Ive been working with xamarin for years now, and I know THIS code should work:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Skillbased.Pages.LogIn.CreateAccount.Page_Tutorial"
Title="Page_Tutorial">
<ScrollView>
<StackLayout>
<Grid Margin="0,30,0,0">
<Image Source="img_headerbar"/>
<Label VerticalOptions="Center"
FontFamily="BebasNeue"
FontSize="30"
HorizontalOptions="Center"
Text="WARUM SKILLBASED?"/>
</Grid>
<Image VerticalOptions="Start" Source="img_bike"/>
</StackLayout>
</ScrollView>
</ContentPage>
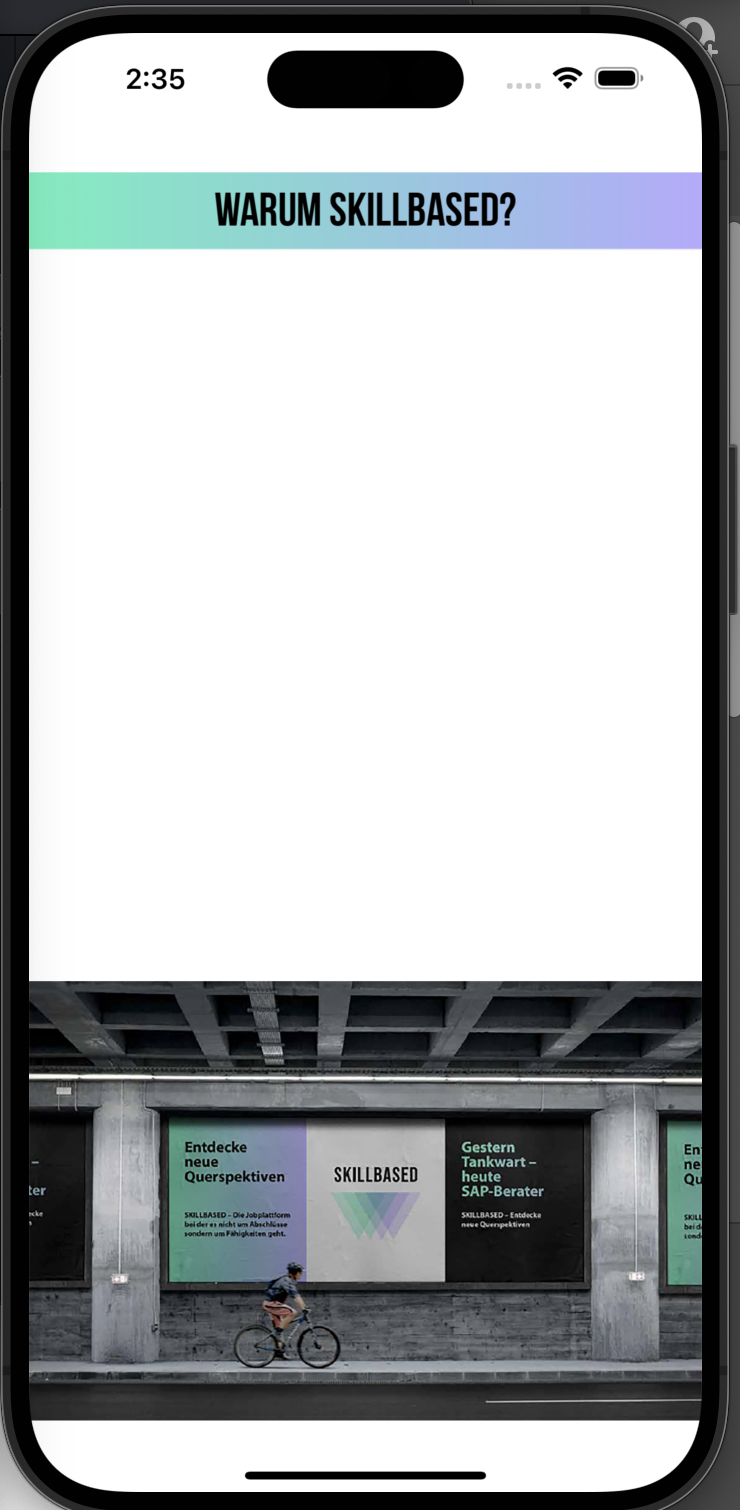
But the result is this:
And no, the picture at the bottom does not have a big white space ontop of it.
I even tried this with a grid, but stil, it is positioned at the bottom. What on earth is happening here?
EDIT:
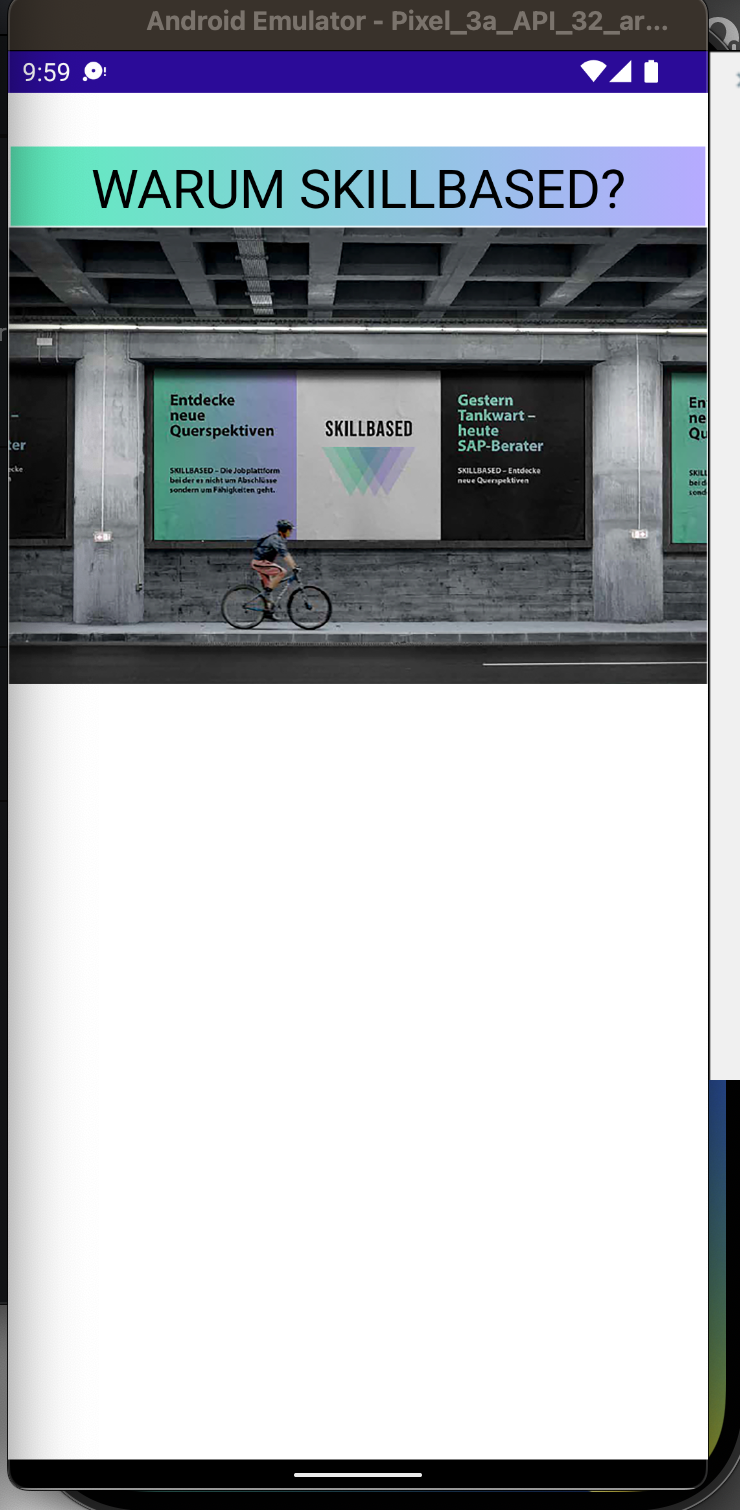
Oh and if I tried to deploy on android:
.. things work out, but ofc, the font doenst load right on android here... anyway, seems the issue is why maui
CodePudding user response:
I believe you need to have a Grid completely on the outside and place the ScrollView inside of it. Then use a VerticalStackLayout and position it at the Start (the "Expand" options from Xamarin.Forms don't exist anymore in .NET MAUI).
Does this work for you?
<Grid>
<ScrollView>
<VerticalStackLayout
Spacing="0"
Margin="0"
VerticalOptions="Start">
<Grid Margin="0,30,0,0"
VerticalOptions="Start">
<Image Source="img_headerbar"/>
<Label VerticalOptions="Center"
FontFamily="BebasNeue"
FontSize="30"
HorizontalOptions="Center"
Text="WARUM SKILLBASED?"/>
</Grid>
<Image VerticalOptions="Start" Source="img_bike"/>
</VerticalStackLayout>
</ScrollView>
</Grid>
CodePudding user response:
Try to set the VerticalOrientation property on StartAndExpand. Does the Image move or if you set it to Center?
I would also set the backround of both images to red or something. With this you can see if iOS maybe expand them.
My last idea would be to set the Grid.RowDefinition.