I am learning material library for Angular. I am using Angular version 15.0.1 and material version 15.0.1.
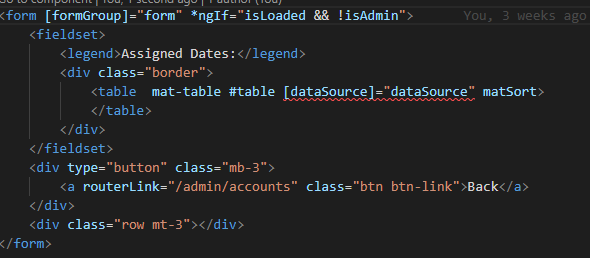
I am trying to add a mat-table to my form (schedule.allocator.component.html):
... but getting the error:
Can't bind to 'dataSource' since it isn't a known property of 'table'.ngtsc(-998002) schedule.allocator.component.ts(13, 8): Error occurs in the template of component ScheduleAllocatorComponent.
Part of my schedule.allocator.component.ts looks like this:
import { ChangeDetectorRef, Component, EventEmitter, Input, OnInit, Output } from '@angular/core';
import { FormBuilder, FormControl, FormGroup, Validators } from '@angular/forms';
import { ActivatedRoute, Router } from '@angular/router';
import * as moment from 'moment';
import { first } from 'rxjs/operators';
import { TimeHandler } from 'src/app/_helpers/time.handler';
import { Account, Role } from 'src/app/_models';
import { Schedule } from 'src/app/_models/schedule';
import { SchedulePoolElement } from 'src/app/_models/schedulepoolelement';
import { UserFunction } from 'src/app/_models/userfunction';
import { AccountService, AlertService } from 'src/app/_services';
import { environment } from 'src/environments/environment';
import {MatTableDataSource } from '@angular/material/table';
import { DataSource } from '@angular/cdk/table';
import {MatTableModule} from '@angular/material/table';
const dateFormat = `${environment.dateFormat}`;
@Component({
templateUrl: './schedule.allocator.component.html',
styleUrls: ['./schedule.allocator.component.less']
})
export class ScheduleAllocatorComponent implements OnInit {
form: FormGroup;
@Output() onScheduledAdded: EventEmitter<any>;
id: string;
dataSource : any;
...
I am importing MatTableModule in my app.module.ts class.
Can some expert in this area help me to solve the issue.
CodePudding user response:
You forgot to assign dataSource:
datasource = new MatTableDataSource([]);
CodePudding user response:
You wouldn't belive it. I have moved : MaterialModule, MatSortModule, MatTableModule, MatPaginatorModule
from app.module.ts to the module that contains the declaration for my component - and now it compiles and builds.
Thank you for the help you have given to me.
CodePudding user response:
Ok i think i got it. First you needed to delete node_modules and npm install. But for your real problem, i think you have misunderstood the architecture of the modules of you app.
If you want to regroup severals components for whatever reason you can create a module file. Then you import the component inside along with every lib that they are using. Then this module is exported to app.module.ts. This is used to seperate imports of library. But if you want to use something globally (in your app.module) you have to export them.
We thought it would be enough to put mat-table declarations in app.module.ts but you didn't say your component had a module on it's own. That's why it didn't work. for it to work you have to do : the components module import app.module and app.module export material components