I want to list some items so I used ul and li tags but when using different amount of li items the structure changes what would be the best solutions for this. Should I use table tag?
ul {
display: inline-block;
margin-left: 10px;
list-style: none;
}
ul li:first-child {
font-weight: bold;
}<body>
<ul >
<li>Usefull Links</li>
<li>Content</li>
<li>How it works</li>
<li>Create</li>
<li>Explore</li>
<li>Terms & Services</li>
</ul>
<ul >
<li>Community</li>
<li>Help center</li>
<li>Partners</li>
<li>Suggestions</li>
<li>Blog</li>
<li>News letters</li>
</ul>
<ul >
<li>Partner</li>
<li>Our Partner</li>
<li>Become a Partner</li>
</ul>
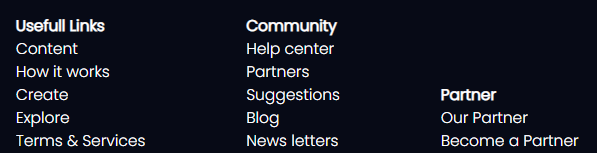
</body>and the output is like this
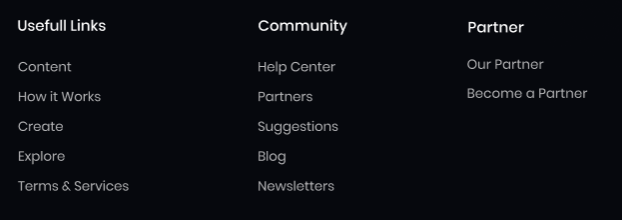
what I actually want is this:-
| Column A | Column B |
|---|---|
| Cell 1 | Cell 2 |
| Cell 3 | Cell 4 |
CodePudding user response:
You could wrap your lists in a wrapper and use Flexbox to give them a proper vertical alignment with the align-items property responsible to set the cross-axis alignment of the children (the lists, in your example)
.boxes {
display: flex;
justify-content: center;
align-items: start;
gap: 2rem;
}
.boxes ul {
font: 1rem/1.6 system-ui;
list-style: none;
flex: 1;
}
.boxes li:first-child {
margin-bottom: 1.6rem;
}<div >
<ul >
<li>Usefull Links</li>
<li>Content</li>
<li>How it works</li>
<li>Create</li>
<li>Explore</li>
<li>Terms & Services</li>
</ul>
<ul >
<li>Community</li>
<li>Help center</li>
<li>Partners</li>
<li>Suggestions</li>
<li>Blog</li>
<li>News letters</li>
</ul>
<ul >
<li>Partner</li>
<li>Our Partner</li>
<li>Become a Partner</li>
</ul>
</div>CodePudding user response:
just remove display: inline-block; from ul and apply display:flex to body
<html>
<head>
<style>
ul {
margin-left: 10px;
list-style: none;
}
ul li:first-child {
font-weight: bold;
}
body{
display:flex
}
</style>
</head>
<body>
<ul >
<li>Usefull Links</li>
<li>Content</li>
<li>How it works</li>
<li>Create</li>
<li>Explore</li>
<li>Terms & Services</li>
</ul>
<ul >
<li>Community</li>
<li>Help center</li>
<li>Partners</li>
<li>Suggestions</li>
<li>Blog</li>
<li>News letters</li>
</ul>
<ul >
<li>Partner</li>
<li>Our Partner</li>
<li>Become a Partner</li>
</ul>
</body>
</html>
CodePudding user response:
add "vertical-align: top" to ul.