Trying to write a website with html css and javascript, when applying mobile support the nav bar (burger) is just flashing the menu when i click it. i have obviously missed something but i cant find it any help? probably something obvious i cant see
Thanks :)
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NEXT WEBSITE</title>
<LINK rel="stylesheet" href="styles.css"></LINK>
</head>
<body>
<nav >
<div >
<a href="/" id="navbar__logo">LOGO</a:>
<div id="mobile-menu">
<span ></span>
<span ></span>
<span ></span>
</div>
<ul >
<li >
<a href="/" >Home</a>
</li>
<li >
<a href="/gallery.html" > Gallery </a>
</li>
<li >
<a href="/" >Products</a>
</li>
<li >
<a href="/" >Sign Up</a>
</li>
</ul>
</div>
</nav>
<script src="app.js"></script>
</body>
</html>
css:
*{
box-sizing: border-box;
margin: 0;
padding: 0;
font-family:'Kumbh Sans', sans-serif';
}
.navbar{
background: #131313;
height: 80px;
display: flex;
justify-content:center;
align-items: center;
font-size: 1.2rem;
position: sticky;
top:0;
z-index: 999;
}
.navbar__container{
display: flex;
justify-content: space-between;
height: 80px;
z-index: 101;
width: 100%;
max-width: 1300px;
margin: 0 auto;
/* first value does top and bottom second does left and right */
}
#navbar__logo{
padding-left: 25px;
background-color: #ff8177;
background-image: linear-gradient(to top,#ff0844 0%,#ffb199 100%);
background-size: 100%;
-webkit-background-clip: text;
background-clip: text;
-moz-background-clip: text;
-webkit-text-fill-color: transparent;
display: flex;
align-items: center;
cursor : pointer;
text-decoration:none ;
font-size: 2rem;
}
.fa-gem{
margin-right: 0.5rem;
}
.navbar__menu{
display: flex;
align-items: center;
list-style: none;
text-align: center;
}
.navbar__item{
height: 80px;
}
.navbar__links{
color: #ffff ;
display: flex;
align-items: center;
justify-content: center;
text-decoration: none;
padding: 0 4rem;
height: 100%;
}
.navbar__btn{
display: flex;
justify-content: center;
align-items: center;
padding: 0 1rem;
width: 100%;
}
.button{
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
padding: 10px 20px;
height: 100%;
width: 100%;
border: none;
outline: none;
border-radius: 4px;
background: #f7062f;
color: #fff;
}
.button:hover{
background: #4837ff;
transition: all 0.3s,ease;
}
/* colours for hovering over stuff*/
.navbar__links:hover{
color: #f7062f;
transition: all 0.3s,ease;
}
/* colours for hovering over stuff*/
@media screen and (max-width :950px){
.navbar__container{
display: flex;
justify-content: space-between;
height: 80px;
z-index: 1;
width: 100%;
max-width: 1300px;
padding: 0;
}
.navbar__menu{
display: grid;
grid-template-columns: auto;
margin: 0;
width: 100%;
position: absolute;
top :-1000px;
opacity: 0;
/* j top :-1000px;
opacity: 0;
background-color: #131313; */
transition: all 0.5s,ease;
height: 50vh;
z-index: -1;
}
.navbar__menu.active{
background-color: #131313;
top:100%;
/* show menu drop down*/
opacity: 1;
transition: 0.5s,ease;
z-index: 99;
height: 50vh;
font-size: 1.6rem;
}
/* javascript to trigger menu drop down*/
#navbar__logo{
padding-left: 25px;
}
.navbar__toggle .bar{
width: 25px;
height: 3px;
margin: 5px auto;
transition: all 0.3s,ease-in-out;
background: #fff;
}
.navbar__item{
width: 100%;
}
.navbar__links{
text-align:center;
padding: 2rem;
width: 100%;
display: table;
}
#mobile-menu{
position: absolute;
top: 20%;
right: 5%;
transform: translate(5%,20%);
}
.navbar__btn{
padding-bottom: 2rem;
}
.button{
display: flex;
justify-content: center;
align-items: center;
height: 80px;
width: 80%;
margin: 0;
}
.navbar__toggle .bar{
display:block;
cursor: pointer;
}
#mobile-menu.is-active .bar:nth-child(2){
opacity: 0;
}
#mobile-menu.is-active .bar:nth-child(1){
transform: translateY(8px)rotate(45deg) ;
}
#mobile-menu.is-active .bar:nth-child(3){
transform: translateY(-8px)rotate(-45deg) ;
}
}
js:
const menu = document.querySelector('#mobile-menu')
//targeting menu bar thats inside mobile menu div
const menuLinks = document.querySelector('.navbar__menu')
//
menu.addEventListener('click',function(){
menu.classList.toggle('is-active');
menuLinks.classList.toggle('active');
});
just trying to toggle the menu onto the screen
CodePudding user response:
<a href="/" id="navbar__logo">LOGO</a:>
Because in this line of code you have inserted : in the closing tag.
Remove it then try again.
I am also not much experience but I tried deducing what's happening is that
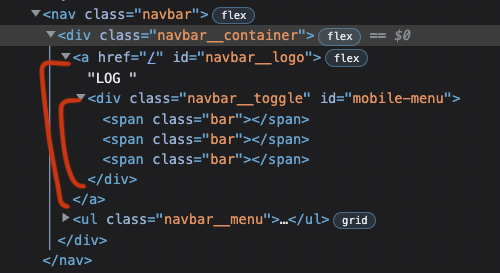
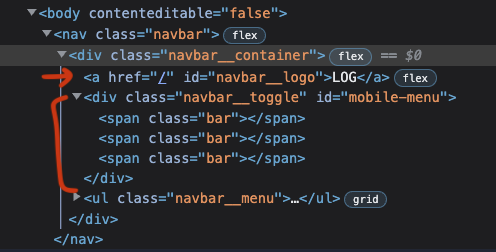
When there was : then if we check the code in inspect element then the div came inside anchor tag, thus when you click the burger menu then the a tag also gets clicked which redirects to '/' route thus page refreshed and to you it looks like flashing
screen shot with : in a tag
without : in a tag
You all can correct me if I said something wrong.