Anybody knows how to tell jsreport about the custom fonts when loading it in .net core?
jsreport does not seem to load the font, no matter what and there is no clear documentation on how to do it in .net.
Program.cs: `
AddJsReport(new LocalReporting().UseBinary(RuntimeInformation.IsOSPlatform(OSPlatform.Windows) ?
jsreport.Binary.JsReportBinary.GetBinary() :
jsreport.Binary.Linux.JsReportBinary.GetBinary())
.KillRunningJsReportProcesses()
.AsUtility()
.Create());
`
Controller.cs: `
HttpContext.JsReportFeature().Recipe(Recipe.ChromePdf)
.DebugLogsToResponse()
.Configure((r) =>
{
r.Options.Base = $"http://127.0.0.1:{HttpContext.Request.Host.Port??80}";
r.Template.Chrome = new Chrome
{
MarginTop = "0mm",
MarginLeft = "0mm",
MarginBottom = "0mm",
MarginRight = "0mm",
Format = "A4",
WaitForNetworkIddle = true,
};
});
`
css: `
@font-face {
font-family: Athletics Regular;
src: url('fonts/Athletics/Athletics-Regular.otf');
}
`
CodePudding user response:
The font request is likely blocked by CORS.
How to find out?
Render the report through your app and open 
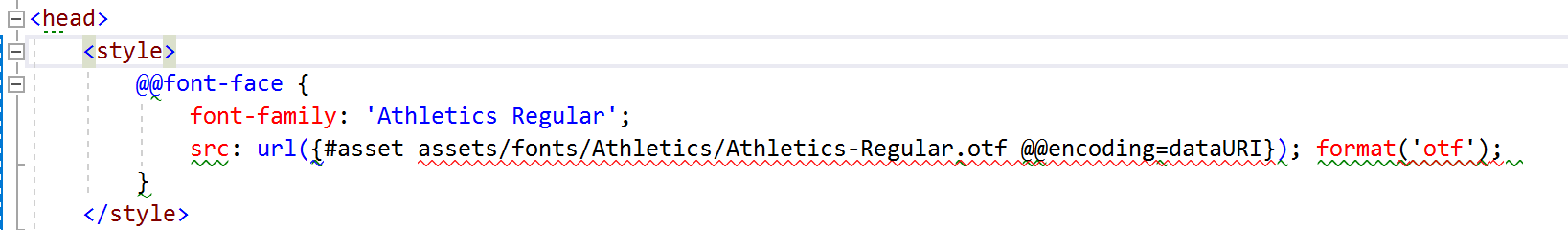
Then add this in the header as it seems that it does not work in .css file at all.

Also in startup I had to configure jsreport with the following .Configure(cfg => cfg.DoTrustUserCode().FileSystemStore())
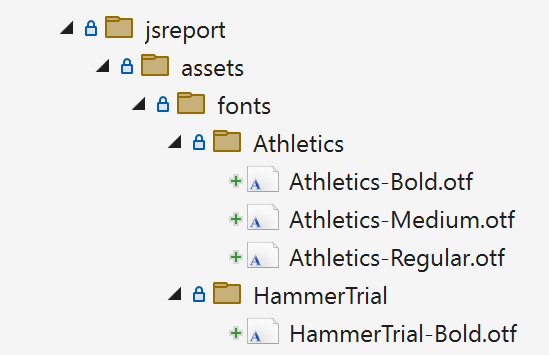
Finally make sure you tell .net to copy the jsreport to output folder.
<ItemGroup>
<None Include="jsreport\**"
CopyToOutputDirectory="PreserveNewest"/>
</ItemGroup>
