How to resolve tailwind css styling issues?
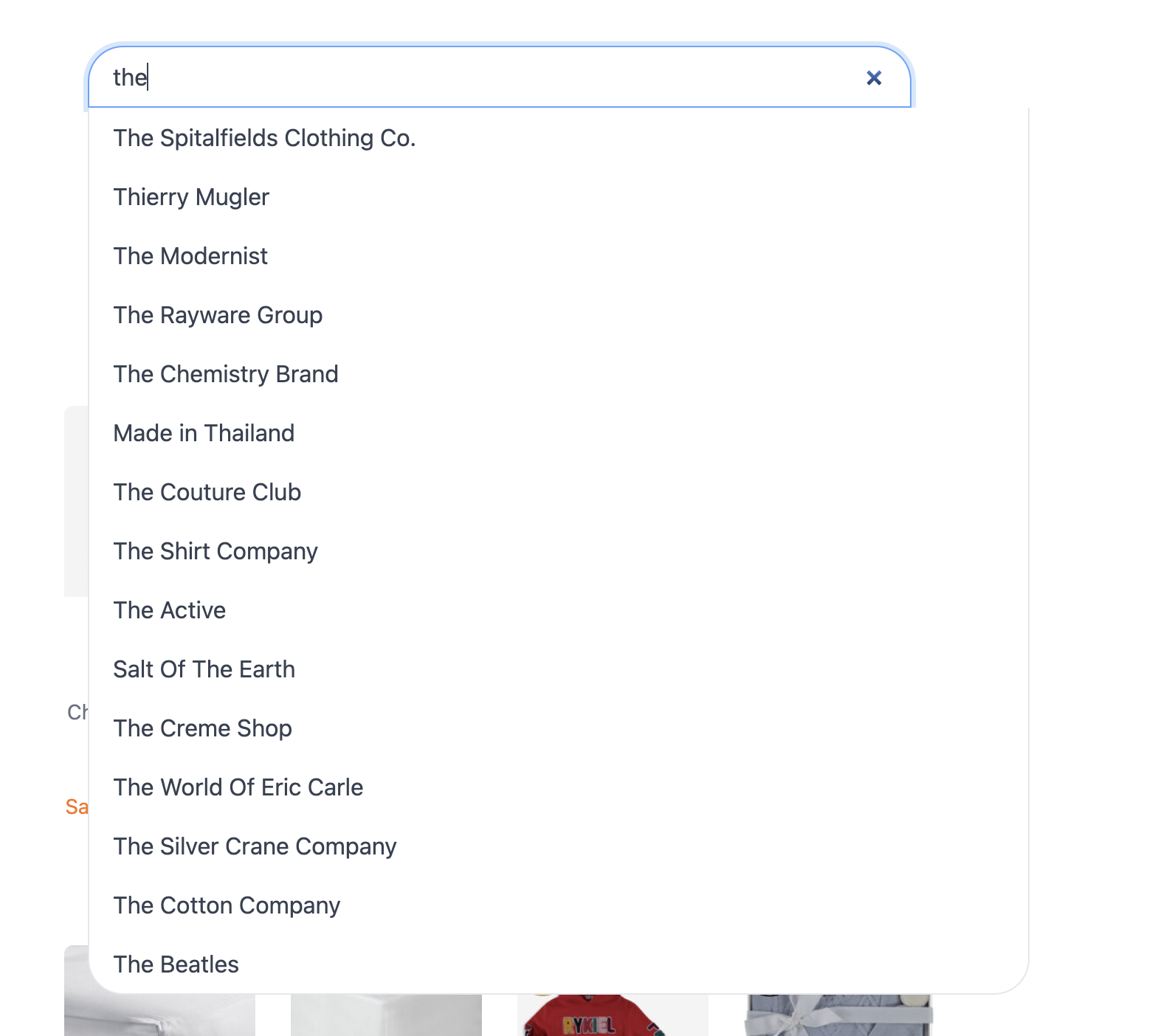
Can anyone help me why searchbox input and autocomplete items ul come with different size? Here is my code, both class are w-full.
<div className="sticky top-20 z-40 w-full px-1 sm:p-5 md:p-10">
<div className="gap-1">
<form onSubmit={handleSearchClick} className="">
{/* <SearchDropdown /> */}
<input
enterKeyHint="search"
type="search"
className={`w-full bg-white px-4 py-2 text-gray-700 ${
autoResults.length > 0
? "rounded-tl-3xl rounded-tr-3xl"
: "rounded-full"
} z-10 border focus:border-blue-400 focus:outline-none focus:ring focus:ring-blue-300 focus:ring-opacity-40`}
placeholder="