When using fetch method for API, does anyone know why .then(response => console.log(response.originator.name)) doesn't print any value?
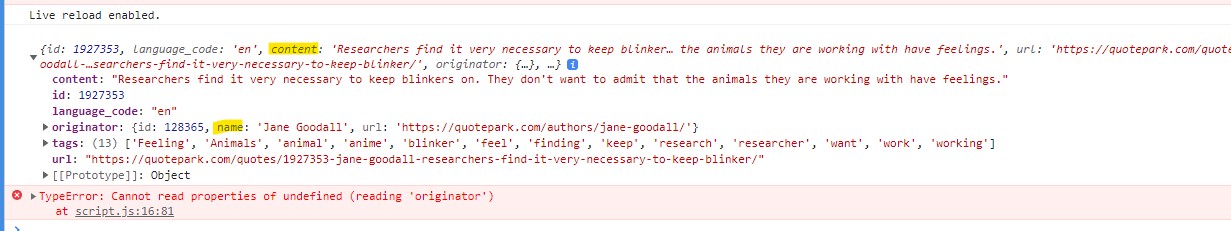
console.log(response)
console.log(response.content) and console.log(response.originator.name)
I was trying to find answers for this but haven't had any luck so far. Any information would be appreciated.
function getQuote(){
fetch('https://quotes15.p.rapidapi.com/quotes/random/', options)
.then(response => response.json())
.then(response => console.log(response.content))
.then(response => console.log(response.originator.name))
.catch(err => console.error(err));}
CodePudding user response:
The problem is that you put the second console.log() in a second .then(). This is receiving the result of the first console.log(), but console.log() doesn't return anything (and if it did return something, it would presumably be the object that it logged, not response). Put them both in the same .then().
function getQuote() { fetch('https://quotes15.p.rapidapi.com/quotes/random/', options)
.then(response => response.json())
.then(response => {
console.log(response.content);
console.log(response.originator.name);
})
.catch(err => console.error(err));
}