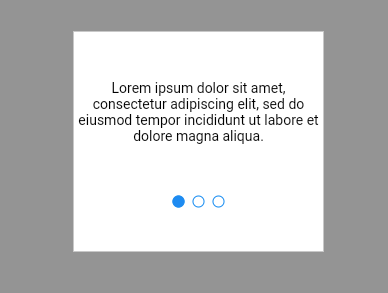
I want to show a text carousel with dots below the text on the onboarding screen of my app. How can I achieve this? Watch the image to see what I wanna achieve.

CodePudding user response:
You could achieve this without any dependency and just by using PageView and TabSelector widgets with few lines of code.
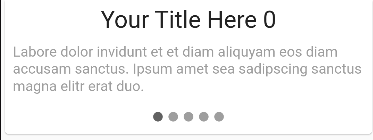
The result is something like this.
Test yourself in DartPad.
import 'package:flutter/material.dart';
const Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: TextCarousal(),
);
}
}
class TextCarousal extends StatefulWidget {
const TextCarousal({Key? key}) : super(key: key);
@override
State<TextCarousal> createState() => _TextCarousalState();
}
class _TextCarousalState extends State<TextCarousal>
with SingleTickerProviderStateMixin<TextCarousal> {
final PageController pageController = PageController();
late TabController tabController;
static const textList = [
'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.',
'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.',
'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.'
];
@override
void initState() {
tabController = TabController(length: textList.length, vsync: this);
pageController.addListener(_updateTabController);
super.initState();
}
@override
void dispose() {
pageController.removeListener(_updateTabController);
super.dispose();
}
void _updateTabController() {
tabController.index = pageController.page!.toInt();
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey,
body: Center(
child: Container(
height: 220,
color: Colors.white,
child: Column(
children: [
SizedBox(
height: 160,
width: 250,
child: PageView.builder(
controller: pageController,
itemCount: textList.length,
itemBuilder: (context, index) => Center(
child: Text(
textList[index],
textAlign: TextAlign.center,
style: Theme.of(context)
.textTheme
.bodyMedium!
.copyWith(color: Colors.black),
),
)),
),
TabPageSelector(
controller: tabController,
),
],
),
),
),
);
}
}
Happy coding:)