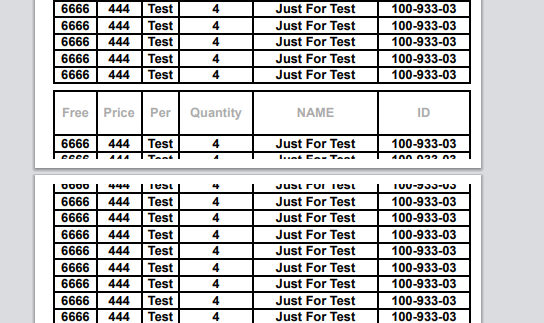
I had this Table, I want when I print the table, should print with a fixed header on each paper, and it's doing that, but the headers does not start on the top of the paper, something going wrong
<table id="TableDtl"
style="width:100%;overflow:scroll; font-weight:bold; border: 1px solid Black;">
<thead>
<th style="height:80px; font-size:x-large;font-weight:bold;">
<header0>ID</header0>
</th>
<th style="height:80px; font-size:x-large;font-weight:bold;">
<header1>NAME</header1>
</th>
<th style="height:80px; font-size:x-large;font-weight:bold;">
<header2>Quantity</header2>
</th>
<th style="height:80px; font-size:x-large;font-weight:bold;">
<header3>Per</header3>
</th>
<th style="height:80px; font-size:x-large;font-weight:bold;">
<header4>Price</header4>
</th>
<th style="height:80px; font-size:x-large;font-weight:bold;">
<header5>Free</header5>
</th>
</thead>
<tbody>
<tr>
<td style="font-size:x-large;font-weight:bold;">100-933-03</td>
<td style=" font-size:x-large;font-weight:bold;width:30%">Just For Test</td>
<td style="font-size:x-large;font-weight:bold;">4</td>
<td style="font-size:x-large;font-weight:bold;">Test</td>
<td style="font-size:x-large;font-weight:bold;">444</td>
<td style="font-size:x-large;font-weight:bold;">6666</td>
</tr>
</tbody>
</table>
I search about it a lot and I try something like this style:
<style>
@media print {
@page{
margin:1em;
}
table {
page-break-after:auto;
border-collapse:collapse;
}
tr { page-break-inside:avoid; page-break-after:auto }
td { page-break-inside:avoid; page-break-after:auto }
thead {
display:table-header-group;
}
tfoot { display:table-footer-group }
}
</style>
It didn't work at all, and I try playing with (page-break-before, page-break-after, page-break-inside) and also nothing happen