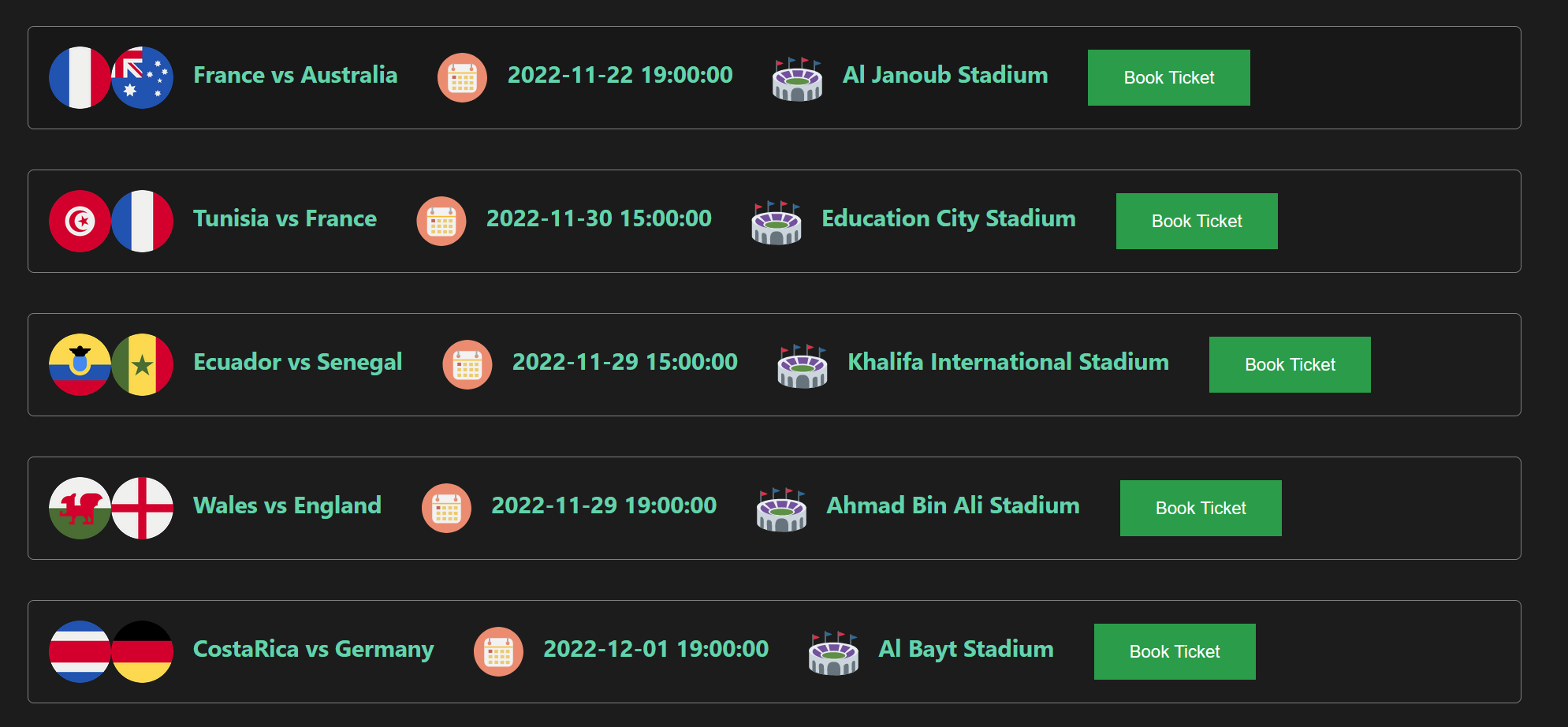
I am trying to align content inside rows of an article vertically with each other
This is in the card component
`
<div className="user-card">
<img
className="avatar"
src={`/assets/${user.homeTeam}.png`}
alt={user.homeTeam}
/>
<img
className="avatar"
src={`/assets/${user.awayTeam}.png`}
alt={user.awayTeam}
/>
<div className="info">
<h3>
{user.homeTeam} vs {user.awayTeam}
</h3>
<span style={{ margin: "1em" }}></span>
<img
alt=""
src="/assets/calendar.svg"
style={{ height: "40px", width: "40px" }}
/>
<span style={{ margin: "0.5em" }}></span>
<h3>{user.Date}</h3>
<span style={{ margin: "1em" }}></span>
<img
alt=""
src="/assets/stadium.svg"
style={{ height: "40px", width: "40px" }}
/>
<span style={{ margin: "0.5em" }}></span>
<h3>{user.location} </h3>
<span style={{ margin: "1em" }}></span>
{/* <p>
Score: {user.homeTeamScore} - {user.awayTeamScore}
</p> */}
<button >Book Ticket</button>
</div>
</div>
`
App.css
`
.App {
text-align: center;
width: 95%;
max-width: 800px;
margin: 6rem auto 0;
}
.user-container {
display: grid;
justify-content: center;
grid-template-columns: 1fr 1fr;
gap: 0.5rem;
}
.card-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px;
}
.button.width-auto {
width: 130px;
padding: 0 15px;
max-width: none;
}
.button.button-green {
background-color: #219f45;
}
[role="button"],
[type="button"]:not(:disabled),
[type="reset"]:not(:disabled),
[type="submit"]:not(:disabled),
button:not(:disabled) {
cursor: pointer;
}
.button {
display: block;
text-align: center;
width: 100px;
max-width: 130px;
margin: 0;
height: 45px;
line-height: 45px;
color: #fff !important;
padding: 0;
border: none;
cursor: pointer;
font-size: 14px;
transition: all 0.1s linear;
font-family: EncodeSansExpanded-Bold, arial, tahoma;
}
.user-card {
display: flex;
padding: 1rem;
text-align: left;
margin-left: 1rem;
margin-bottom: 0.5rem;
margin: 0 auto; /* Added */
float: none; /* Added */
margin-bottom: 10px; /* Added */
width: 1200px;
margin: 2em;
border: 1px solid grey;
border-radius: 5px;
cursor: pointer;
transition: all 0.25s ease;
}
.user-card:hover {
background-color: #0a0a0a;
}
.avatar {
display: flex;
width: 50px;
height: 50px;
border-radius: 50%;
}
.info {
align-items: center;
display: flex;
text-align: left;
margin-left: 1rem;
}
.info h3,
.info p {
align-items: center;
margin-bottom: 0.5rem;
}
div {
align-items: center;
justify-content: left;
}
.user-post {
max-width: 500px;
width: 95%;
margin: 0 auto;
}
.user-post h2 {
margin: 1rem auto;
color: white;
}
.user-post a {
cursor: pointer;
text-decoration: none;
}
.user-card__image {
display: flex;
}
.user-post a:hover {
color: #5dd4ac;
}
@media (max-width: 600px) {
.user-container {
grid-template-columns: 1fr;
}
}
`
and I am creating cards from my home file inside an article
I need every element in the card to be aligned on all rows. I tried placing every element in a div with a class that has display: flex and align-content: left, but no hope
CodePudding user response:
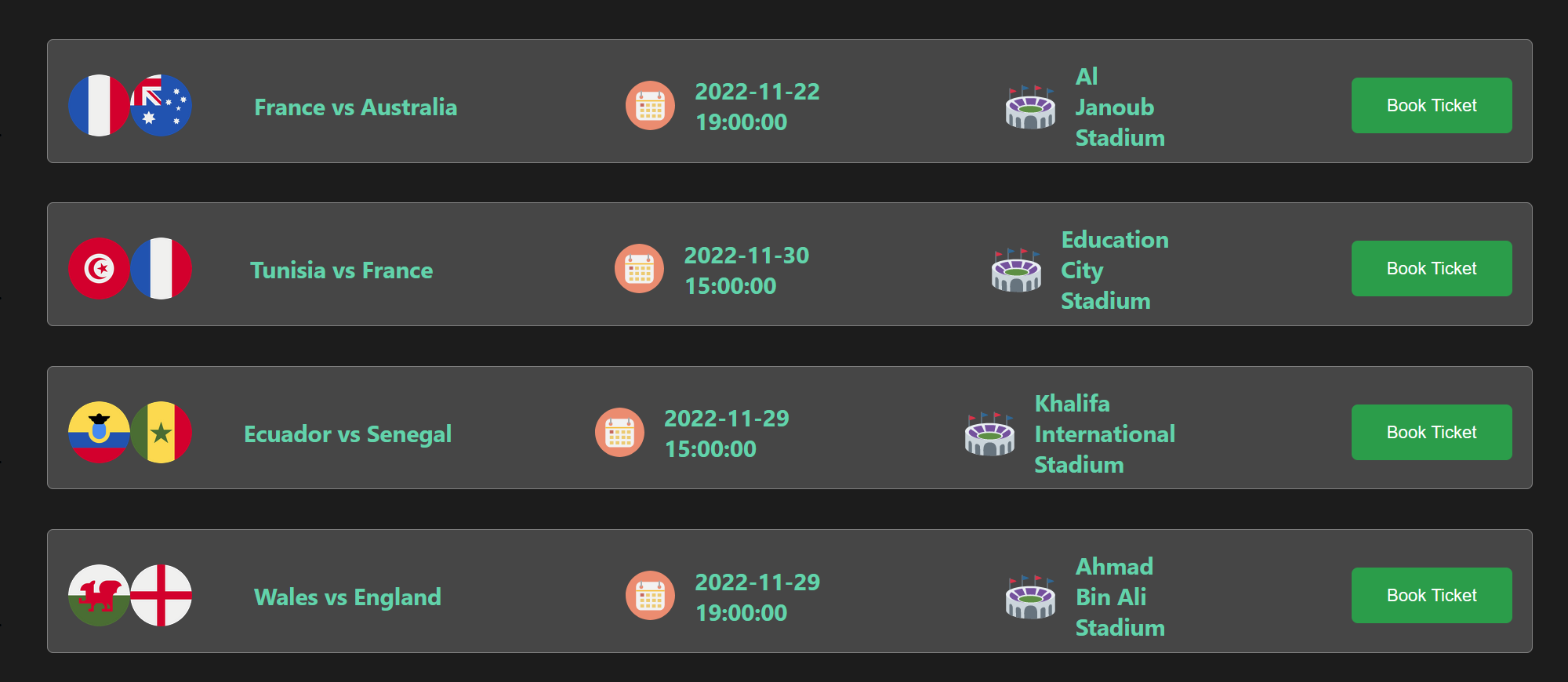
You should first group the elements you want to be together in a div. So the country flags names together, calendar icon date and time, stadium icon stadium name and you can leave the button as it is.
Then you should give .user-card a display: grid; and grid-template-columns: 2fr 2fr 2fr 1fr; (depends on what size you want every grid column to be).