I am developing a PWA using Ionic Vue.
How can I change the color of the status bar in iOS?
I read this doc and tried writing theme-color Meta in the <template> tag, but it didn't change the color.
<template>
<ion-page>
<meta name="theme-color" media="(prefers-color-scheme: light)" content="#3880ff" />
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="#eb445a" />
<ion-content>...</ion-content>
</ion-page>
</template>

CodePudding user response:
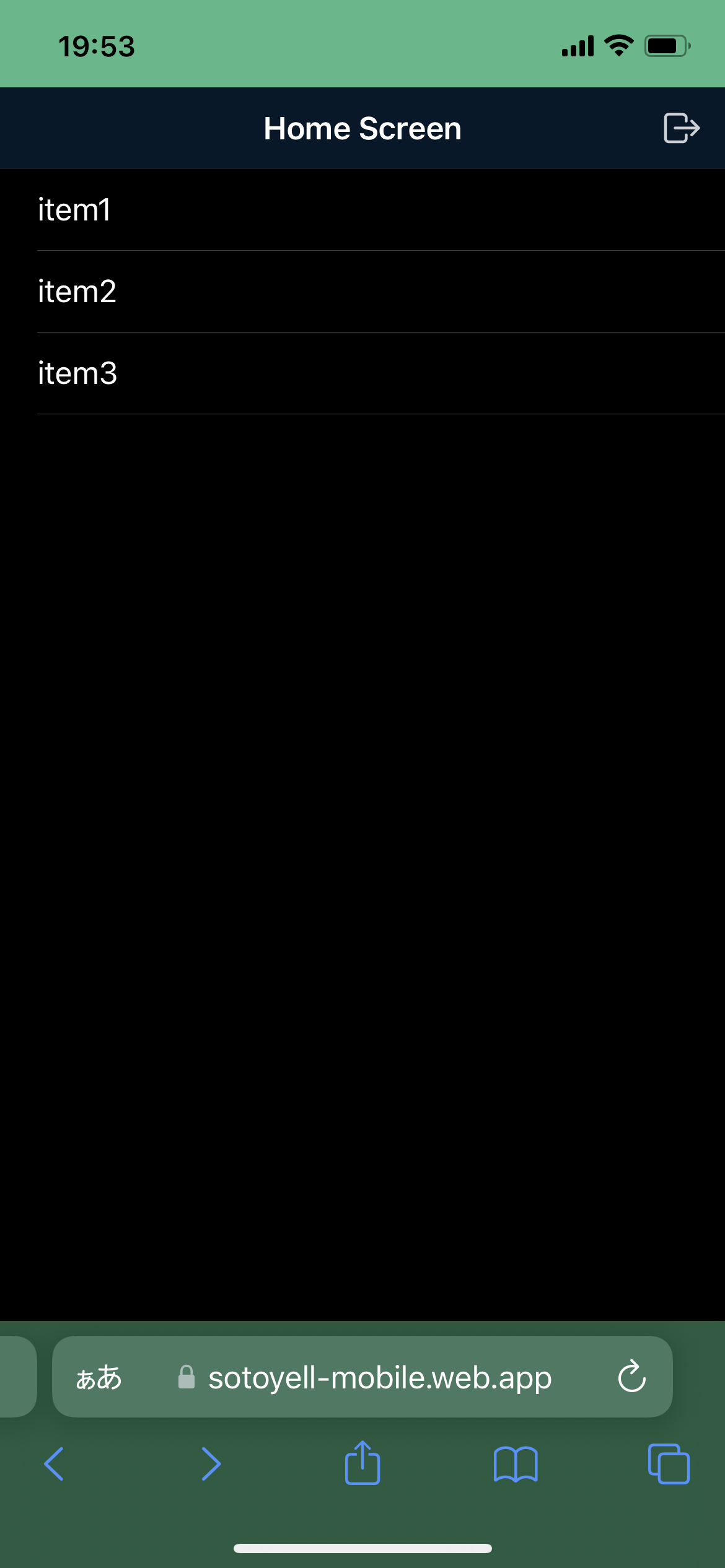
I solved by changing Safari status bar color with theme-color meta in index.html.
<head>
<meta name="theme-color" content="#051829" />
</head>
