I have a RecyclerView and I want to display a list of items in it. I have created the layout for each individual element so far. The problem is that not everything is displayed. The data is all there, that's not the reason, it's all about the display.
Here is my layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.cardview.widget.CardView
android:clickable="true"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:elevation="6dp"
android:layout_marginBottom="16dp"
android:padding="10dp"
app:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_marginStart="10dp"
android:layout_marginEnd="16dp"
android:padding="10dp">
<ImageView
android:id="@ id/rv_list_main_img"
android:layout_width="match_parent"
android:layout_height="200dp"
android:scaleType="centerCrop"
android:src="@drawable/longtime"></ImageView>
<ImageView
android:id="@ id/main_list_rv_sender_img"
android:background="@drawable/imageborder"
android:padding="10dp"
android:scaleType="fitXY"
android:src="@drawable/shorttime"
android:layout_width="100dp"
android:layout_height="100dp"></ImageView>
<TextView
android:id="@ id/main_list_rv_sender_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Abador"
android:layout_marginTop="16dp"
android:fontFamily="@font/baumans"
android:textSize="23sp"
android:textStyle="bold"></TextView>
<TextView
android:id="@ id/main_list_rv_place"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Bella Vista, PY"
android:textSize="16sp"></TextView>
<TextView
android:id="@ id/main_list_rv_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="bottom"
android:text="600 USD/mtl"
android:textSize="23sp"
android:textStyle="bold"></TextView>
<TextView
android:id="@ id/main_list_rv_desc"
android:layout_width="260dp"
android:layout_height="60dp"
android:layout_alignParentLeft="true"
android:gravity="left"
android:maxLength="200"
android:maxLines="2"
android:text="Beschreibung Haus sdf sdfe Beschreibung Haus sdf sdfe"
android:textSize="17sp"
android:textStyle="bold"></TextView>
<ImageButton
android:id="@ id/main_list_rv_message_btn"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_alignParentRight="true"
android:backgroundTint="@color/white"
android:scaleType="centerCrop"
android:src="@drawable/send"></ImageButton>
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
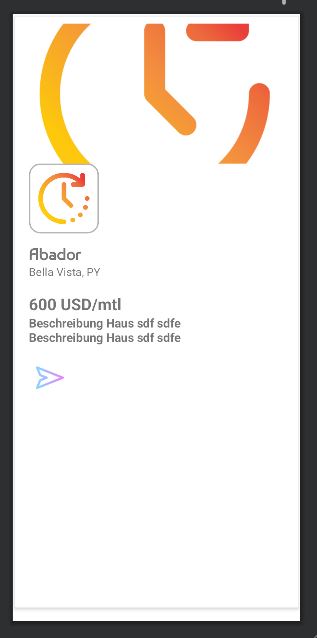
An item in the list should look like this:
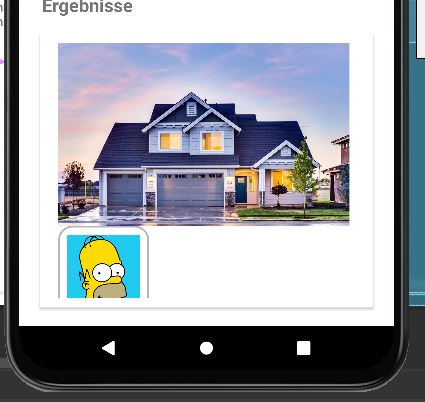
And this is how it is presented:
As you can see, the smaller image is truncated and all of the text underneath is not even displayed
CodePudding user response:
Make your view height wrap and textview height wrap(Copy th)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
android:elevation="6dp"
android:padding="10dp"
app:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="10dp"
android:layout_marginEnd="16dp"
android:orientation="vertical"
android:padding="10dp">
<ImageView
android:id="@ id/rv_list_main_img"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@drawable/ic_launcher_background" />
<ImageView
android:id="@ id/main_list_rv_sender_img"
android:layout_width="100dp"
android:layout_height="100dp"
android:padding="10dp"
android:scaleType="fitXY"
android:src="@drawable/ic_launcher_background" />
<TextView
android:id="@ id/main_list_rv_sender_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="Abador"
android:textSize="23sp"
android:textStyle="bold" />
<TextView
android:id="@ id/main_list_rv_place"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Bella Vista, PY"
android:textSize="16sp" />
<TextView
android:id="@ id/main_list_rv_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="bottom"
android:text="600 USD/mtl"
android:textSize="23sp"
android:textStyle="bold" />
<TextView
android:id="@ id/main_list_rv_desc"
android:layout_width="260dp"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:gravity="left"
android:maxLength="200"
android:maxLines="2"
android:text="Beschreibung Haus sdf sdfe Beschreibung Haus sdf sdfe"
android:textSize="17sp"
android:textStyle="bold" />
<ImageButton
android:id="@ id/main_list_rv_message_btn"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_alignParentRight="true"
android:backgroundTint="@color/white"
android:scaleType="centerCrop"
android:src="@drawable/ic_launcher_background" />
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
CodePudding user response:
Change your CardView android:layout_height="wrap_parent"