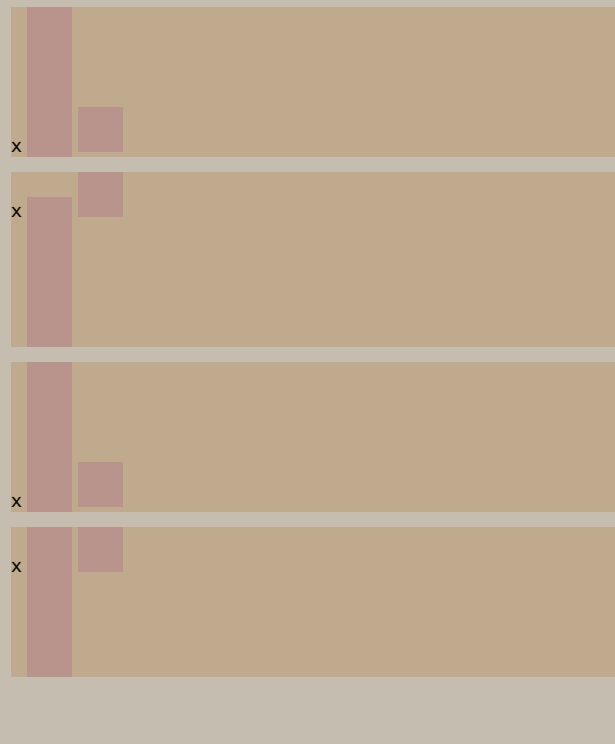
The position of the line box’s baseline is affected by all elements in that line.
.short-box {
width: 30px;
height: 30px;
background-color: pink;
display: inline-block;
}
.box {
background-color: bisque;
margin-bottom: 10px;
}
.tall-box {
width: 30px;
height: 100px;
background-color: pink;
display: inline-block;
}
.text-bottom {
vertical-align: text-bottom;
}
.text-top {
vertical-align: text-top;
}
.bottom {
vertical-align: bottom;
}
.top {
vertical-align: top;
}
<body>
<div >
x
<span ></span>
<span ></span>
</div>
<div >
x
<span ></span>
<span ></span>
</div>
<div >
x
<span ></span>
<span ></span>
</div>
<div >
x
<span ></span>
<span ></span>
</div>
</body>
</html>
Why are the effects of the first box and the third box the same, but the effects of the second box and the fourth box are different. How does the vertical align attribute change the baseline of the line box?
CodePudding user response:
In brief, because the short box sticks out above the parent content box, but does not stick out below the parent content box.
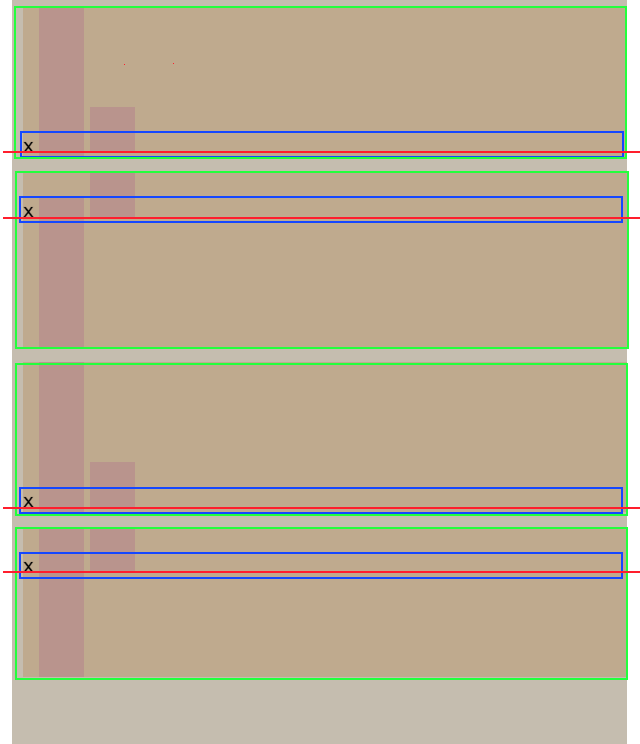
Here's your image with the relevant boxes and lines added:
In each case, the green rectangle shows where the line box is, the blue rectangle shows where the parent content box is, and the red line shows where the baseline is.
Now we can see that in both the cases one and three, where the tall box aligns with text-bottom and bottom respectively, the bottom of the parent content box and the bottom of the line box are coincident. Hence the alignment of each resolves to the same arrangement.
In cases two and four, where the tall box aligns with text-top and top respectively, the top of the parent content box and the top of the line box are not coincident, so they do not layout the same.