I want to populate my RecyclerView with images that I have on my firebase database. I am using Groupie for my RecyclerView adapter. My adapter class looks like this
class HobbiesAdapter(val hobbyItem: HobbiesClass): Item<GroupieViewHolder>(){
override fun bind(viewHolder: GroupieViewHolder, position: Int) {
viewHolder.itemView.hobbynameTV.text = hobbyItem.hobbyName
//viewholder.itemView.hobbyImageView ...
}
override fun getLayout(): Int {
return R.layout.row
}
}
@Parcelize
class HobbiesClass (val hobbyName:String):Parcelable{
constructor():this("")
}
Here is my RecyclerView item row xml file:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="164dp"
android:layout_height="70dp"
android:layout_marginStart="5dp"
android:background="@android:color/transparent"
xmlns:android="http://schemas.android.com/apk/res/android">
<FrameLayout
android:id="@ id/frameHobby"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/hobbiesbackground">
<TextView
android:id="@ id/hobbynameTV"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Camping"
android:textColor="#000000"
android:fontFamily="@font/extralight"
android:layout_gravity="center|right"
android:layout_marginEnd="15dp"/>
<de.hdodenhof.circleimageview.CircleImageView
android:id="@ id/hobbyImageView"
android:layout_width="54dp"
android:layout_height="47dp"
android:layout_gravity="center|left"
android:layout_marginStart="12dp"/>
</FrameLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
I can retrieve hobbies names by this piece of code here
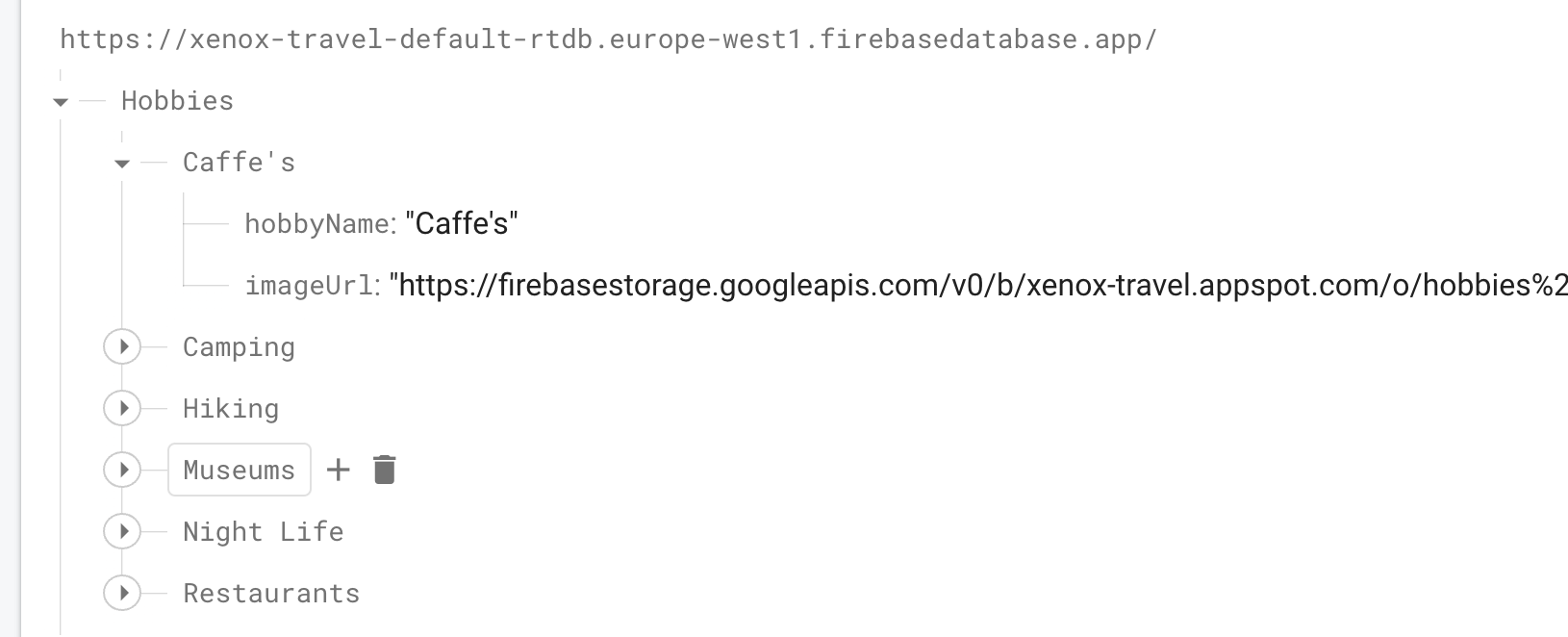
val reference = database.getReference("Hobbies")
reference.addValueEventListener(object : ValueEventListener {
override fun onDataChange(snapshot: DataSnapshot) {
val adapter = GroupAdapter<GroupieViewHolder>()
for (snap in snapshot.children) {
val hobbiesItem = snap.getValue(HobbiesClass::class.java)
if (hobbiesItem != null) {
adapter.add(HobbiesAdapter(hobbiesItem))
}
}
tophobbies.adapter = adapter
}
override fun onCancelled(error: DatabaseError) {
}
})
I tried putting this code block under adapter.add(HobbiesAdapter(hobbiesItem))
for (dataSnapshot in snapshot.children){
var map = dataSnapshot.getValue() as Map<String,Object>
val imageLink = map.get("imageUrl") as String
Picasso.get().load(imageLink).into(hobbyImageView)
}
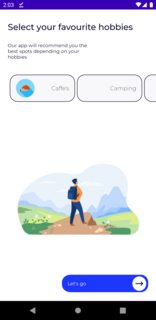
But it only put image to my first item in my RecyclerView also its not the correct image. Here is how my app looks like after I launch it
CodePudding user response:
Your problem is here:
if (hobbiesItem != null) {
adapter.add(HobbiesAdapter(hobbiesItem))
}
Here you are passing one hobbiesItem, and not a list of hobbiesItem to the Adapter.
- Create a global list of type hobbiesItem.
- Replace the adapter.add(HobbiesAdapter(hobbiesItem)) to exampleList.add(HobbiesAdapter(hobbiesItem))
- And then pass this exampleList to the adapter like this: adapter.add(exampleList).
The adapter should accept a list of hobbiesItem. And onDataChange should pass that list to the adapter.
CodePudding user response:
I have found a solution. It was the first thing I wanted to do. But I was just missing something. What I did I added new string parameter to HobbiesClass class called imageUrl(this has to be the same name with the name of your key in your Firebase database)
Hobbies class
@Parcelize
class HobbiesClass (val hobbyName:String,val imageUrl:String):Parcelable{
constructor():this("","")
}
Then I added
Picasso.get().load(hobbyItem.imageUrl).into(viewHolder.itemView.hobbyImageView)
In my bind method of my HobbiesAdapter class. I did not change anything in my Hobbies class. Now it works perfectly fine.