
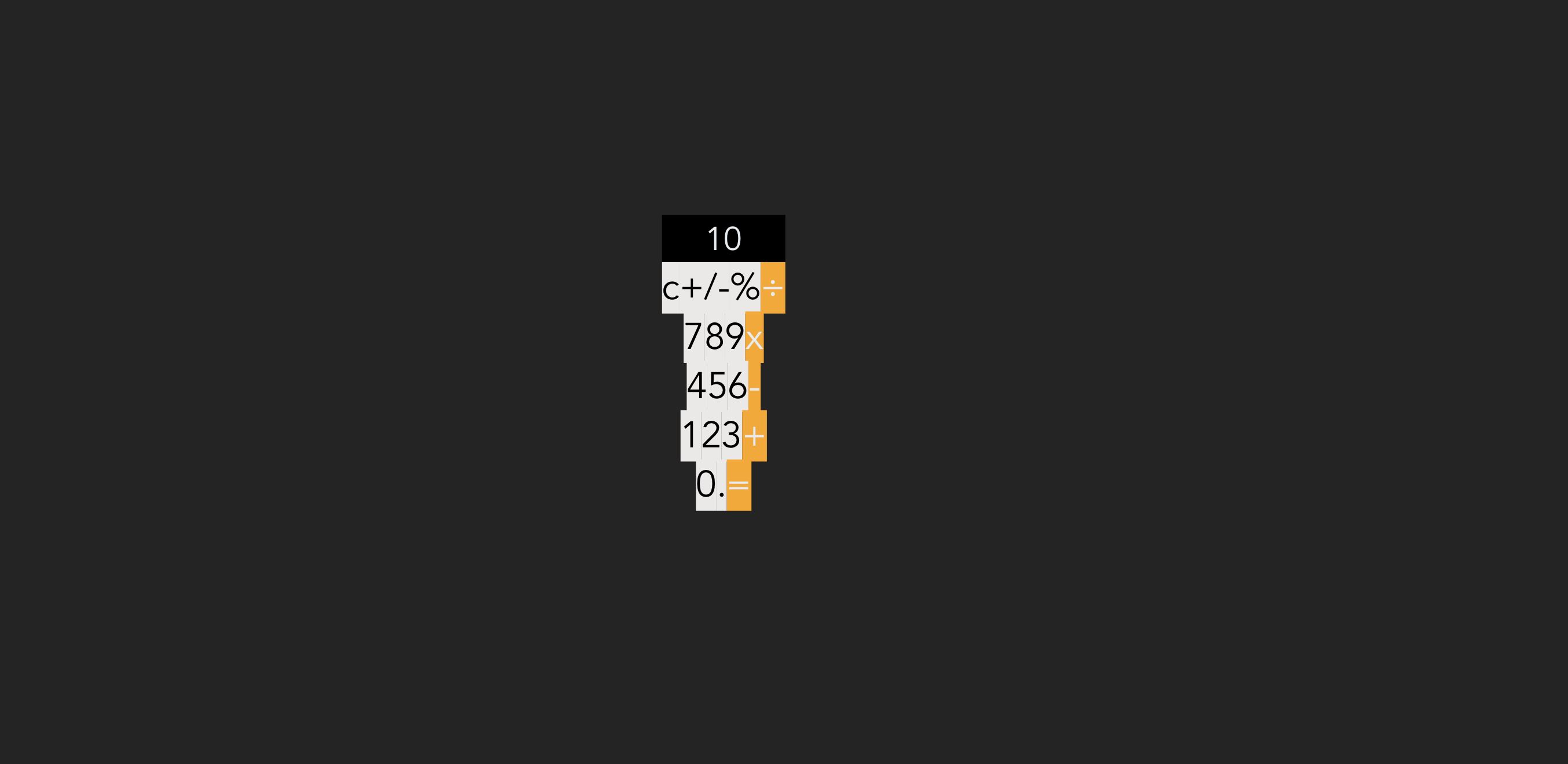
AS you can see from the image none of the columns and rows align and are all different sizes. im quite new to javascript and vue and would really appreciate the help.from what i uunderstand on the internet the v-row is supposed to auto make the the row aswell as the v-col according to the amount of elements in the v-col howerver it soes not work. i must be doing something wrong?
<template>
<div >
<v-container>
<v-layout row >
<div >10</div>
<v-col>
<v-btn class = "btn">c</v-btn>
<v-btn class = "btn"> /-</v-btn>
<v-btn class = "btn">%</v-btn>
<v-btn class = "operator">÷</v-btn>
</v-col>
<v-col>
<div></div>
<v-btn class = "btn">7</v-btn>
<v-btn class = "btn">8</v-btn>
<v-btn class = "btn">9</v-btn>
<v-btn class = "operator">x</v-btn>
</v-col>
<v-col>
<div></div>
<v-btn class = "btn">4</v-btn>
<v-btn class = "btn">5</v-btn>
<v-btn class = "btn">6</v-btn>
<v-btn class = "operator">-</v-btn>
</v-col>
<v-col>
<div></div>
<v-btn class = "btn">1</v-btn>
<v-btn class = "btn">2</v-btn>
<v-btn class = "btn">3</v-btn>
<v-btn class = "operator"> </v-btn>
</v-col>
<v-col>
<div></div>
<v-btn class = "btn zero">0</v-btn>
<v-btn class = "btn">.</v-btn>
<v-btn class = "operator">=</v-btn>
</v-col>
</v-layout>
</v-container>
</div>
</template>
<script>
export default{
}
</script>
<style scoped>
.calculator {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-auto-rows: minmax(50px,auto);
}
.display {
background-color:black;
grid-column: 1 / 5 ;
}
.zero {
grid-column: 1 / 3;
}
.btn {
font-size: large;
color:black;
background-color: rgb(236, 232, 232);
border: 1px sold black;
}
.operator {
font-size: large;
background-color: orange;
border: 1px sold black;
}
</style>
CodePudding user response:
I would try this format:
<v-container>
<v-row>
<v-col v-for="n in 4" :key="n">
<v-btn class = "btn">c</v-btn>
<v-btn class = "btn"> /-</v-btn>
<v-btn class = "btn">%</v-btn>
<v-btn class = "operator">÷</v-btn>
</v-col>
</v-row>
<v-row>
<v-col v-for="n in 4" :key="n">
<v-btn class = "btn">c</v-btn>
<v-btn class = "btn"> /-</v-btn>
<v-btn class = "btn">%</v-btn>
<v-btn class = "operator">÷</v-btn>
</v-col>
</v-row>
</v-container>
CodePudding user response:
Make sure that your app is wrapped inside v-app component and that your root element has an id app. This is often a reason for styling to not work.
If your provided code is inside the App.vue then try this-
<div id="app">
<v-app>
<div >
<v-container>
<v-layout row>
<div >10</div>
<v-flex>
<v-btn >c</v-btn>
<v-btn > /-</v-btn>
<v-btn >%</v-btn>
<v-btn >÷</v-btn>
</v-flex>
<v-flex>
<div></div>
<v-btn >7</v-btn>
<v-btn >8</v-btn>
<v-btn >9</v-btn>
<v-btn >x</v-btn>
</v-flex>
<v-flex>
<div></div>
<v-btn >4</v-btn>
<v-btn >5</v-btn>
<v-btn >6</v-btn>
<v-btn >-</v-btn>
</v-flex>
<v-flex>
<div></div>
<v-btn >1</v-btn>
<v-btn >2</v-btn>
<v-btn >3</v-btn>
<v-btn > </v-btn>
</v-flex>
<v-flex>
<div></div>
<v-btn >0</v-btn>
<v-btn >.</v-btn>
<v-btn >=</v-btn>
</v-flex>
</v-layout>
</v-container>
</div>
</v-app>
</div>
And if this code is inside any child component then make sure your App.vue is wrapped correctly.
App.vue
<div id="app">
<v-app>
<ChildComponent />
</v-app>
</div>
Tip:-
If this works then you no longer needed custom styling to arrange your elements in a grid format. Vuetify will handle this using rows and column.
EDIT-
Use v-flex instead of v-col, as you are on Vuetify's 1st version.
