i have a situation in which i have to do like this 
i have tried many solutions but unable to store is it possible??
Expanded(
child: Row(
// mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
ListView.builder(
shrinkWrap: true,
itemCount: selectedMainCasteIds?.length,
itemBuilder: (context, index) {
return Text('${selectedMainCasteIds![index].mainCasteName}',style: TextStyle(fontSize: 10),);
},
),
Text('ddddd'),
ListView.builder(
shrinkWrap: true,
itemCount: selectedMainCasteIds?.length,
itemBuilder: (context, index) {
return Text('${selectedMainCasteIds![index].mainCasteName}',style: TextStyle(fontSize: 10),);
},
),
],
),
),
CodePudding user response:
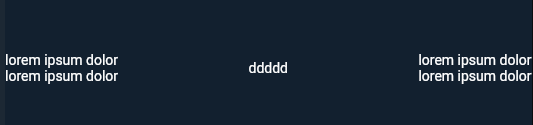
wrap you Listview with Expanded too.
Expanded(
child: Row(
// mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Expanded(
child: ListView.builder(
shrinkWrap: true,
itemCount: 2,
itemBuilder: (context, index) {
return Text(
'lorem ipsum dolor',
// style: TextStyle(fontSize: 10),
);
},
),
),
Padding(
padding: EdgeInsets.all(8),
child: Text('ddddd'),
),
Expanded(
child: ListView.builder(
shrinkWrap: true,
itemCount: 2,
itemBuilder: (context, index) {
return Text(
'lorem ipsum dolor',
textAlign: TextAlign.right,
// style: TextStyle(fontSize: 10),
);
},
),
),
],
),
),
CodePudding user response:
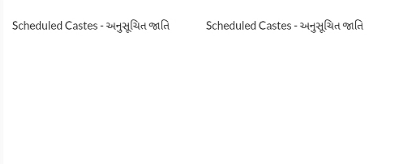
final techs = <String>['Dart', 'Flutter', 'Firebase'];
final packages = <String>['Freezed', 'Riverpod', 'Isar'];
Column(
children: [
Row(
children: [
Expanded(
child: ListView.builder(
shrinkWrap: true,
itemCount: techs.length,
itemBuilder: (context, index) {
return Text('Tech - ${techs[index]}');
},
),
),
Expanded(
child: ListView.builder(
shrinkWrap: true,
itemCount: packages.length,
itemBuilder: (context, index) {
return Text('Package - ${packages[index]}');
},
),
),
],
),
],
),