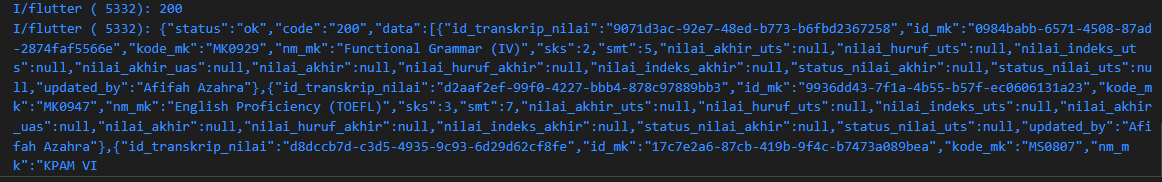
I am trying to display API data into a listview builder and when I try to call the data the response is 200 and there is no error.
however, the data does not appear when you want to display it to the user.

Is there anyone here who has had a problem like mine? if so, how did you handle it? Thank You.
and this is the function when i call data API
Future<NilaiMahasiswa> getNilaiMahasiswa() async {
String url = Constant.baseURL;
String token = await UtilSharedPreferences.getToken();
final response = await http.get(
Uri.parse(
'$url/auth/mhs_siakad/transkrip_nilai',
),
headers: {
'Authorization': 'Bearer $token',
},
);
print(response.statusCode);
print(response.body);
if (response.statusCode == 200) {
return NilaiMahasiswa.fromJson(jsonDecode(response.body));
} else {
throw Exception();
}
}
the following is when I display the data to the user
class _NilaiMahasiswaPageState extends State<NilaiMahasiswaPage> {
List? data = [];
@override
void initState() {
super.initState();
Services().getNilaiMahasiswa();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: PreferredSize(
preferredSize: const Size.fromHeight(kToolbarHeight),
child: CustomAppbar(
title: 'Nilai Mahasiswa',
),
),
body: ListView.builder(
itemCount: data!.length,
itemBuilder: (BuildContext context, index) {
return Padding(
padding: const EdgeInsets.only(left: 12, right: 12, top: 12),
child: Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: const BorderRadius.all(
Radius.circular(8),
),
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(0.2),
spreadRadius: 1,
blurRadius: 9,
offset: const Offset(
1,
2,
),
),
],
),
width: double.infinity,
child: Padding(
padding: const EdgeInsets.all(16),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
data![index]["id_mk"],
style: const TextStyle(fontSize: 16),
),
const SizedBox(
height: 12,
),
Text(
data![index]['nm_mk'],
),
],
), ...
and this model
class NilaiMahasiswa {
String? status;
String? code;
List<Data>? data;
NilaiMahasiswa({this.status, this.code, this.data});
NilaiMahasiswa.fromJson(Map<String, dynamic> json) {
status = json['status'];
code = json['code'];
if (json['data'] != null) {
data = <Data>[];
json['data'].forEach((v) {
data!.add(Data.fromJson(v));
});
}
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = <String, dynamic>{};
data['status'] = status;
data['code'] = code;
if (this.data != null) {
data['data'] = this.data!.map((v) => v.toJson()).toList();
}
return data;
}
}
class Data {
String? idTranskripNilai;
String? idMk;
String? kodeMk;
String? nmMk;
int? sks;
int? smt;
String? nilaiAkhirUts;
String? nilaiHurufUts;
String? nilaiIndeksUts;
String? nilaiAkhirUas;
String? nilaiAkhir;
String? nilaiHurufAkhir;
String? nilaiIndeksAkhir;
int? statusNilaiAkhir;
int? statusNilaiUts;
String? updatedBy;
Data(
{this.idTranskripNilai,
this.idMk,
this.kodeMk,
this.nmMk,
this.sks,
this.smt,
this.nilaiAkhirUts,
this.nilaiHurufUts,
this.nilaiIndeksUts,
this.nilaiAkhirUas,
this.nilaiAkhir,
this.nilaiHurufAkhir,
this.nilaiIndeksAkhir,
this.statusNilaiAkhir,
this.statusNilaiUts,
this.updatedBy});
Data.fromJson(Map<String, dynamic> json) {
idTranskripNilai = json['id_transkrip_nilai'];
idMk = json['id_mk'];
kodeMk = json['kode_mk'];
nmMk = json['nm_mk'];
sks = json['sks'];
smt = json['smt'];
nilaiAkhirUts = json['nilai_akhir_uts'];
nilaiHurufUts = json['nilai_huruf_uts'];
nilaiIndeksUts = json['nilai_indeks_uts'];
nilaiAkhirUas = json['nilai_akhir_uas'];
nilaiAkhir = json['nilai_akhir'];
nilaiHurufAkhir = json['nilai_huruf_akhir'];
nilaiIndeksAkhir = json['nilai_indeks_akhir'];
statusNilaiAkhir = json['status_nilai_akhir'];
statusNilaiUts = json['status_nilai_uts'];
updatedBy = json['updated_by'];
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = <String, dynamic>{};
data['id_transkrip_nilai'] = this.idTranskripNilai;
data['id_mk'] = this.idMk;
data['kode_mk'] = this.kodeMk;
data['nm_mk'] = this.nmMk;
data['sks'] = this.sks;
data['smt'] = this.smt;
data['nilai_akhir_uts'] = this.nilaiAkhirUts;
data['nilai_huruf_uts'] = this.nilaiHurufUts;
data['nilai_indeks_uts'] = this.nilaiIndeksUts;
data['nilai_akhir_uas'] = this.nilaiAkhirUas;
data['nilai_akhir'] = this.nilaiAkhir;
data['nilai_huruf_akhir'] = this.nilaiHurufAkhir;
data['nilai_indeks_akhir'] = this.nilaiIndeksAkhir;
data['status_nilai_akhir'] = this.statusNilaiAkhir;
data['status_nilai_uts'] = this.statusNilaiUts;
data['updated_by'] = this.updatedBy;
return data;
}
}
CodePudding user response:
Please try this code.
List<Data> data = [];
@override
void initState() {
super.initState();
fetchData();
}
fetchData()async{
final apiResponse = await Services().getNilaiMahasiswa();
setState(() {
data.addAll(apiResponse.data!);
});
}
CodePudding user response:
NilaiMahasiswa? responseData;
@override
void initState() {
super.initState();
getResponseData();
}
getResponseData()async{
final response = await Services().getNilaiMahasiswa();
responseData = response.data; //if response isn't work then use **response** only.
}
Then in your ListView.builder use responseData.
Hope it will work.