l recently learned to make a navigation menu so I ventured on my own to make a dropdown. I did this all on my own and it seems I am weak in targeting the style properties. So I need some help.
Here's the code
<style> body { margin: 0; } .menu { width: fit-content; float: left; } .under { width: 100px; float: left; background-color: #242a38; position: absolute; z-index: 1; } nav ul { list-style-type: none; margin: 0; padding: 0; } nav ul li.border { text-align: center; border-bottom: 1px solid white; margin: 5px 5px; } nav ul li a { color: #ffffff; text-decoration: none; font-family: Candara; font-size: 14px; display: block; padding: 10px; margin: 5px 0px; z-index: 10; } nav ul li a:hover { background-color: #4e596f; transition: 1s; } .hello { float: left; } .text { position: absolute; left: 700px; top: 145px; font-family: segoe script; color: #ffffffc4; text-decoration: #1eacc5 underline; font-size: 50px; transform: rotate(1.5deg) } #full-span { width: 100%; height: 100%; position: fixed; } .stretch { width: 100%; height: 100%; } nav ul ul{ width: 100%; background: #242a38; display: none; position: absolute; left: 100%; top: 0; z-index: 999; } ul li:hover > ul{ display: block; } ul ul li { display: block; } nav ul ul a{ padding: 10px 5px; margin: 5px 5px 11px 10px; } </style> </head> <body> <div > <div > <nav> <ul> <li ><a href="#">Home</a></li> <li ><a href="#">About</a></li> <li ><a href="#">Services</a></li> <li ><a href="#">Contact</a> <ul> <li><a href="#">Local 1</a> <ul> <li><a href="#">Okkk</a></li> <li><a href="#">Not Ok</a></li> <li><a href="#">Yes Ok</a></li> </ul> </li> <li><a href="#">Local</a></li> <li><a href="#">Local</a> <ul> <li><a href="#">Okkk</a></li> <li><a href="#">Not Ok</a></li> <li><a href="#">Yes Ok</a></li> </ul> </li> </ul> </li> <li ><a href="#">Sign in</a></li> </ul> </nav> </div> </div> </body>
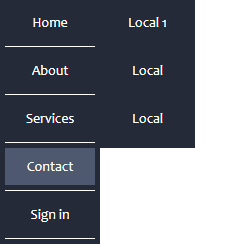
I want the dropdown to appear next to the tile I am hovering over but it goes to the top.
At first the dropdown expanded right below overlapping the original menu so I tried:
position: absolute;
left: 100%;
top: 0;
Now it doesn't overlap but instead sticks to the top
CodePudding user response:
making your parent div ( class border in your case) position: relative will do the job. also make the child ( which will be shown after hover on border ) top: 50% and transform: translate(0, -50%). this will make your child list vertically centered based on the parent element
I've commented before all the code that I've added/edited. check them out
<style>
body {
margin: 0;
}
.menu {
width: fit-content;
float: left;
}
.under {
width: 100px;
float: left;
background-color: #242a38;
position: absolute;
z-index: 1;
}
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
}
nav ul li.border {
text-align: center;
border-bottom: 1px solid white;
margin: 5px 5px;
}
nav ul li a {
color: #ffffff;
text-decoration: none;
font-family: Candara;
font-size: 14px;
display: block;
padding: 10px;
margin: 5px 0px;
z-index: 10;
}
nav ul li a:hover {
background-color: #4e596f;
transition: 1s;
}
.hello {
float: left;
}
.text {
position: absolute;
left: 700px;
top: 145px;
font-family: segoe script;
color: #ffffffc4;
text-decoration: #1eacc5 underline;
font-size: 50px;
transform: rotate(1.5deg)
}
#full-span {
width: 100%;
height: 100%;
position: fixed;
}
.stretch {
width: 100%;
height: 100%;
}
nav ul ul{
width: 100%;
background: #242a38;
display: none;
position: absolute;
left: 100%;
/* make top 50% to keep it at the middle */
top: 50%;
z-index: 999;
/* add this code to perfectly center the after hover element. e.g "Local" */
transform: translate(0, -50%)
}
ul li:hover > ul{
display: block;
}
ul ul li {
display: block;
}
nav ul ul a{
padding: 10px 5px;
margin: 5px 5px 11px 10px;
}
/* add position: relative to your border class. so any child of it with absolute position will be positioned relative to this */
.border{
position: relative;
}
</style>
</head>
<body>
<div >
<div >
<nav>
<ul>
<li ><a href="#">Home</a></li>
<li ><a href="#">About</a></li>
<li ><a href="#">Services</a></li>
<li ><a href="#">Contact</a>
<ul>
<li><a href="#">Local 1</a>
<ul>
<li><a href="#">Okkk</a></li>
<li><a href="#">Not Ok</a></li>
<li><a href="#">Yes Ok</a></li>
</ul>
</li>
<li><a href="#">Local</a></li>
<li><a href="#">Local</a>
<ul>
<li><a href="#">Okkk</a></li>
<li><a href="#">Not Ok</a></li>
<li><a href="#">Yes Ok</a></li>
</ul>
</li>
</ul>
</li>
<li ><a href="#">Sign in</a></li>
</ul>
</nav>
</div>
</div>
</body>CodePudding user response:
You will need to set the child ul element absolute to its relative parent li
so make the parent <li relative
nav li{
position:relative;
}
<style>
body {
margin: 0;
}
.menu {
width: fit-content;
float: left;
}
.under {
width: 100px;
float: left;
background-color: #242a38;
position: absolute;
z-index: 1;
}
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
}
nav ul li.border {
text-align: center;
border-bottom: 1px solid white;
margin: 5px 5px;
}
nav ul li a {
color: #ffffff;
text-decoration: none;
font-family: Candara;
font-size: 14px;
display: block;
padding: 10px;
margin: 5px 0px;
z-index: 10;
}
nav ul li a:hover {
background-color: #4e596f;
transition: 1s;
}
.hello {
float: left;
}
.text {
position: absolute;
left: 700px;
top: 145px;
font-family: segoe script;
color: #ffffffc4;
text-decoration: #1eacc5 underline;
font-size: 50px;
transform: rotate(1.5deg)
}
#full-span {
width: 100%;
height: 100%;
position: fixed;
}
.stretch {
width: 100%;
height: 100%;
}
nav li{
position:relative;
}
nav ul ul{
width: 100%;
background: #242a38;
display: none;
position: absolute;
left: 100%;
top: 0;
z-index: 999;
}
ul li:hover > ul{
display: block;
}
ul ul li {
display: block;
}
nav ul ul a{
padding: 10px 5px;
margin: 5px 5px 11px 10px;
}
</style>
</head>
<body>
<div >
<div >
<nav>
<ul>
<li ><a href="#">Home</a></li>
<li ><a href="#">About</a></li>
<li ><a href="#">Services</a></li>
<li ><a href="#">Contact</a>
<ul>
<li><a href="#">Local 1</a>
<ul>
<li><a href="#">Okkk</a></li>
<li><a href="#">Not Ok</a></li>
<li><a href="#">Yes Ok</a></li>
</ul>
</li>
<li><a href="#">Local</a></li>
<li><a href="#">Local</a>
<ul>
<li><a href="#">Okkk</a></li>
<li><a href="#">Not Ok</a></li>
<li><a href="#">Yes Ok</a></li>
</ul>
</li>
</ul>
</li>
<li ><a href="#">Sign in</a></li>
</ul>
</nav>
</div>
</div>
</body>CodePudding user response:
I got to this quick fix with position: relative;
Only problem is that it takes space under the hovered nav item.
body {
margin: 0;
}
.menu {
width: fit-content;
float: left;
}
.under {
width: 100px;
float: left;
background-color: #242a38;
position: absolute;
z-index: 1;
}
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
}
nav ul li.border {
text-align: center;
border-bottom: 1px solid white;
margin: 5px 5px;
}
nav ul li a {
color: #ffffff;
text-decoration: none;
font-family: Candara;
font-size: 14px;
display: block;
padding: 10px;
margin: 5px 0px;
z-index: 10;
}
nav ul li a:hover {
background-color: #4e596f;
transition: 1s;
}
.hello {
float: left;
}
.text {
position: absolute;
left: 700px;
top: 145px;
font-family: segoe script;
color: #ffffffc4;
text-decoration: #1eacc5 underline;
font-size: 50px;
transform: rotate(1.5deg)
}
#full-span {
width: 100%;
height: 100%;
position: fixed;
}
.stretch {
width: 100%;
height: 100%;
}
nav ul ul{
width: 100%;
background: #242a38;
display: none;
position: absolute;
left: 100%;
top: 0;
z-index: 999;
}
ul li:hover > ul{
position: relative;
display: block;
}
ul ul li {
display: block;
}
nav ul ul a{
padding: 10px 5px;
margin: 5px 5px 11px 10px;
}<body>
<div >
<div >
<nav>
<ul>
<li ><a href="#">Home</a></li>
<li ><a href="#">About</a></li>
<li ><a href="#">Services</a></li>
<li ><a href="#">Contact</a>
<ul>
<li><a href="#">Local 1</a>
<ul>
<li><a href="#">Okkk</a></li>
<li><a href="#">Not Ok</a></li>
<li><a href="#">Yes Ok</a></li>
</ul>
</li>
<li><a href="#">Local</a></li>
<li><a href="#">Local</a>
<ul>
<li><a href="#">Okkk</a></li>
<li><a href="#">Not Ok</a></li>
<li><a href="#">Yes Ok</a></li>
</ul>
</li>
</ul>
</li>
<li ><a href="#">Sign in</a></li>
</ul>
</nav>
</div>
</div>
</body>