I'm working with a form management system provided by an external provider (no support). You can adjust the presentation of the form via CSS. So I would like to use another font.
.CXHeader *,
.XItem.XSelect.XDropDown *,
.CXFooter *,
.CXPage,
.XPage *,
.xm-form.modern * {
font-family: 'MyFont';
}
I defined the font using @font-face, like this:
@font-face {
font-family:'MyFont';
src: url('ressource?mid=8&name=MyFont-Rg.otf') format('opentype');
font-weight: normal;
font-style: normal;
}
The thing is, it works everywhere, expect for the dropdown list. But the code should be right.
I tested it with color and background-color and these two work fine for the dropdown list. When the list isn't dropped down, it shows the right font. But if it's dropped down, colors are right, font is wrong.
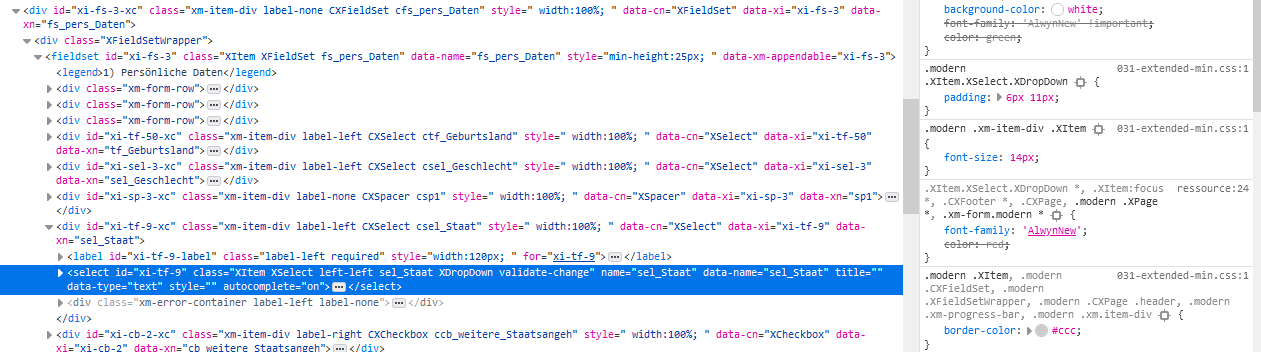
I also used the "code inspector" of the browser or however you call it. The names of the classes are correct and there is nothing overwriting the font.
Any ideas?
CodePudding user response:
@import url("https://fonts.googleapis.com/css2?family=Tajawal:wght@200;300;400;500;700;800;900&display=swap");
import font family like this after that putt the font family name
font-family: 'Tajawal';
CodePudding user response:
Use !important to your font or remove !important from the previous Fonts and make sure the css class is after your general font class
font-family: 'MyFont' !important;
Example:
body {
font-family: 'FirstFont' !important;
}
.dropdown {
font-family: 'SecondFont';
}
in this case SecondFont will not override the first one
body {
font-family: 'FirstFont';
}
.dropdown {
font-family: 'SecondFont';
}
but in this case it will override
or you can use !important for the second one too and it will work as well