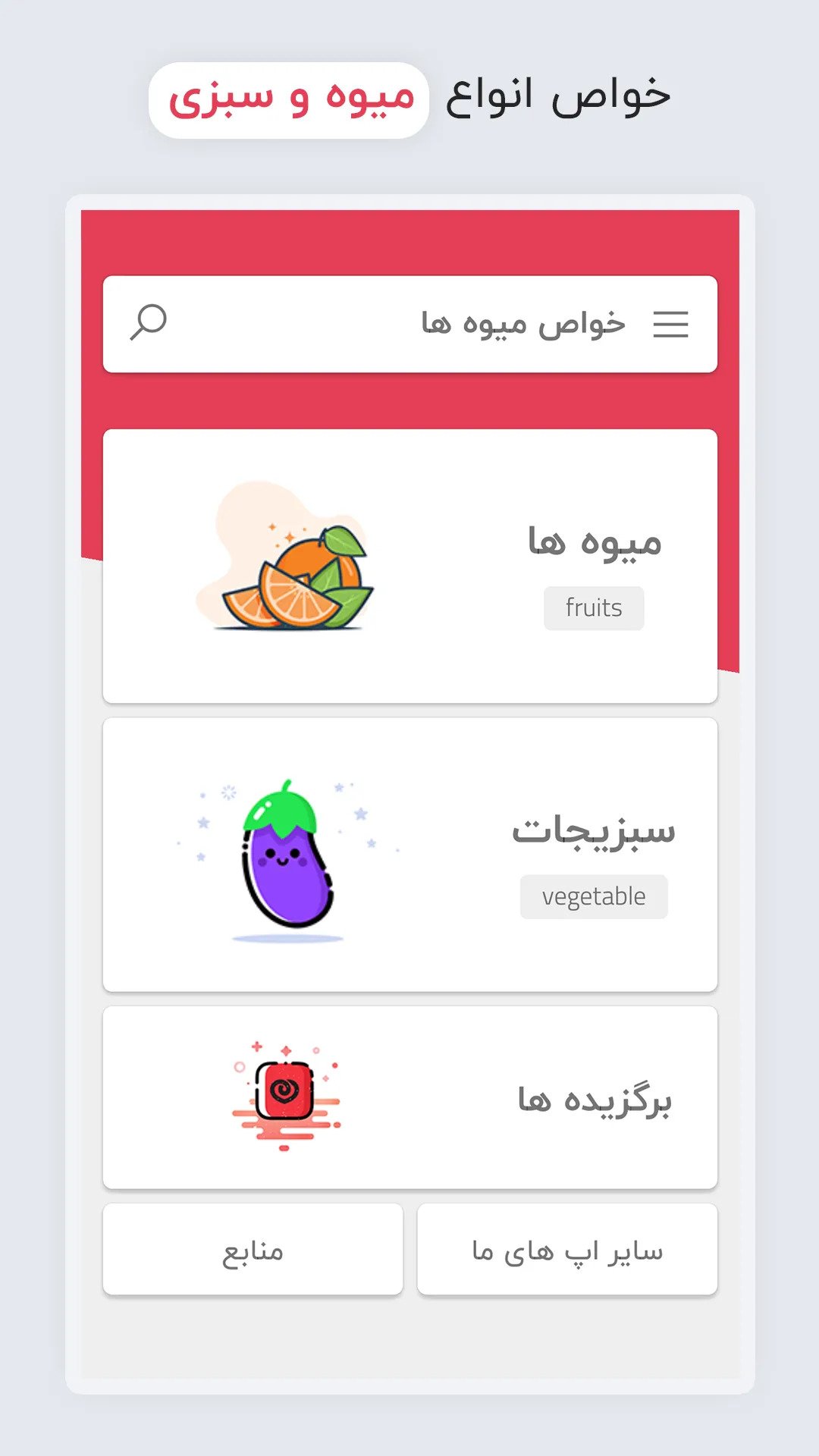
I want to make a background like this picture .please help me

CodePudding user response:
You have to use a ClipPath widget, with a custom clipper argument that will represent your diagonal cut in the white or red part of your background
You can get heavily inspired by the code of the diagonal package on pub.dev or use the dependency.
https://github.com/figengungor/diagonal/blob/master/lib/diagonal.dart
CodePudding user response:
You need a stack. As first element you use a container with a clippath (see @BLKKKBVSIK answer) or if you don't want to program this yourself, then you can use e.g.
https://pub.dev/packages/flutter_custom_clippers
and use the DiagonalPathClipper. Then you do the rest of the elements on your stack.
CodePudding user response:
use ClipPath
You can achieve the desired result by extending CustomClipper<Path>.
class DiagonalClipper extends CustomClipper<Path> {
@override
Path getClip(Size size) {
final path = Path();
path.lineTo(0.0, size.height * 0.65);
path.lineTo(size.width, size.height);
path.lineTo(size.width, 0.0);
path.close();
return path;
}
@override
bool shouldReclip(DiagonalClipper oldClipper) => false;
}
UI code
ClipPath(
clipper: DiagonalClipper(),
child: Container(
height: boxHeight,
child: ...,
),
),
