I have a problem that I would appreciate if I get assisted here.I have a button group as shown below:

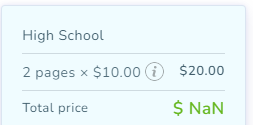
I am trying to create a price calculator based on the button click.On page load I want the first button to be active with price displaying in the summary card as shown below:

My sample array of elements are as shown below:
AcademicLevels: [
{
id:1,
name: 'High School',
price: 20,
active: true
},
{
id:2,
name: 'Undergrad. (yrs 1‑2)',
price: 30,
active: false
},
{
id:3,
name: 'Undergrad. (yrs 3‑4)',
price: 35,
active: false
},
{
id:4,
name: 'Masters',
price: 40,
active: false
},
{
id:5,
name: 'PHD',
price: 50,
active: false
}
],
The button group code :
<div >
<div >Academic level</div>
<div >
<div data-invalid="false">
<div style="white-space: nowrap;">
<div v-for="academic in AcademicLevels"
:key="academic.id"
>
<button type="button" tabindex="-1"
v-on:click="worklevelChanged(academic.id)"
:
:id="'workLevel_' academic.id"
:value="academic.id"
v-model="academicPrice"
>
<div ></div>
<div >{{academic.name}}</div>
</button>
</div>
</div>
</div>
</div>
</div>
The Percentage Cost Calculator Method
methods: {
calculatePercentage(basePrice,percentageToAdd){
var number= (parseFloat(basePrice)* parseFloat(percentageToAdd))/100;
return Number(parseFloat(number));
}
},
The Total Cost Calculator Method
computed:{
calculateTotal : function (){
var workLevelModel = this.AcademicLevels;
var base_price=parseFloat(this.AcademicLevels.price);
var work_level_price= this.calculatePercentage(
base_price,10
);
var unit_price=Number(parseFloat(base_price work_level_price));
var amount =(unit_price*2);
var sub_total =(amount);
var total= sub_total;
return total;
}
}
The total price display card
Total price $ {{calculateTotal }}I would appreciate if anyone can help me here.
CodePudding user response:
The problem is on a computed you write
var base_price=parseFloat(this.AcademicLevels.price);
in this line this.AcademicLevels is an array and you can't access price property to solve this problem in the method that is bined to the button you need to pass the index of array that clicked and then in the computed you need to access the array element at that index and calculated the prices for that the refactored code should looks like this:
template code:
<div >
<div >Academic level</div>
<div >
<div data-invalid="false">
<div style="white-space: nowrap;">
<div v-for="(academic, index) in AcademicLevels"
:key="academic.id"
>
<button type="button" tabindex="-1"
v-on:click="worklevelChanged(index)"
:
:id="'workLevel_' academic.id"
:value="academic.id"
v-model="academicPrice"
>
<div ></div>
<div >{{academic.name}}</div>
</button>
</div>
</div>
</div>
</div>
</div>
the mthod:
methods: {
worklevelChanged(selectedIndex){
this.selectedPrice = selectedIndex
}
},
and the computed should be like this:
computed:{
calculateTotal : function (){
var workLevelModel = this.AcademicLevels;
var base_price=parseFloat(this.AcademicLevels[this.selectedPrice].price);
var work_level_price= this.calculatePercentage(
base_price,10
);
var unit_price=Number(parseFloat(base_price work_level_price));
var amount =(unit_price*2);
var sub_total =(amount);
var total= sub_total;
return total;
}
}
it should solve the problem
Edited:
computed:{
calculateTotal : function (){
if(!this.selectedPrice || !this.AcademicLevels[this.selectedPrice] ) {
return 0;
}
var workLevelModel = this.AcademicLevels;
var base_price=parseFloat(this.AcademicLevels[this.selectedPrice].price);
var work_level_price= this.calculatePercentage(
base_price,10
);
var unit_price=Number(parseFloat(base_price work_level_price));
var amount =(unit_price*2);
var sub_total =(amount);
var total= sub_total;
return total;
}
}
