<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<div >
<div >
<div >
<h1>Product</h1>
</div>
</div>
<div >
<hr size="5" />
</div>
<div >
<h3>price €</h1>
</div>
<div >
<hr size="5" />
</div>
<div >
<p >ART_DESIGNATION</p>
</div>
<div >
<div >
<form action="" method="GET">
<div style="display: inline;">
<label>Quantité </label>
<input style="" type="number" placeholder="1" >
<button style="" type="submit" >Ajouter au panier</button>
</div>
</form>
</div>
</div>
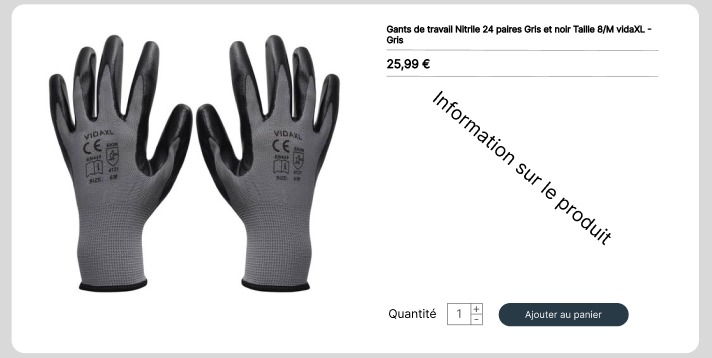
</div>The Web page :
I would like to put the form (label, input, button) in 1 line and to the bottom of the like this :
But I can't do it
Can you help me ?
I try to use bootsrap class for put buttom and also make my own CSS property but either it doesn't give a correct result or it doesn't do anything... I try to do tha this post say but that do nothing for me and i didnt want to up an old post : How to align div to bottom inside div bootstrap
CodePudding user response:
You need to use Bootstrap grid properly.
See the snippet below.
.col-6 {
border: 1px solid red;
height: 500px;
}
img {
object-fit: cover;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<div >
<div >
<img src="https://animals.sandiegozoo.org/sites/default/files/2016-11/animals_hero_giraffe_1_0.jpg" alt="">
</div>
<div >
<div >
<div >
<div >
<div >
<h1>Product</h1>
</div>
</div>
<div >
<hr size="5" />
</div>
<div >
<h3>price €</h3>
</div>
<div >
<hr size="5" />
</div>
<div >
<p >ART_DESIGNATION</p>
</div>
</div>
<div >
<div >
<form action="" method="GET">
<div style="display: inline;">
<label>Quantité </label>
<input style="" type="number" placeholder="1" >
<button style="" type="submit" >Ajouter au panier</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>