My app is old so it's being difficult to find much documentation about Objective-C.
I'm migrating deprecated UIWebView to WKWebView and I'm having problems setting its height according content programmatically, in fact I don't know exactly how to do it.
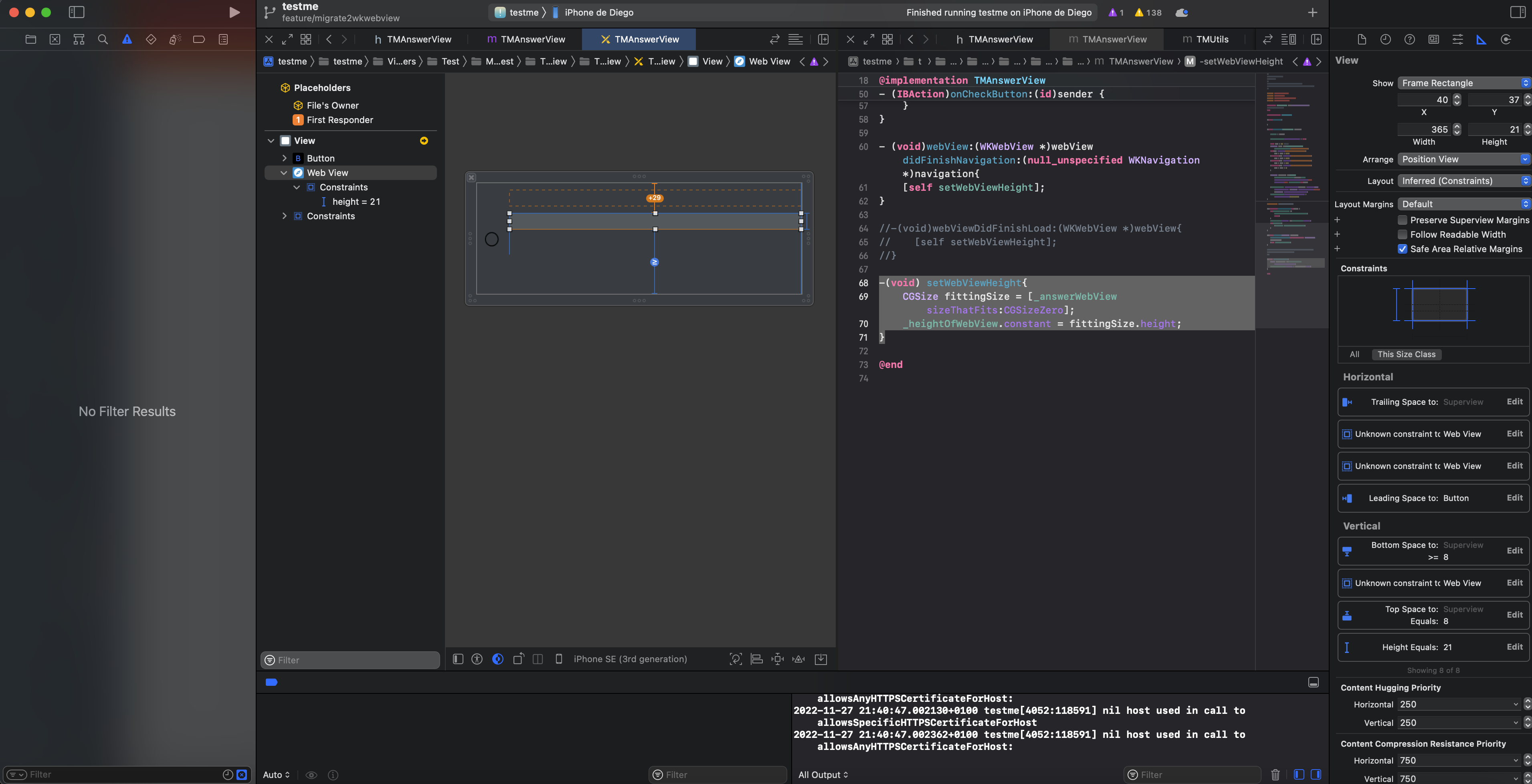
This is the header class, where height of webView is defined and bound to WKWebView's height constraint, TMAnswerView.h:
#import "TMCustomView.h"
#import "TMAnswerModel.h"
#import "TMMainTestViewController.h"
#import <WebKit/WebKit.h>
@protocol TMAnswerViewProtocol <NSObject>
-(void) onCheckChanged:(TMAnswerModel*) answer;
@end
@interface TMAnswerView : TMCustomView
@property (nonatomic, strong) TMAnswerModel *answer;
@property (weak, nonatomic) IBOutlet UIButton *checkButton;
@property (weak, nonatomic) IBOutlet WKWebView *answerWebView;
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *heightOfWebView;
@property (weak, nonatomic) id<TMAnswerViewProtocol> delegate;
@property (nonatomic) TMMainTestViewConstrollerType viewControllerType;
-(void) setWebViewHeight;
@end
TMAnswerView.m:
#import "TMAnswerView.h"
#import "TMConsts.h"
#import "TMPersistanceManager.h"
#import <WebKit/WebKit.h>
@interface TMAnswerView () <WKNavigationDelegate>
//UIWebViewDelegate
@end
@implementation TMAnswerView
-(void)customInit{
}
-(void)setAnswer:(TMAnswerModel *)answer{
_answer = answer;
_answerWebView.navigationDelegate = self;
float font = 43; // 17;
NSNumber *type = [TMPersistanceManager fetchObjectForKey:PERSettingsFontSize];
if([type isEqual:SettingsFontSizeType1]){
font = font * 0.75;
}else if([type isEqual:SettingsFontSizeType3]){
font = font * 1.25;
}else if([type isEqual:SettingsFontSizeType4]){
font = font * 1.5;
}else if([type isEqual:SettingsFontSizeType5]){
font = font * 2;
}
NSString *htmlBody = [TMUtils getHTMLStringForMath:[answer.answer stringByReplacingOccurrencesOfString:@"$$" withString:@"$"] andFontSize:(int)font];
[_answerWebView loadHTMLString:htmlBody baseURL:[NSURL fileURLWithPath: [NSString stringWithFormat:@"%@/", [[NSBundle mainBundle] bundlePath]]]];
_answerWebView.scrollView.contentInset = UIEdgeInsetsMake(0,-8,0,-8);
}
#pragma mark - click listeners
- (IBAction)onCheckButton:(id)sender {
if(_viewControllerType != TMMainTestViewConstrollerTypeDoTest){
return;
}
_checkButton.selected = !_checkButton.selected;
if(_delegate){
[_delegate onCheckChanged:_answer];
}
}
- (void)webView:(WKWebView *)webView didFinishNavigation:(null_unspecified WKNavigation *)navigation{
[self setWebViewHeight];
}
//-(void)webViewDidFinishLoad:(WKWebView *)webView{
// [self setWebViewHeight];
//}
-(void) setWebViewHeight{
CGSize fittingSize = [_answerWebView sizeThatFits:CGSizeZero];
_heightOfWebView.constant = fittingSize.height;
}
@end
Above you'll see the "setWebViewHeight" where I was setting the UIWebView height until now, but now I don't know how to adapt it to WKWebView.
I thought the code should be the same for that purpose, but the fact is the WebView is not adjusting height to content and it's displaying vertically cropped (the second line of the html content is cropped).
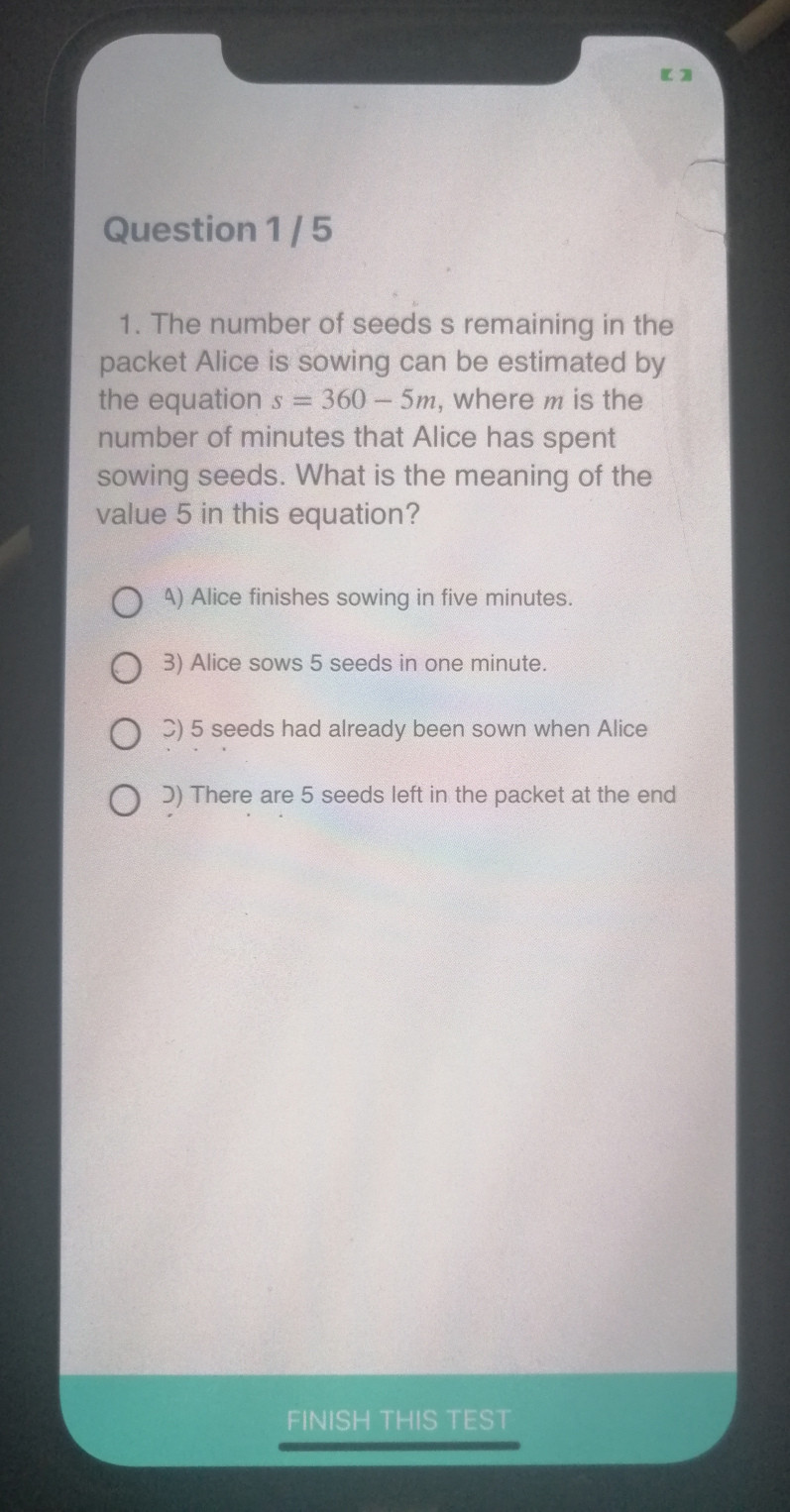
In this next screenshot you'll see that the last two answer webviews (which should be presented in two lines (because they don't fit in one) are cropped.
Edit 1:
If I set the height manually then it works:
_heightOfWebView.constant = 42; // fittingSize.height;
CodePudding user response:
Ok, I'll answer myself.
-(void) setWebViewHeight{
CGSize fittingSize = [_answerWebView sizeThatFits:CGSizeZero];
int height = _answerWebView.scrollView.contentSize.height;
_heightOfWebView.constant = height;
}