my question is different from the suggested question that is similar because I am making the voting bar change in effect from the parameters of the voting percentage. therefore I need the left column to change dynamically in size and the right column to change dynamically in size therefore I find it difficult to implement with a Stroke object.
what is the attribute of the modifier that I need to change to make the corners round? and the width a little smaller of a Row() element
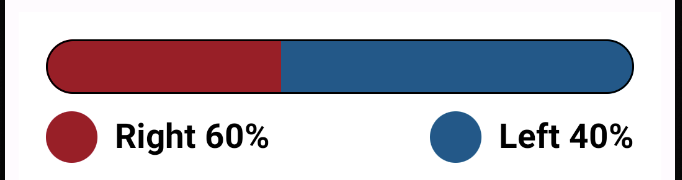
I am trying to make an android app with jetpack compose, in the process of implementing the Voting bar which is the bar in the middle with the 2 colors of red and blue. I can't find the correct attribute to modify so the corners of the bar will be rounded and make the width different from .fillMaxWidth() in the modifier so I ended up using it until I will find a solution. if you have any insights :) thanks in advance ~!
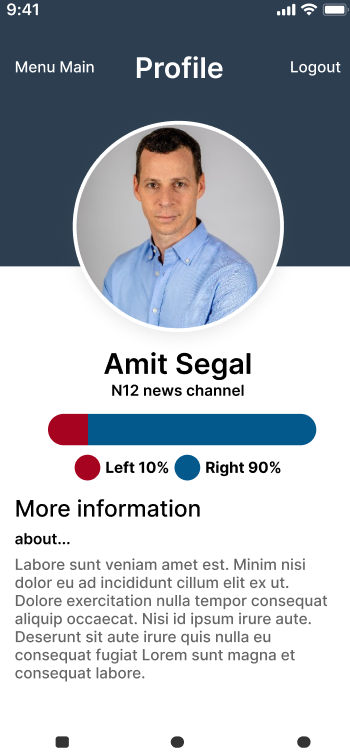
Figma Design
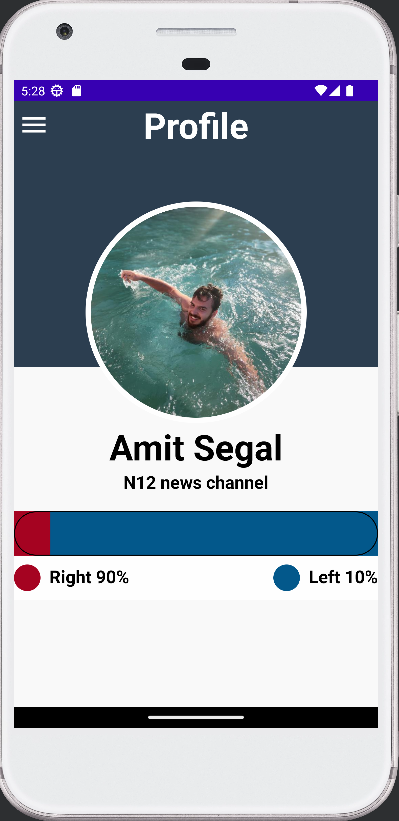
implementation in android
my code
@Composable
fun VotingBar(
modifier: Modifier = Modifier, leftyPercent: Int, rightyPercent: Int
) {
var leftyPercentWeight: Float = (leftyPercent / 10).toFloat()
var rightyPercentWeight: Float = (rightyPercent / 10).toFloat()
Row(
modifier = modifier
.fillMaxWidth()
.height(50.dp)
.background(Color.White)
.border(1.dp, Color.Black, CircleShape)
) {
Column(
// add rounded corners to the left side
modifier = Modifier
.background(Color(0xFFA60321))
.height(50.dp)
.weight(leftyPercentWeight)
.clip(CircleShape),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
}
Column(
modifier = Modifier
.background(Color(0xFF03588C))
.height(50.dp)
.weight(rightyPercentWeight)
.clip(CircleShape),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
// add rounded corners to the right side
) {}
}
Row(
modifier = Modifier
.fillMaxWidth()
.height(50.dp)
.background(Color.White),
verticalAlignment = Alignment.CenterVertically,
horizontalArrangement = Arrangement.SpaceBetween,
) {
Row {
Box(
modifier = Modifier
.size(30.dp)
.clip(CircleShape)
.background(Color(0xFFA60321))
)
Spacer(modifier = Modifier.width(10.dp))
Text(
text = "Right $rightyPercent%", fontSize = 20.sp, fontWeight = FontWeight.Bold
)
}
Row() {
Box(
modifier = Modifier
.size(30.dp)
.clip(CircleShape)
.background(Color(0xFF03588C))
)
Spacer(modifier = Modifier.width(10.dp))
Text(
text = "Left $leftyPercent%", fontSize = 20.sp, fontWeight = FontWeight.Bold
)
}
}
}
I followed the 5 steps tutorial at the leading developer's website but I fill still a beginner.
CodePudding user response:
You can wrap the 2 Row in a Column applying a padding modifier (to avoid the full width) and an horizontalAlignment.
Then in the 1st Row apply a clip modifier to achieve the rounded shape.
Something like:
val shape = RoundedCornerShape(32.dp)
Column(
Modifier.padding(16.dp),
horizontalAlignment= Alignment.CenterHorizontally
) {
Row(
modifier = modifier
.fillMaxWidth()
.height(32.dp)
.background(Color.White)
.clip(shape)
.border(1.dp, Color.Black, shape)
) {
Column(
// add rounded corners to the left side
modifier = Modifier
.background(Color(0xFFA60321))
.weight(leftyPercentWeight)
.clip(CircleShape),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
}
Column(
modifier = Modifier
.background(Color(0xFF03588C))
.weight(rightyPercentWeight)
.clip(CircleShape),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
// add rounded corners to the right side
) {}
}
//2nd Row
}