I'm looking for an algorithm that rotates an ellipse some degrees when dragging on a canvas.
I currently have
const angle = (360 * distancePulled) / (diameter * Math.PI);
Where distancePulled is:
const distancePulled = distanceFormula(
draggingFrom.x,
draggingFrom.y,
draggingTo.x,
draggingTo.y
);
However, it's pretty buggy since if one makes a circle with their mouse, the distancePulled becomes smaller rather than larger, which makes the angle go back.
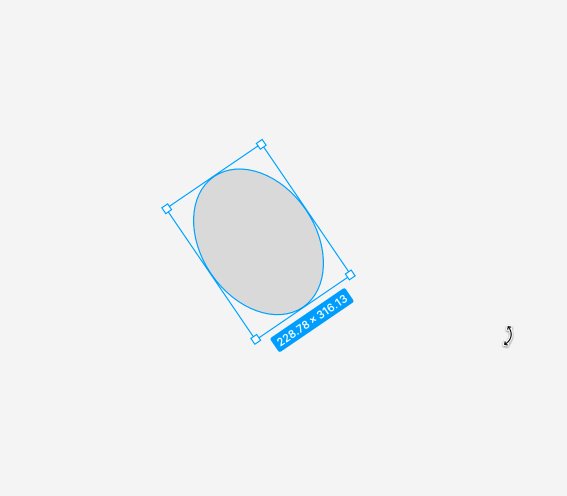
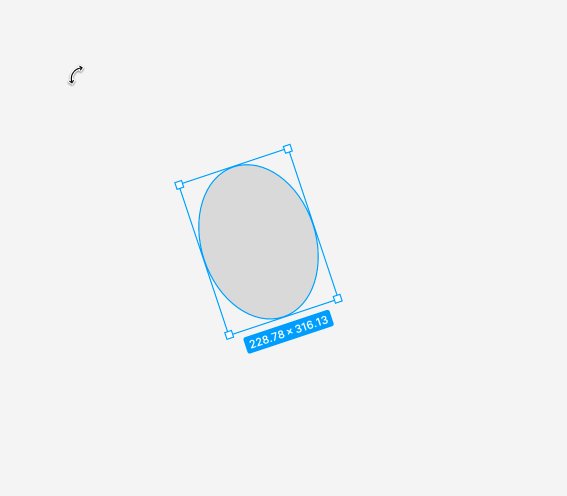
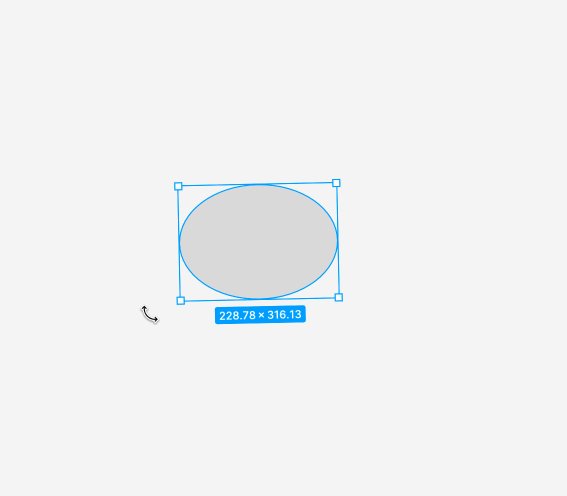
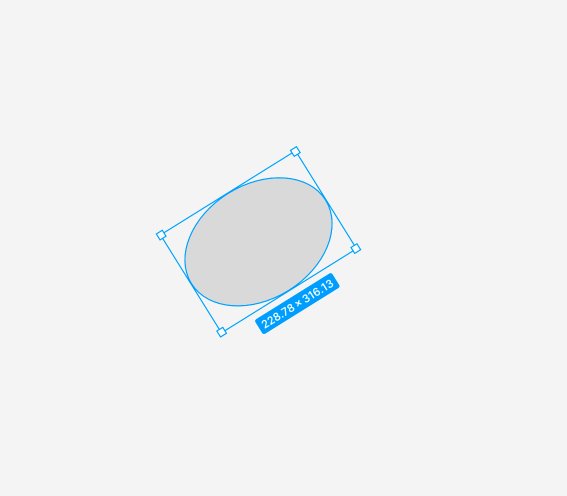
Basically I am looking to implement something like how Figma does it:

CodePudding user response:
Ellipse center is CX, CY.
At first you have to remember point where mouse was pressed SX, SY (capturing start).
When mouse (with pressed key) moves, it has coordinates NX, NY.
Angle change is
Math.atan2((NX-CX)*(SY-CY)-(NY-CY)*(SX-CX), (NX-CX)*(SX-CX) (NY-CY)*(SY-CY))
