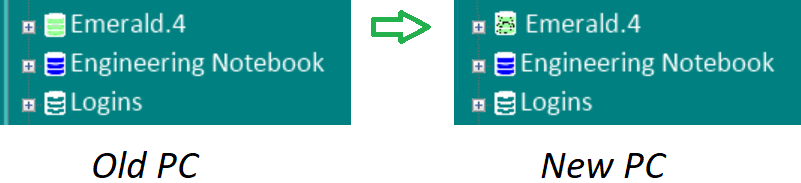
On my brand new Windows 11 desktop, the bitmap I've been using to indicate a 'connected database' state in my stable production app is suddenly looking terrible on my 4K 150% scaled display (the monitor is still the same as before). The issue seems specific to TreeView because the same bitmap on the same Form looks OK when set as the image for a Label for example. It also still looks OK on a Win 10 VM running on the new machine. And it mainly affects the green one. Weird.
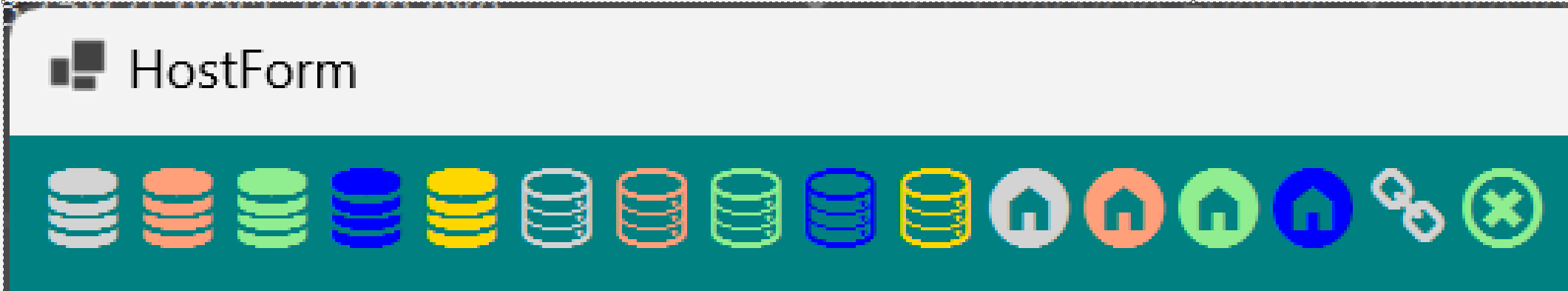
Anyway, I can't just sit and cry about it - I really do need to come up with a new way of drawing this that looks right 100% of the time. So I'm trying a new approach using a glyph font and it looks nice and clear when I put it up on a set of labels.
Looking good in the TableLayoutPanel.
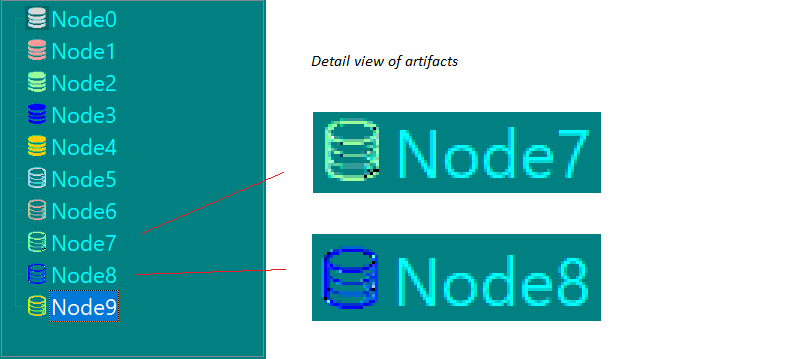
What I need to do now is generate an ImageList to use for the tree view, and as a proof of concept I tried using Control.DrawToBitmap to generate a runtime ImageList from the labels. I added a #DEBUG block that saves the bitmaps and I can open them up in MS Paint and they look fine (here greatly magnified of course).
Looking good in the .bmp files.
And for sure this improves things, but there are still some obvious pixel defects that look like noisy anti-aliasing or resizing artifacts, even though I'm taking care to use consistent 32 x 32 sizes for everything. I've messed with the ColorDepth ans ImageSize properties of the ImageList. I've wasted hours trying to understand and fix it. It's happening in my production code. It's happening in the minimal reproducible sample I have detailed below. So, before I tear the rest of my hair out, maybe someone can spot what I'm doing wrong, or show me a better way.