I'm trying to make an app and I want to have a background colour for the app so I put the colour in the assets folder but the colour only fills up 3 quarters of the screen, leaving the top half empty.
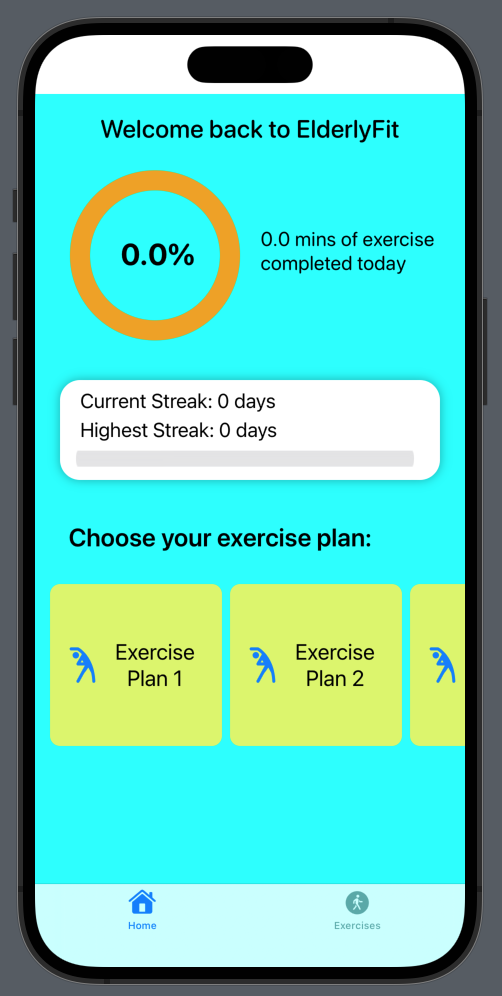
I had a ZStack so I put .background(Color("appBackground")) at the end of the ZStack which left me with this result.
Code for the entire HomeScreenView:
import AVKit
import SwiftUI
struct HomeView: View {
@Binding var streak: Streaks
@Binding var timer: TimerStruct
@State var isSheetPresented = false
@Binding var navigationPath: NavigationPath
@Binding var exercisePlans: [ExercisePlan]
func ridzero(result: Double) -> String {
let value = String(format: "%g", result)
return value
}
func round(result: Double) -> String {
let value = String(format: "%.1f", result)
return value
}
var body: some View {
NavigationView {
GeometryReader { geometry in
ScrollView {
ZStack {
VStack {
let percent = Double(timer.exerciseTime/1500)
Text("Welcome back to ElderlyFit")
.font(.system(size: 25,weight: .medium, design: .rounded))
.offset(x: 0, y: 20)
CircularProgressView(timer: $timer, progress: CGFloat(percent))
.frame(width: 150, height: 150)
.offset(x: -95, y: -240)
.padding(EdgeInsets(top: 280, leading: 0, bottom: 0, trailing: 0))
Text("\(round(result:percent*100))%")
.font(.system(size: 30, weight: .bold, design: .rounded))
.offset(x:-92, y:-345)
Text("\(round(result: timer.exerciseTime/60)) mins of exercise completed today")
.frame(width: 200, height: 50)
.font(.system(size: 20, design: .rounded))
.offset(x:100, y:-410)
StreaksView(timer: $timer, streak: $streak)
.offset(x:0, y: -330)
.padding()
Text("Choose your exercise plan:")
.bold()
.font(.system(size: 25))
.offset(x: -30, y: -420)
.zIndex(1.0)
ExercisePlanView( streaks: $streak, timer: $timer, navigationPath: $navigationPath, exercisePlans: $exercisePlans)
.offset(x: 15, y: -405)
.zIndex(-1.0)
.font(Font.system(size: UIFontMetrics.default.scaledValue(for: 15)))
//.frame(maxWidth: .infinity, maxHeight: .infinity)
}
.frame(width: geometry.size.width)
.edgesIgnoringSafeArea(.all)
}
.background(Color("appBackground"))
}
}
}
}
}
CodePudding user response:
You need to use edgesIgnoringSafeArea(.all) on your Color View too.
It should be
.background(Color("appBackground").edgesIgnoringSafeArea(.all))
CodePudding user response:
Remove your .background(Color("appBackground")) line and put this immediately under the ZStack:
Color("appBackground").edgesIgnoringSafeArea(.all)