I am developing my first web application with ASP.NET Core 6, and I have a form that shows some fields that I already have information inside of my database.
The problem is: these fields needs to be read-only, because my user needs to considerate the information from my database. If is null, then he needs to insert a value.
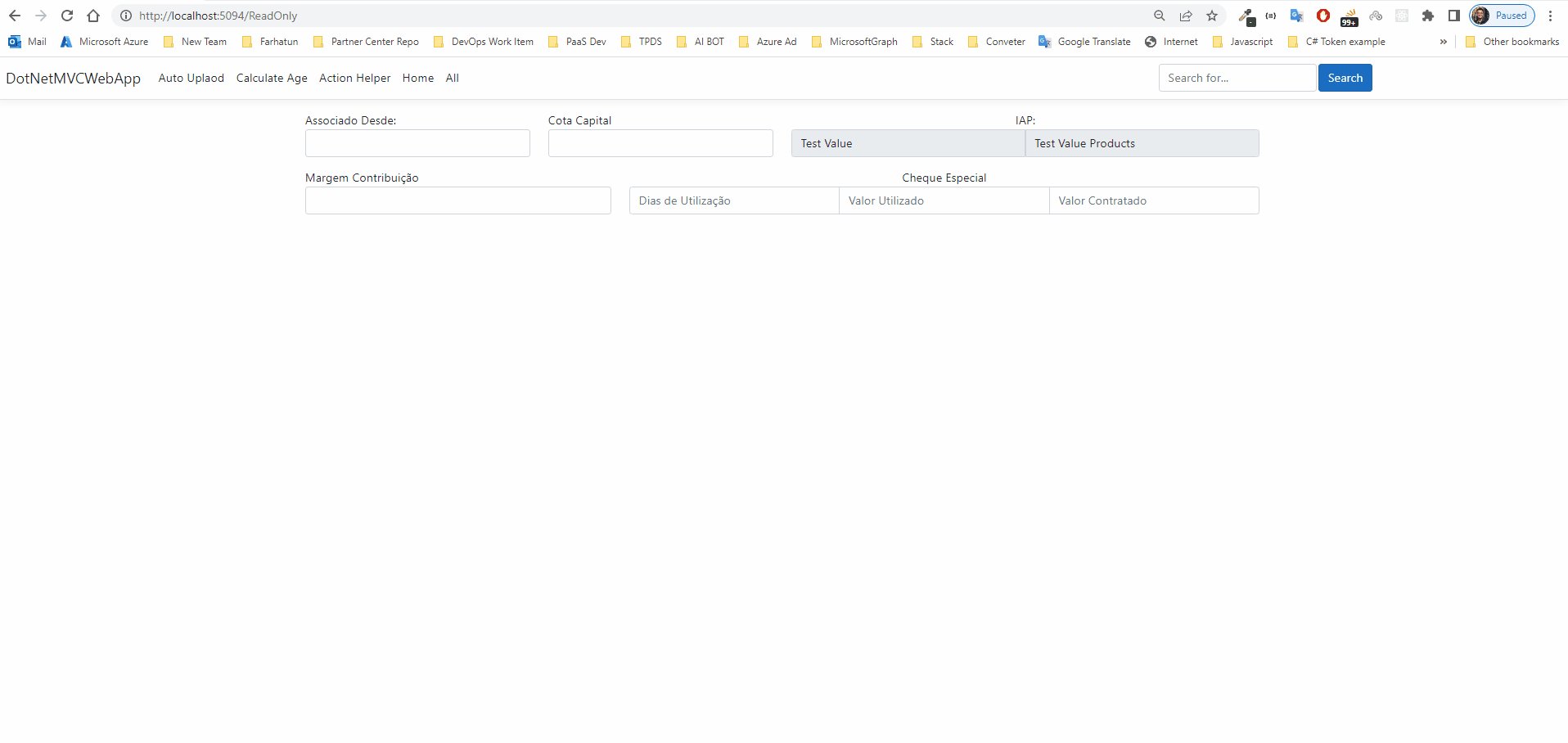
Here is an example (consider the field with already set readonly). Most of fields will need this code:
<div >
<div >
<label for="Renda Bruta">Associado Desde:</label>
<input type="text" >
</div>
<div >
<label for="Renda Liquida">Cota Capital</label>
<input type="text" >
</div>
<div style="text-align:center">
<label for="ServidorPublico">IAP:</label>
<div >
<input type="text" placeholder="Quantidade" value="@Html.DisplayFor(model => model.iAP.QuantidadeProduto)" ReadOnly="readonly"/>
<input type="text" placeholder="Produtos" value=""@Html.DisplayFor(model => model.iAP.Pro)" ReadOnly="readonly"/>
</div>
</div>
</div>
<div >
<div >
<label for="Renda Bruta">Margem Contribuição</label>
<input type="text" >
</div>
<div style="text-align:center">
<label for="ServidorPublico">Cheque Especial</label>
<div >
<input type="text" placeholder="Dias de Utilização" />
<input type="text" placeholder="Valor Utilizado" />
<input type="text" placeholder="Valor Contratado" />
</div>
</div>
</div>
I already build the form, and put some fields readonly with ReadOnly="readonly", but is there a way to loop all fields and put readonly with a loop or I really need to write in all fields the code `ReadOnly="readonly" ? My form is really big
CodePudding user response:
But is there a way to loop all fields and put readonly with a loop or I really need to write in all fields the code `ReadOnly="readonly" ? My form is really big
Yes, you can set that ReadOnly attribute based on the value of your textbox field.
In this scenario you have to consider two way, either you should consider your textbox name attribute or type="text" attribute. Upon these two very way we will be decided which textbox set to readonly which is not.
For [type='text'] Attribute:
When [type='text'] means we will check all the textbox type of text and check if the textbox have value and set the readonly attribute:
View:
<div >
<div >
<label for="Renda Bruta">Associado Desde:</label>
<input type="text" name="Associado" >
</div>
<div >
<label for="Renda Liquida">Cota Capital</label>
<input type="text" name="Cota" >
</div>
<div style="text-align:center">
<label for="ServidorPublico">IAP:</label>
<div >
<input type="text" name="Quantidade" placeholder="Quantidade" value="Test Value" />
<input type="text" name="Produtos" placeholder="Produtos" value="Test Value Products" />
</div>
</div>
</div>
<div >
<div >
<label for="Renda Bruta">Margem Contribuição</label>
<input type="text" name="Margem" >
</div>
<div style="text-align:center">
<label for="ServidorPublico">Cheque Especial</label>
<div >
<input type="text" name="Dias" placeholder="Dias de Utilização" />
<input type="text" name="Utili" placeholder="Valor Utilizado" />
<input type="text" name="Contra" placeholder="Valor Contratado" />
</div>
</div>
</div>
Script:
@section scripts {
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.min.js"></script>
<script src="https://cdn.datatables.net/1.11.3/js/jquery.dataTables.min.js"></script>
<script>
$(document).ready(function () {
$("input[type='text']").each(function (index, item) {
console.log(item);
if ($(item).val() != "") {
$(item).attr('readonly', true);
}
});
});
</script>
}
Note: When will will set readonly to a textbox which has value based on the text type then we have to consider like input[type='text']
For name Attribute:
@section scripts {
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.min.js"></script>
<script src="https://cdn.datatables.net/1.11.3/js/jquery.dataTables.min.js"></script>
<script>
$(document).ready(function () {
$("input").each(function (index, item) {
console.log(item);
if ($(item).val() != "") {
$(item).attr('readonly', true);
}
});
});
</script>
}
Note: Remember in this scenario, you need to set name property for your textbox to identify uniquely as you can see I have added name property
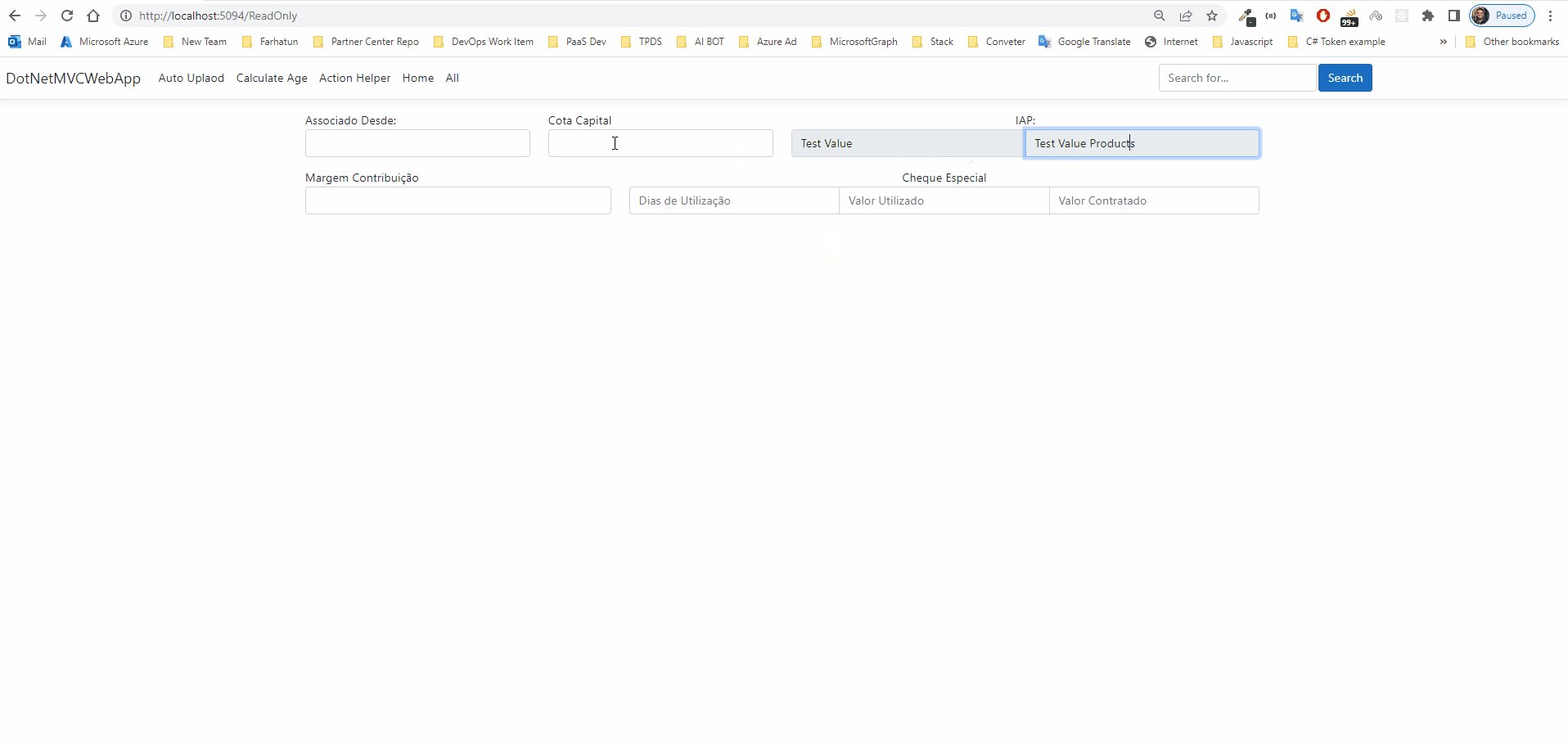
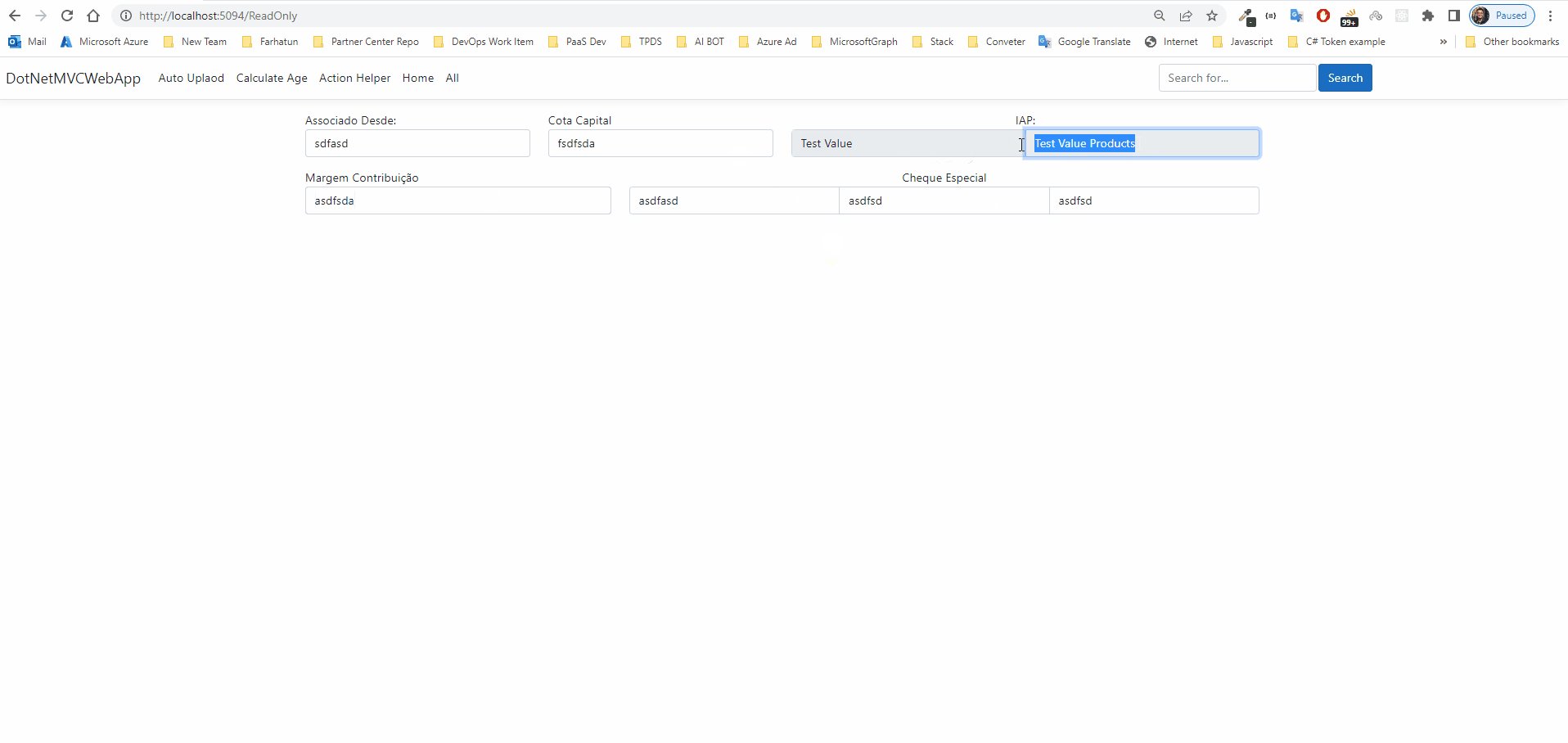
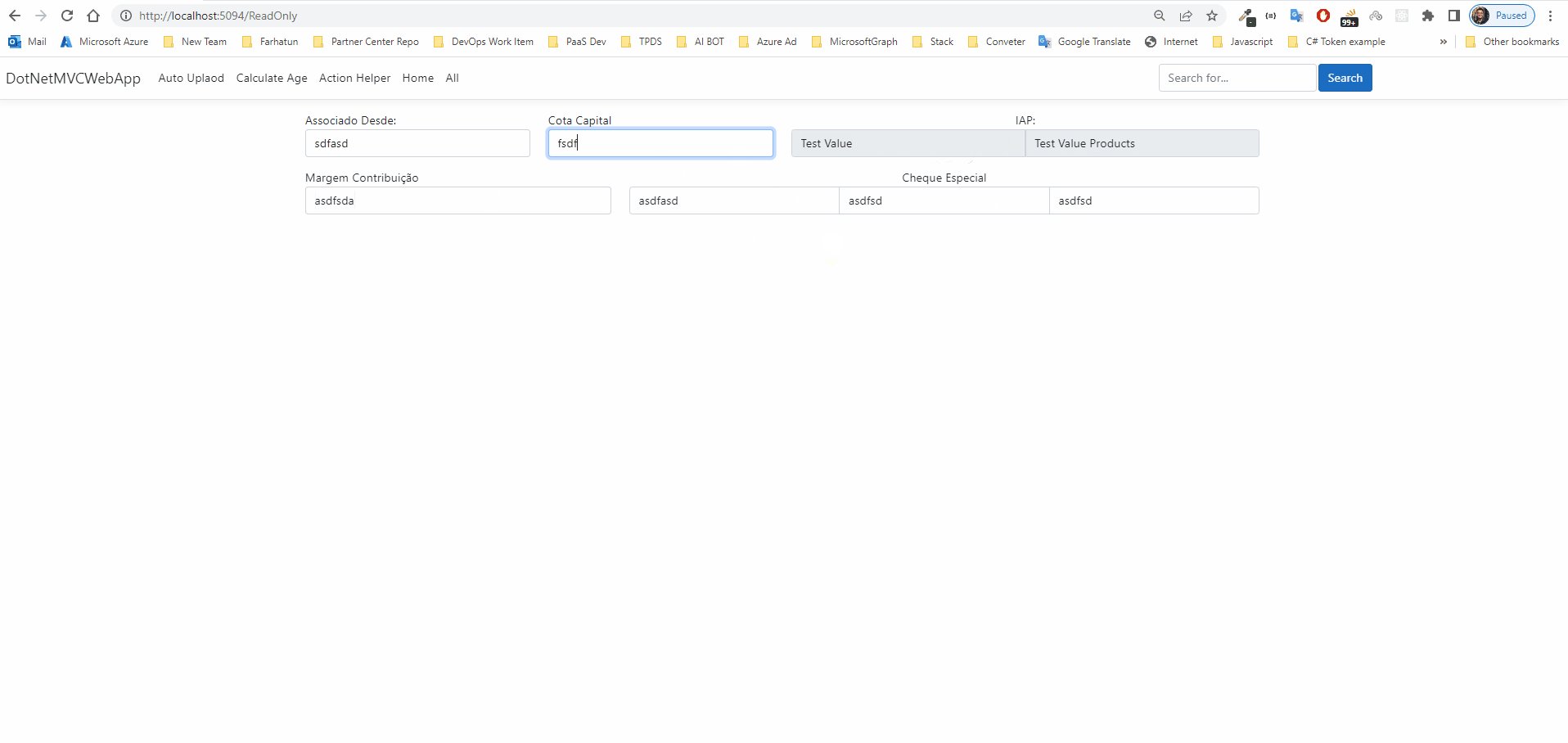
Output:
CodePudding user response:
what I understand that you want to make the input field enterable when the value of it is null. this is done by javascript.
I suggest to make all input fields read only.
use javascript to test each field, if its value is null make it enterable. for example:
<input type="text" id="text1" placeholder="Quantidade" value="@Html.DisplayFor(model => model.iAP.QuantidadeProduto)" ReadOnly="readonly"/> <script> window.onload = function() { if (document.getElementById("text1").value.length == 0) { document.getElementById("text1").readOnly = false; }} </script>
so basically when the page is loading the script will check if the input is null or not and it will do the action.