Due to the html markup I had to use flex-basis to improve style, so that p element start from the same column as the title/headline, and problem was fixed using flex-basis.
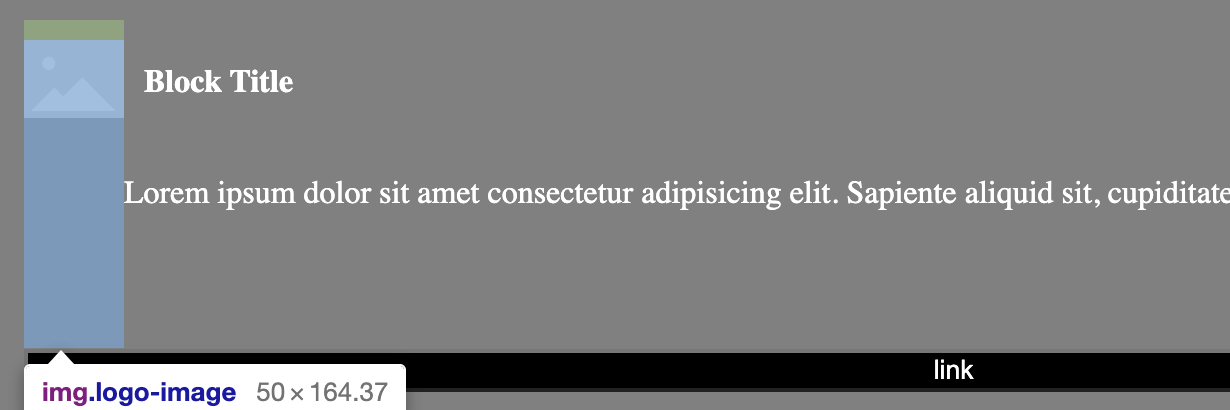
But as you can see in the screenshot, the image takes too much height and width.
I tried to fix it applying max-height and max-width, but it breaks my style.
And my goal is to remove that space so that i can control the space between the content and button.
Note: I can't use css grid. I know, it would be easier, but there are problems on ios using css grid.
Here is the sandbox link and code snippet below
.container {
display: flex;
flex-wrap: wrap;
background-color: grey;
column-gap: 15px;
padding: 20px;
}
.content {
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
.logo-image {
flex-basis: 100%;
object-fit: contain;
object-position: top;
padding-top: 10px;
order: 1;
align-self: flex-start;
}
.headline {
color: white;
order: 2;
padding-left: 10px;
}
.text {
color: white;
font-size: 16px;
margin-bottom: 20px;
order: 3;
}
.btn {
display: flex;
width: 100%;
}
button {
align-items: center;
background-color: black;
color: white;
flex: 0 0 90%;
justify-content: center;
margin: 0;
}
body {
margin: 0;
padding: 0;
}<div >
<div >
<h4 >
Block Title
</h4>
<img src="https://i.stack.imgur.com/Pm2og.png" width="50px" alt="img" />
<p >
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sapiente
aliquid sit, cupiditate
</p>
</div>
<div >
<button>link</button>
</div>
</div>]3 and code
CodePudding user response:
First, remove flex-basis on .logo-image.
Then put h4.headline and your img in its own .wrapper and add display: flex; to it. Then just set img { max-width: 100%;) so that your image resizes appropriately in the container.
.container {
display: flex;
flex-wrap: wrap;
background-color: grey;
column-gap: 15px;
padding: 20px;
}
.content {
display: flex;
}
.logo-image {
object-fit: contain;
object-position: top;
padding-top: 10px;
align-self: flex-start;
}
.headline {
color: white;
padding-left: 10px;
}
.text {
color: white;
font-size: 16px;
padding-left: 10px;
}
.btn {
display: flex;
width: 100%;
}
button {
align-items: center;
background-color: black;
color: white;
flex: 0 0 90%;
justify-content: center;
margin: 0;
}
body {
margin: 0;
padding: 0;
}
.wrapper {
display: flex;
flex-direction: column;
}
img {
max-width: 100%;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
<title>Static Template</title>
</head>
<body>
<div >
<div >
<img src="https://i.stack.imgur.com/Pm2og.png" width="50px" alt="img" />
<div >
<h4 >
Block Title
</h4>
<div>
<p >
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sapiente aliquid sit, cupiditate
</p>
</div>
</div>
</div>
<div >
<button>link</button>
</div>
</div>
</body>
</html>CodePudding user response:
Can't you make the image position:absolute so you wont need flex-box
.container {
display: flex;
flex-wrap: wrap;
background-color: grey;
column-gap: 15px;
padding: 20px;
}
.content {
position: relative;
padding-left: 4rem;
}
.logo-image {
position: absolute;
left: 0;
top: 0;
}
.headline {
color: white;
order: 2;
margin:0 0 0.5rem;
}
.text {
color: white;
font-size: 16px;
margin:0 0 10px;
order: 3;
}
.btn {
display: flex;
width: 100%;
}
button {
align-items: center;
background-color: black;
color: white;
flex: 0 0 90%;
justify-content: center;
margin: 0;
}
body {
margin: 0;
padding: 0;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
<title>Static Template</title>
</head>
<body>
<div >
<div >
<h4 >
Block Title
</h4>
<img src="https://i.stack.imgur.com/Pm2og.png" width="50px" alt="img" />
<p >
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sapiente
aliquid sit, cupiditate
</p>
</div>
<div >
<button>link</button>
</div>
</div>
</body>
</html>