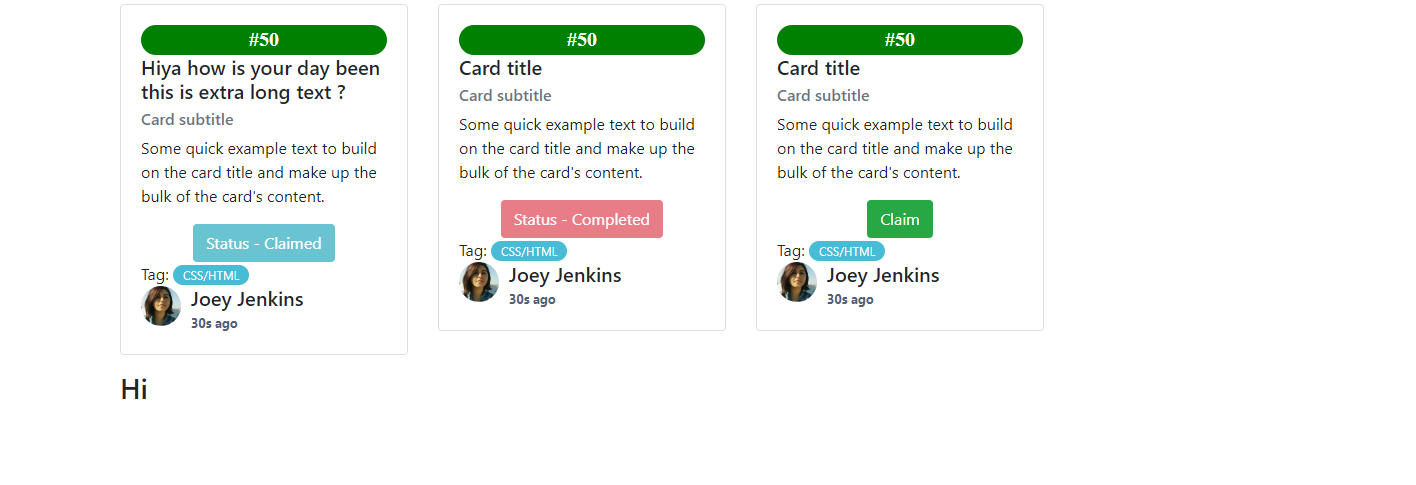
I have this code, where I have 3 CSS cards in a row with bootstrap.
<div >
<div >
<div >
<div style="width: 18rem;">
<div >
<div ><h1 >#50</h1></div>
<h5 >Hiya how is your day been this is extra long text ?</h5>
<h6 >Card subtitle</h6>
<p >Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<center><button type="button" disabled="disabled">Status - Claimed</button></center>
Tag: <span >CSS/HTML</span>
<div >
<img src="https://yt3.ggpht.com/a/AGF-l7-0J1G0Ue0mcZMw-99kMeVuBmRxiPjyvIYONg=s900-c-k-c0xffffffff-no-rj-mo" alt="user" />
<div >
<h5>Joey Jenkins</h5>
<small><strong>30s ago</strong></small>
</div>
</div>
</div>
</div>
</div>
<div >
<div style="width: 18rem;">
<div >
<div ><h1 >#50</h1></div>
<h5 >Card title</h5>
<h6 >Card subtitle</h6>
<p >Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<center><button type="button" disabled="disabled">Status - Completed</button></center>
Tag: <span >CSS/HTML</span>
<div >
<img src="https://yt3.ggpht.com/a/AGF-l7-0J1G0Ue0mcZMw-99kMeVuBmRxiPjyvIYONg=s900-c-k-c0xffffffff-no-rj-mo" alt="user" />
<div >
<h5>Joey Jenkins</h5>
<small><strong>30s ago</strong></small>
</div>
</div>
</div>
</div>
</div>
<div >
<div style="width: 18rem;">
<div >
<div ><h1 >#50</h1></div>
<h5 >Card title</h5>
<h6 >Card subtitle</h6>
<p >Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<center><button type="button" >Claim</button></center>
Tag: <span >CSS/HTML</span>
<div >
<img src="https://yt3.ggpht.com/a/AGF-l7-0J1G0Ue0mcZMw-99kMeVuBmRxiPjyvIYONg=s900-c-k-c0xffffffff-no-rj-mo" alt="user" />
<div >
<h5>Joey Jenkins</h5>
<small><strong>30s ago</strong></small>
</div>
</div>
</div>
</div>
</div>
</div>
<h3>Hi</h3>
<br>
</div>
<style>
.user {
display: flex;
margin-top: auto;
}
.user img {
border-radius: 50%;
width: 40px;
height: 40px;
margin-right: 10px;
}
.user-info h5 {
margin: 0;
}
.user-info small {
color: #545d7a;
}
.reward12 {
background: green;
font-weight: bold;
text-align: center;
font-size: large;
height: 30px;
border-radius: 30px;
font-size: 12px;
margin: 0;
color: #fff;
padding: 2px 10px;
text-transform: uppercase;
cursor: context-menu;
}
.rewardtext12 {
font-size: 20px;
font-family: 'PT Sans', serif;
font-weight: bold;
}
.tag {
background: #cccccc;
border-radius: 50px;
font-size: 12px;
margin: 0;
color: #fff;
padding: 2px 10px;
text-transform: uppercase;
cursor: pointer;
}
.tag-teal {
background-color: #47bcd4;
}
.tag-purple {
background-color: #5e76bf;
}
.tag-pink {
background-color: #cd5b9f;
}
</style>
As you can see, the first card's height is more because of the longer text length. Is there a way to ensure that the card's height will remain the same even with different size text? (Like turn some of the text into ... if there is too much?)
CodePudding user response:
You just need to give the height and width of 100%
width:100%;
height:100%;
Or if you are using flex then
you can give
flex-grow:1;
height:100%;