I need a css flex way to set 2 items per row and in each row the second item to expand with width auto.
I tried a lot of things, like setting margin-right:auto for second item in each row, but is not working.
Here is what I have now:
<style>
div{
display:flex;
flex-wrap:wrap;
}
div span{
background:red;
margin:2px;
white-space:nowrap;
}
div span:nth-child(2),
div span:nth-child(4),
div span:nth-child(6){
flex-basis:100%;
background:yellow;
}
</style>
<div>
<span>aaa</span>
<span>bbbbbb</span>
<span>ccccccccc</span>
<span>ddd</span>
<span>eee</span>
<span>fff</span>
</div>
The text inside a flex item should not wrap.
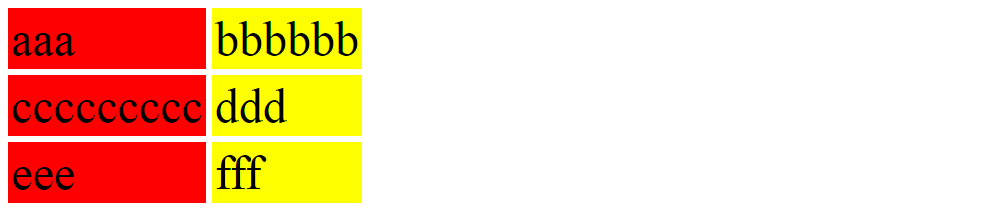
Here is the result I need:
CodePudding user response:
Updated with no wrap for text
Here is a quick example, which hopefully achieves the desired result.
It works on the posted HTML structure, just made some changes on CSS in <style>.
Example: (see it in live with the button below)
<style>
div {
/*