My full code --  You can try using an incognito window or a clean browser to verify this, but I believe that some sort of extension is distorting your view. For example, I use "Dark Reader" and in my case buttons have this appearance:
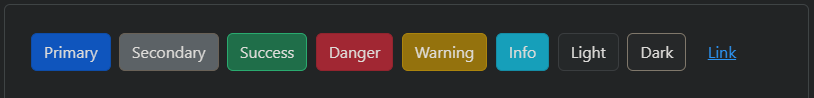
You can try using an incognito window or a clean browser to verify this, but I believe that some sort of extension is distorting your view. For example, I use "Dark Reader" and in my case buttons have this appearance:

CodePudding user response:
"...but I just want to understand why it is happening."
By default, Bootstrap uses a utility mixin (button-variant()) which decides whether the button's text color should be light or dark, based on the button's main (background) color.
This mixin calculates all color variants for the button (focus, active, disabled, hovered). The mixin is overridable (and some bootstrap themes do have their own bespoke version of it).
The exact function determining the text color is called color-contrast() and takes the background color as parameter.
This is in line with WCAG's directives for minimum contrast (1.4.3 and 2.1). Documented here.
Please take note of the following recommendation from Bootstrap:
Authors are encouraged to test their specific uses of color and, where necessary, manually modify/extend these default colors to ensure adequate color contrast ratios.
