I'm creating simple UICollectionView with 3 column per row cells.
My cell is simple - just UIImageView stretched to 4 sides:
class FollowerCell: UICollectionViewCell {
static let reuseID = "FollowerCell"
var avatarImageView:UIImageView!
override init(frame: CGRect) {
super.init(frame: frame)
configure()
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
private func configure() {
avatarImageView = UIImageView()
addSubview(avatarImageView)
contentView.layer.borderColor = UIColor.red.cgColor
contentView.layer.cornerRadius = 5
contentView.layer.borderWidth = 5
avatarImageView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
avatarImageView.topAnchor.constraint(equalTo: contentView.topAnchor),
avatarImageView.leadingAnchor.constraint(equalTo: contentView.leadingAnchor),
avatarImageView.trailingAnchor.constraint(equalTo: contentView.trailingAnchor),
avatarImageView.bottomAnchor.constraint(equalTo: contentView.bottomAnchor)
])
avatarImageView.image = UIImage(named: "avatar-placeholder")
}
}
In ViewController I define width on cells by implementing UICollectionViewDelegateFlowLayout's method sizeForItemAt:
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let width = self.view.bounds.width
let itemWidth = width / 3
return CGSize(width: itemWidth, height: itemWidth)
}
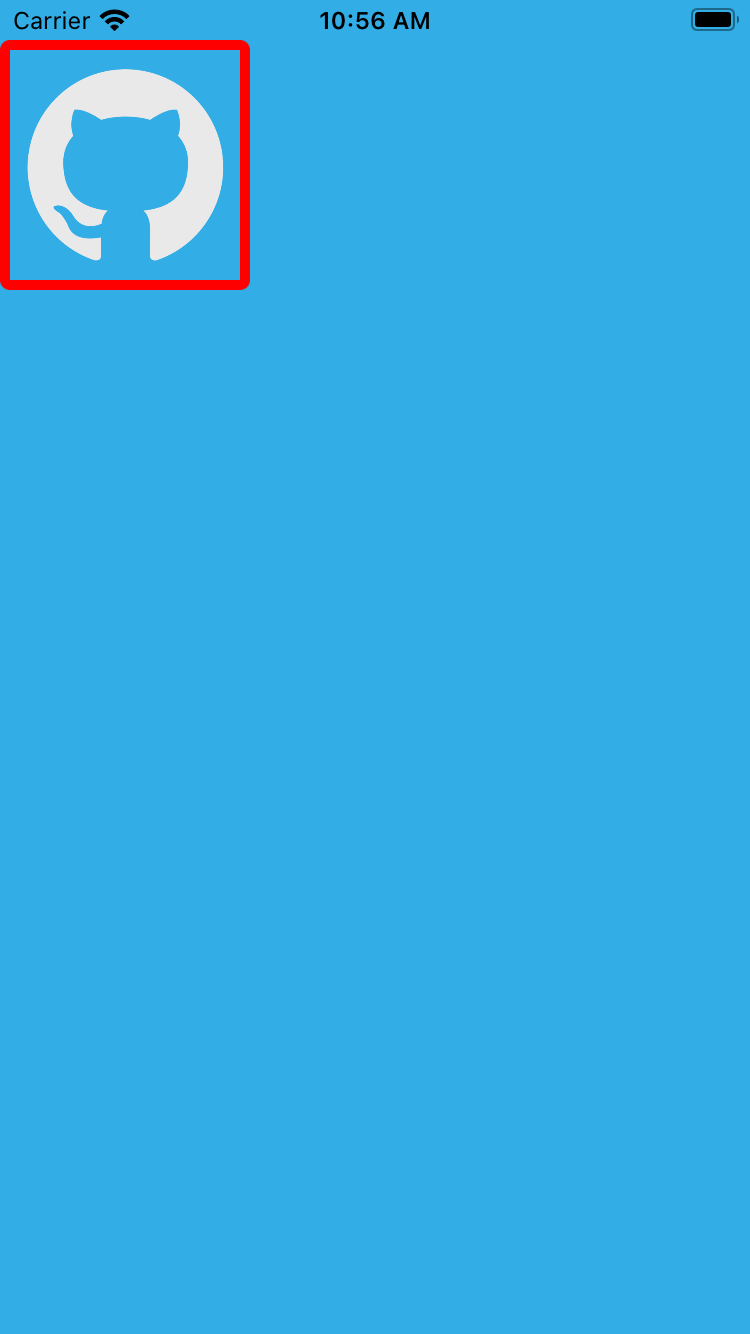
And i have strange result - my UIImageView size ignores cell size (which is red rectangle):

What i'm missing when creating UICollectionView programmatically ?
Im following tutorial from 2021 where it works just fine, seems something was changed in XCode 11.
CodePudding user response:
Main change
contentView.addSubview(avatarImageView)
Full class
import UIKit
class FollowerCell: UICollectionViewCell {
static let reuseID = "FollowerCell"
var avatarImageView:UIImageView!
override init(frame: CGRect) {
super.init(frame: frame)
configure()
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
private func configure() {
avatarImageView = UIImageView()
contentView.addSubview(avatarImageView)
contentView.layer.borderColor = UIColor.red.cgColor
contentView.layer.cornerRadius = 5
contentView.layer.borderWidth = 5
avatarImageView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
avatarImageView.topAnchor.constraint(equalTo: contentView.topAnchor),
avatarImageView.leadingAnchor.constraint(equalTo: contentView.leadingAnchor),
avatarImageView.trailingAnchor.constraint(equalTo: contentView.trailingAnchor),
avatarImageView.bottomAnchor.constraint(equalTo: contentView.bottomAnchor)
])
avatarImageView.image = UIImage(named: "avatar-placeholder")
}
}