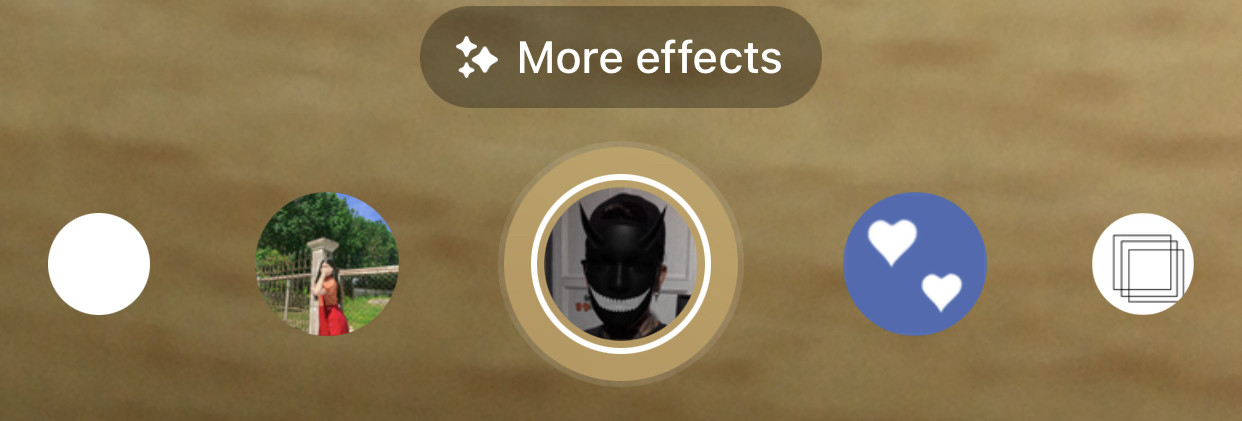
I wanna implement a swipe button menu which get bigger and brighter when in the center and the others are smaller and darker. And wanna implement it in jetpack compose. Looking foward for a solution
CodePudding user response:
This is possible with pager inspired from 
The second way is inspired from a blog on medium 
Third way using custom layouts is here https://medium.com/@raghunandan2005/creating-instagram-like-carousel-in-compose-92d65de943a. Pending : Get the center item index and also smooth scroll on click of item to center
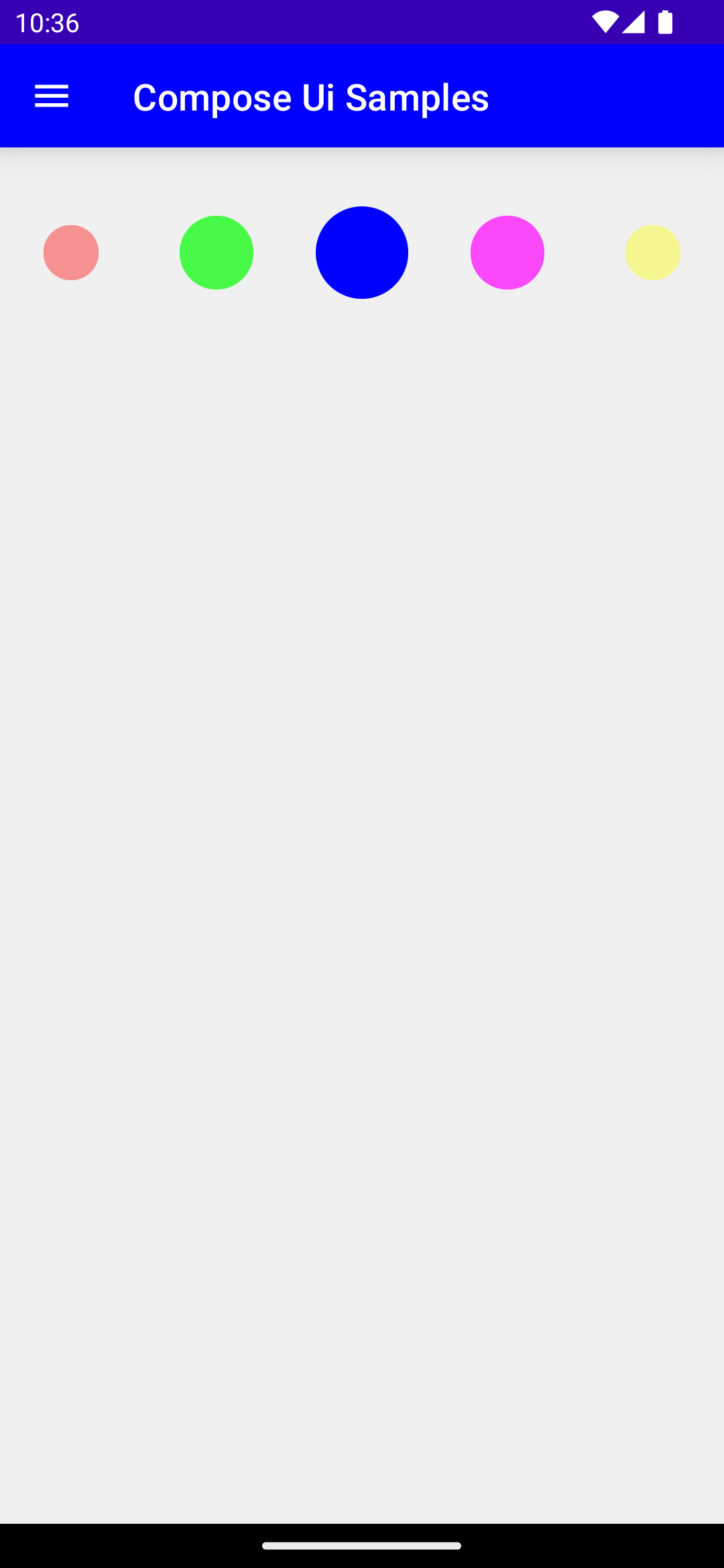
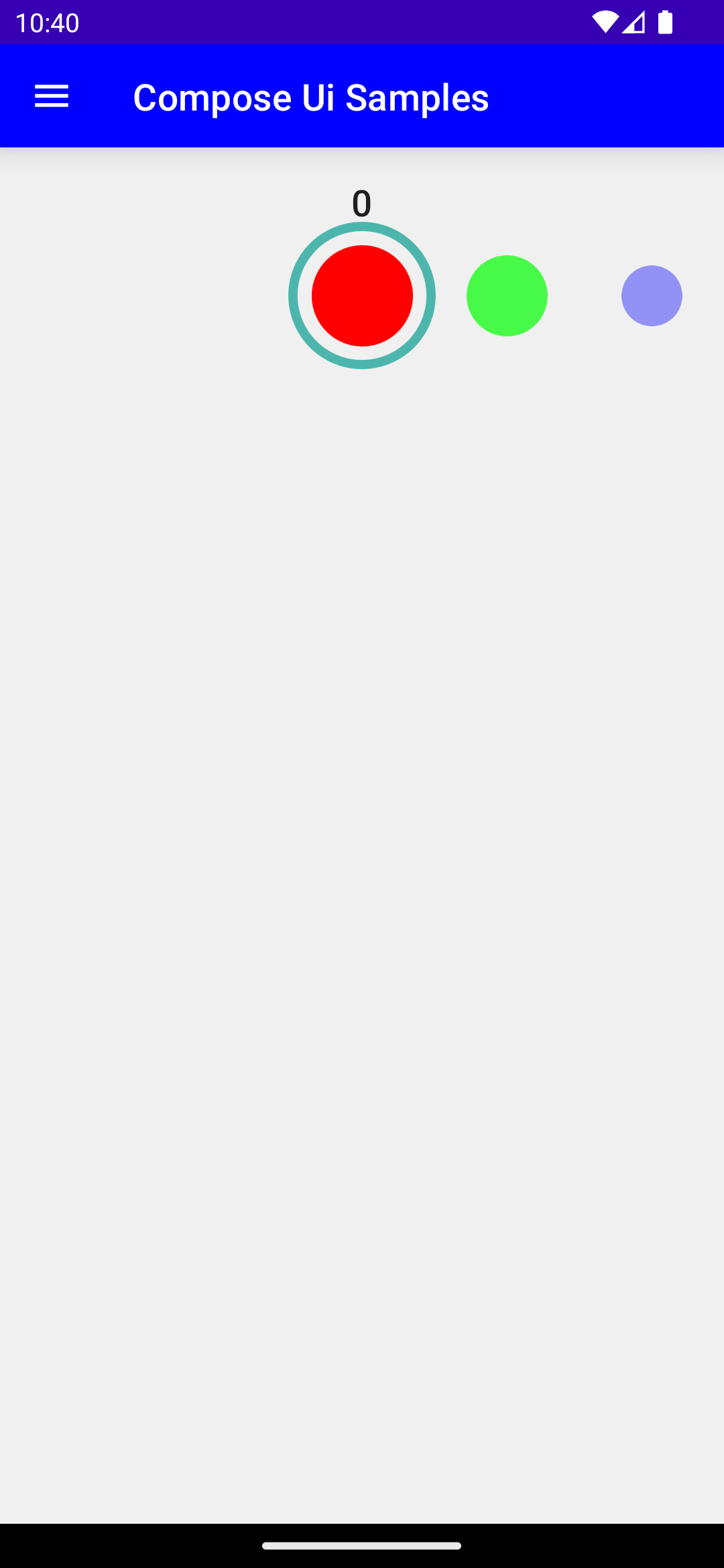
You can customize this and implement the solution you need. The code snippets are self explanatory. Instead of circular box you can have circular images/buttons as well.