I need some help. I dont know what's wrong with my code. So I have XML file like this
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background_bottom_sheet_radius_16"
tools:context=".FilterActiveIpdDialog">
<ImageView
android:id="@ id/ic_filter_close_active_ipd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginVertical="@dimen/medium_fit"
android:layout_marginStart="@dimen/medium"
android:src="@drawable/ic_close_grey"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="ContentDescription,ImageContrastCheck" />
<com.google.android.material.textview.MaterialTextView
android:id="@ id/tv_filter_header"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/large"
android:text="@string/filter"
android:textAppearance="@style/TextAppearance.MaterialComponents.Headline5"
android:textColor="@color/colorBlackGrade"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="@id/ic_filter_close_active_ipd"
app:layout_constraintStart_toEndOf="@id/ic_filter_close_active_ipd"
app:layout_constraintTop_toTopOf="@id/ic_filter_close_active_ipd" />
<androidx.core.widget.NestedScrollView
android:id="@ id/layout_rv_filter_active_ipd"
android:layout_width="wrap_content"
android:layout_height="@dimen/match_constraint"
android:layout_marginTop="@dimen/medium"
android:layout_marginBottom="@dimen/medium"
app:layout_constraintBottom_toTopOf="@id/btn_filter_dialog_active_ipd"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/ic_filter_close_active_ipd">
<LinearLayout
android:id="@ id/layout_bottom_sheet_active_ipd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/rv_hospital"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/medium_fit"
android:layout_marginEnd="@dimen/small"
tools:listitem="@layout/item_hospital_filter_active_ipd" />
<View
android:id="@ id/div_filter"
android:layout_width="match_parent"
android:layout_height="@dimen/micro"
android:layout_marginTop="@dimen/medium"
android:background="@color/colorBlackGrade" />
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:id="@ id/layout_all_ward_active_ipd"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="@dimen/medium_fit"
android:layout_marginTop="@dimen/small"
android:layout_marginEnd="@dimen/small"
android:paddingVertical="@dimen/small">
<com.google.android.material.textview.MaterialTextView
android:id="@ id/tv_filter__all_ward"
style="@style/TextAppearance.AppCompat.Title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="start|center_vertical"
android:text="@string/all_wards"
android:textColor="@color/colorBlackGrade"
android:textSize="@dimen/text_medium" />
<com.google.android.material.checkbox.MaterialCheckBox
android:id="@ id/cb_all_ward"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:buttonTint="@color/colorPrimaryMid"
android:text=""
tools:ignore="HardcodedText" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/rv_ward"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/medium_fit"
android:layout_marginEnd="@dimen/small"
tools:listitem="@layout/item_ward_filter_active_ipd" />
</LinearLayout>
</androidx.core.widget.NestedScrollView>
<com.google.android.material.button.MaterialButton
android:id="@ id/btn_filter_dialog_active_ipd"
style="@style/Widget.CoreTheme.ButtonRadius"
android:layout_width="@dimen/empty"
android:layout_height="wrap_content"
android:layout_marginHorizontal="@dimen/large"
android:layout_marginBottom="@dimen/medium"
android:paddingTop="@dimen/medium"
android:paddingBottom="@dimen/medium"
android:text="@string/filter"
android:textColor="@color/colorWhite"
android:textSize="@dimen/text_small"
app:backgroundTint="@color/colorSecondaryBase"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
tools:ignore="DuplicateSpeakableTextCheck,TextContrastCheck" />
</androidx.constraintlayout.widget.ConstraintLayout>
I think the problem is in the NestedScrollView.
<androidx.core.widget.NestedScrollView
android:id="@ id/layout_rv_filter_active_ipd"
android:layout_width="wrap_content"
android:layout_height="@dimen/match_constraint"
android:layout_marginTop="@dimen/medium"
android:layout_marginBottom="@dimen/medium"
app:layout_constraintBottom_toTopOf="@id/btn_filter_dialog_active_ipd"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/ic_filter_close_active_ipd">
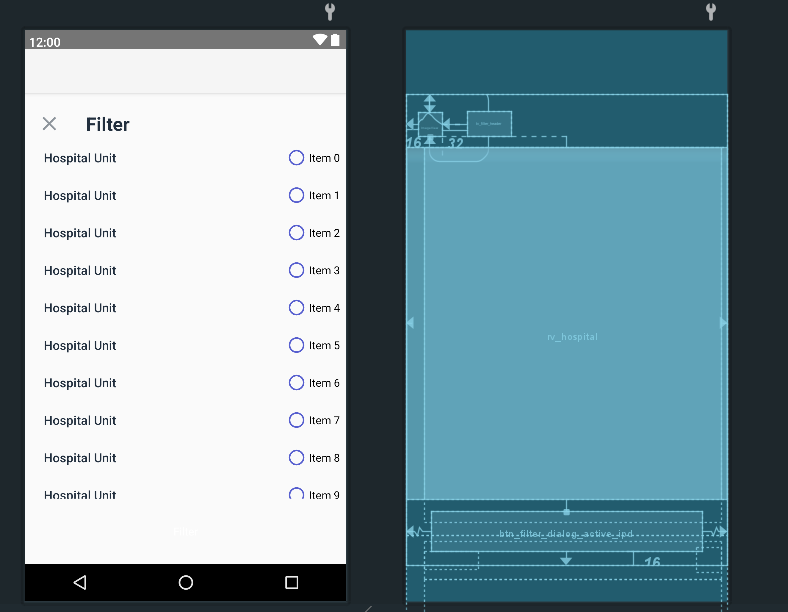
I don't know what's wrong. the design in Android studio shown perfectly like
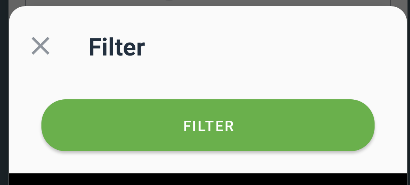
but when I run the app. just like this.
if I change the NestedScrollView height to 500dp the UI is good when using a phone with 6-inch screen, on a different phone screen it's messed up the layout.
CodePudding user response:
Since this is a BottomSheet, I believe what is happening is that the NestedScrollView's height is 0 at the beginning, and when the data arrives, the RecyclerView gets populated but the height is still 0.
One way to fix this is to use fillViewport = true in your NestedScrollView.
If that doesn't work you could use ViewTreeObserver, so in your fragment/activity when the data arrives (I am assuming you're calling a REST API) you can populate your RecyclerView inside a ViewTreeObserver like this:
nestedScrollView.viewTreeObserver.addOnGlobalLayoutListener(object :
ViewTreeObserver.OnGlobalLayoutListener {
override fun onGlobalLayout() {
nestedScrollView.viewTreeObserver.removeOnGlobalLayoutListener(this)
// populate recycler view
nestedScrollView.requestLayout()
}
})
CodePudding user response:
I fix this problem with set state the bottomsheet behaviour to STATE_EXPANDED.