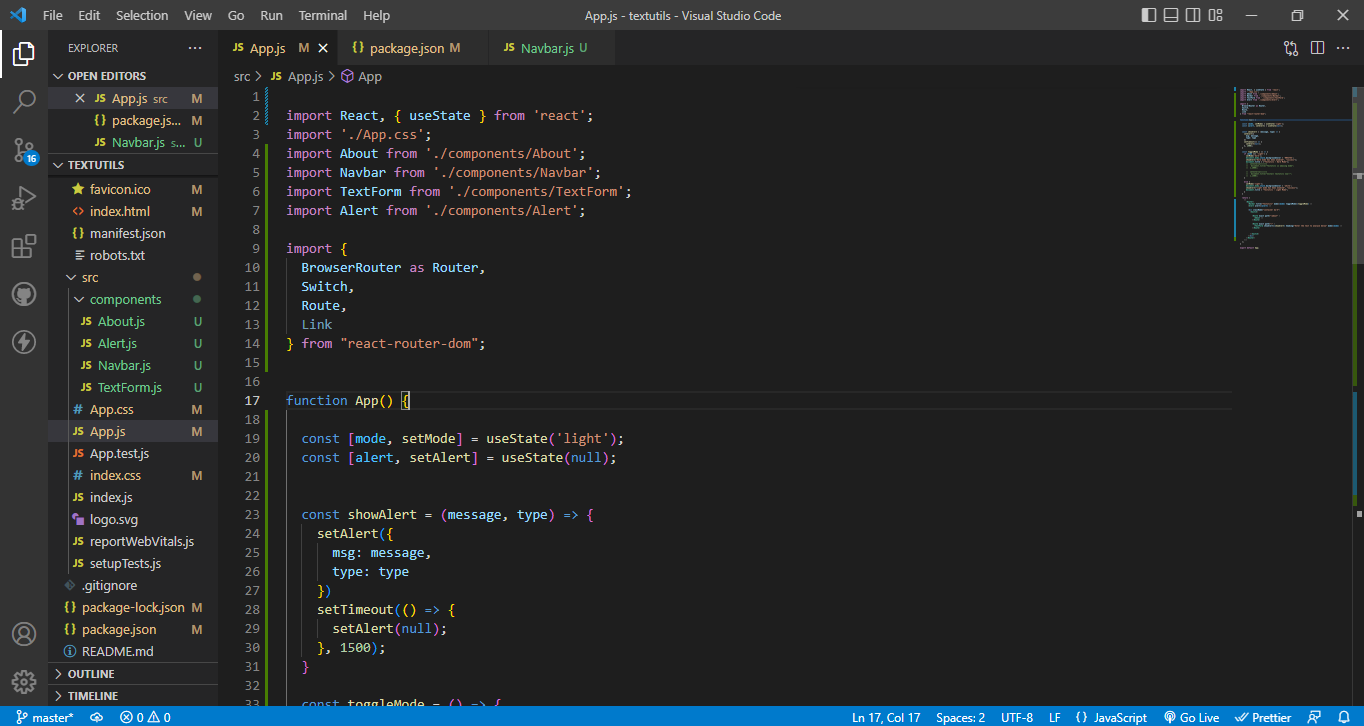
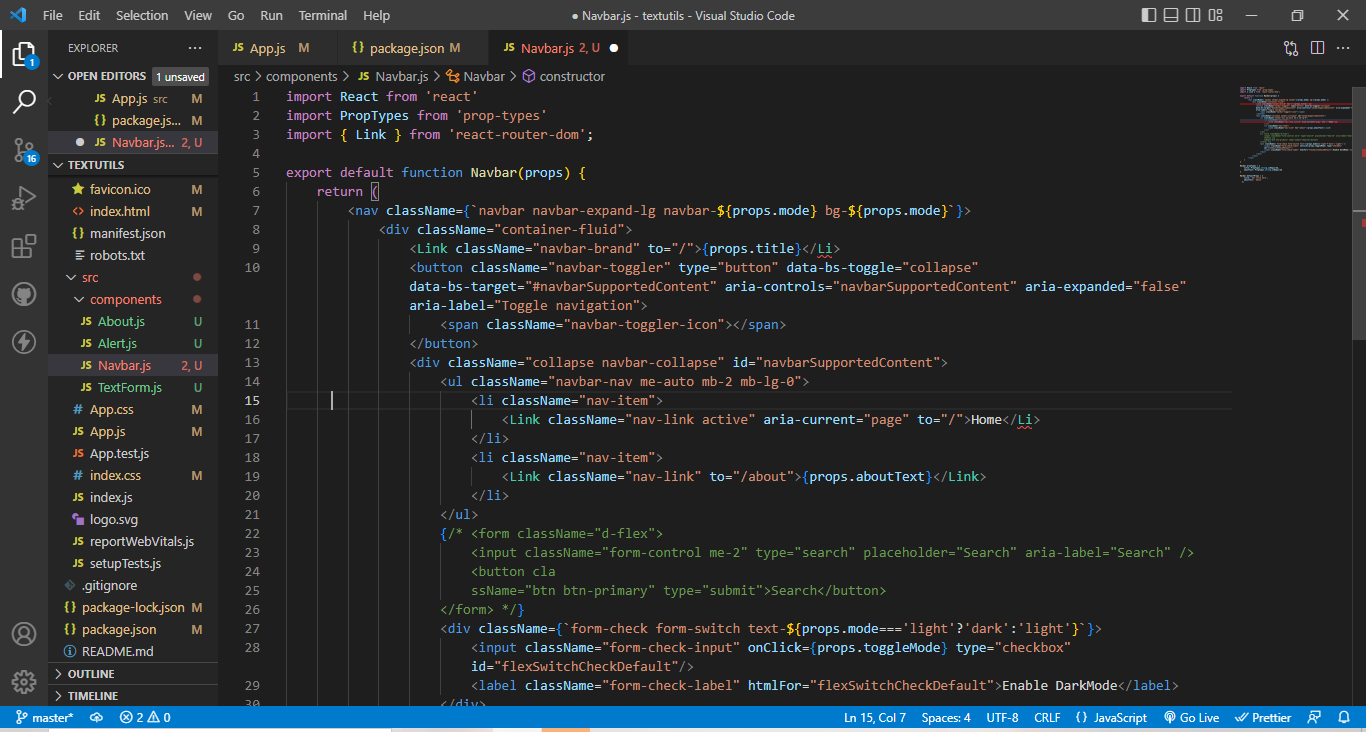
the Link is in light color in vs code compared to others that means that means it is not imported and thus I cannot replace anchor tag and href with Link to="".
Anyone can please help with the solution because without these I cannot continue further.
CodePudding user response:
Close the Link tag in Navbar.js
in line 9 of Navbar.js
<Link className="navbar-brand" to="/"><Link>
and in line 16 of Navbar.js
<Link className="nav-link active" aria-current="page to="/"><Link>
CodePudding user response:
The Link module imported in App.js is not yet used
that's why it is in light color.
ProTip: If you are not using Link module in App.js, just remove the import