I had a search view that worked fine but didn't keep the user input on back navigation (from detail view).
According to 

TopAppBar(
elevation = 0.dp,
title = {},
navigationIcon = {
IconButton(onClick = {
scope.launch {
scaffoldState.drawerState.open()
}
}) {
Image(
//some image gere
)
}
},
backgroundColor = backgroundColor,
actions = {
val textState = rememberSaveable { mutableStateOf(TextFieldValue("")) }
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium) {
SearchView(state = textState, viewModel)
//rest of code
and the search view (edited for brevity):
@Composable
fun SearchView(state: MutableState<TextFieldValue>, viewModel: viewModel) {
val interactionSource = remember { MutableInteractionSource() }
BasicTextField(
value = state.value,
onValueChange = { value -> state.value = value; viewModel.search(state.value.text)} ,
// rest of code
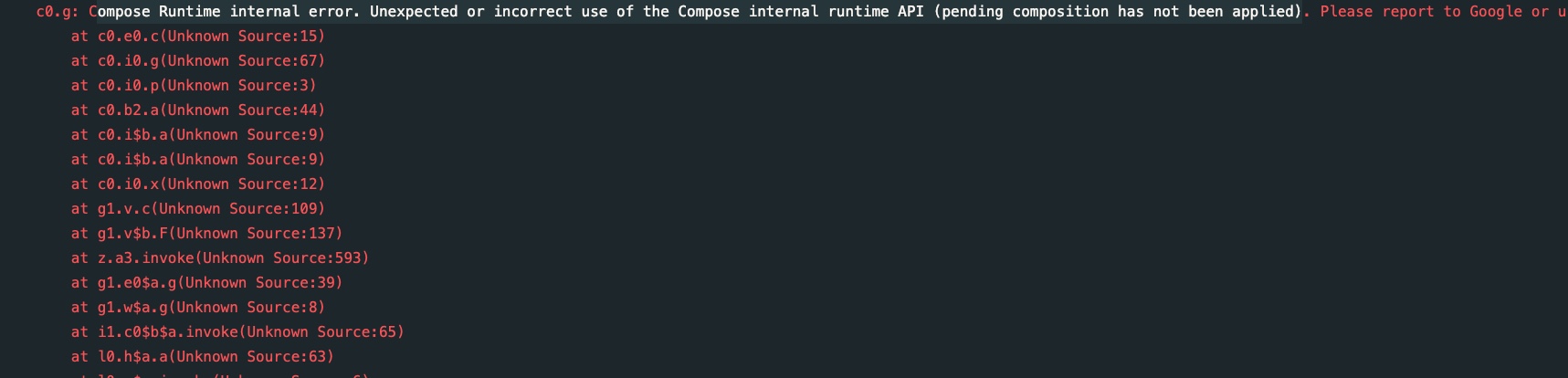
This error was already discussed on stackoverflow, but not in relation to rememberSaveable, and no solutions offered there anyway.
Edit: I solved the problem by initializing the textState with the search text saved into the viewmodel. Works fine, but I'm not providing this as an answer to my own question, as it is a hack, but not the real solution. At least for now, if there is a real solution to this. But if this turns out to be a bug in Compose, then I guess it will be an answer.
val textState = remember { mutableStateOf(TextFieldValue(viewModel.filter)) }
CodePudding user response:
I'm not sure why your'e having this, maybe you have to check your compose dependencies versions?
But the error your'e actually having is
MutableState containing TextFieldValue(text='', selection=TextRange(0, 0), composition=null) cannot be saved using the current SaveableStateRegistry. The default implementation only supports types which can be stored inside the Bundle. Please consider implementing a custom Saver for this class and pass it as a stateSaver parameter to rememberSaveable().
You have to create a saver because rememberSaveable is something that survives configuration changes and there are certain data structures you have to tell the saver how it will save and restore it.
It behaves similarly to remember, but the stored value will survive the activity or process recreation using the saved instance state mechanism (for example it happens when the screen is rotated in the Android application).
@Composable
fun <T> rememberSaveable(
vararg inputs: Any?,
stateSaver: Saver<T, out Any>,
key: String? = null,
init: () -> MutableState<T>
): MutableState<T> = rememberSaveable(
Just create a custom saver
val textFieldValueSaver = run {
val textKey = "text"
mapSaver(
save = {
mapOf(textKey to it.text)
},
restore = {
TextFieldValue(it[textKey] as String)
}
)
}
and just pass it to rememberSaveable's stateSaver parameter
val textState = rememberSaveable(
stateSaver = textFieldValueSaver
) { mutableStateOf(TextFieldValue("")) }
Reference: Official Docs
