I have some angular tests, they all passes on my local machine. The build is fine and the tests too.
npm run build -- --configuration production
> [email protected] build
> ng build --configuration production
Locale data for 'fr-FR' cannot be found. Using locale data for 'fr'.
✔ Browser application bundle generation complete.
✔ Copying assets complete.
✔ Index html generation complete.
Initial Chunk Files | Names | Raw Size | Estimated Transfer Size
main.40b9d18cea9debef.js | main | 1.04 MB | 225.81 kB
styles.39e0e34266a8723e.css | styles | 396.52 kB | 29.27 kB
scripts.2366f6834ae39e44.js | scripts | 377.25 kB | 120.49 kB
polyfills.c14262a5744a7a9b.js | polyfills | 34.29 kB | 11.07 kB
runtime.c12b062db9f7e4ff.js | runtime | 2.86 kB | 1.35 kB
| Initial Total | 1.83 MB | 387.98 kB
Lazy Chunk Files | Names | Raw Size | Estimated Transfer Size
900.f4e9f6038b59958d.js | Admin-admin-module | 783.02 kB | 140.25 kB
640.4608da492a45fac2.js | Admin-admin-module | 341.92 kB | 57.86 kB
Build at: 2022-12-16T14:06:14.821Z - Hash: 0efd680ede9213b8 - Time: 23625ms
But when it's running on github action I have errors, and I can't find why. I also don't know how to reproduce the error on my local machine.
Here is the github action file, which is for the test:
name: Tests
on:
push:
jobs:
test:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Write env
run: >
touch ./src/environments/environment.ts &&
echo "export const environment = {" > ./src/environments/environment.ts &&
echo "production: false," >> ./src/environments/environment.ts &&
echo "domain_auth: 'http://localhost:8850'," >> ./src/environments/environment.ts &&
echo "domain_api: 'http://localhost:8851'" >> ./src/environments/environment.ts &&
echo "}" >> ./src/environments/environment.ts
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
- name: Cache node modules
id: cache-nodemodules
uses: actions/cache@v2
env:
cache-name: cache-node-modules
with:
# caching node_modules
path: node_modules
key: ${{ runner.os }}-build-${{ env.cache-name }}-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-build-${{ env.cache-name }}-
${{ runner.os }}-build-
${{ runner.os }}-
- name: Install Dependencies
if: steps.cache-nodemodules.outputs.cache-hit != 'true'
run: |
npm install
- name: Build
run: |
npm run build -- --configuration production
- name: Test
run: |
npm run test:prod
This action fail on the Build step, here is the error:
Run npm run build -- --configuration production
> [email protected] build
> ng build --configuration production
Locale data for 'fr-FR' cannot be found. Using locale data for 'fr'.
- Generating browser application bundles (phase: setup)...
✔ Browser application bundle generation complete.
✔ Browser application bundle generation complete.
Warning: /home/runner/work/project-front/project-front/src/app/Services/session.service.ts depends on 'moment'. CommonJS or AMD dependencies can cause optimization bailouts.
For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
./src/app/commons/commons.module.ts:32:0-67 - Error: Module not found: Error: Can't resolve './inputs/select/select.component' in '/home/runner/work/project-front/project-front/src/app/commons'
./src/app/commons/commons.module.ts:34:0-98 - Error: Module not found: Error: Can't resolve './cadre/cadre-comparaison/cadre-comparaison.component' in '/home/runner/work/project-front/project-front/src/app/commons'
./src/app/commons/commons.module.ts:35:0-101 - Error: Module not found: Error: Can't resolve './Button/bordure-fond-blanc/bordure-fond-blanc.component' in '/home/runner/work/project-front/project-front/src/app/commons'
./src/app/commons/commons.module.ts:36:0-95 - Error: Module not found: Error: Can't resolve './rating/basic-rating-bar/basic-rating-bar.component' in '/home/runner/work/project-front/project-front/src/app/commons'
./src/app/commons/commons.module.ts:37:0-94 - Error: Module not found: Error: Can't resolve './chevron/chevron-basique/chevron-basique.component' in '/home/runner/work/project-front/project-front/src/app/commons'
Error: src/app/Admin/admin.module.ts:154:5 - error NG6002: 'CommonsModule' does not appear to be an NgModule class.
154 CommonsModule,
~~~~~~~~~~~~~
src/app/commons/commons.module.ts:100:14
100 export class CommonsModule {
~~~~~~~~~~~~~
Is it missing an @NgModule annotation?
The error seems to be on my CommonsModule, but it's working fine on my local machine:
import {NgModule} from '@angular/core';
import {CommonModule} from '@angular/common';
import {ClipboardComponent} from './components/clipboard/clipboard.component';
import {FontAwesomeModule} from '@fortawesome/angular-fontawesome';
import {TooltipModule} from 'primeng/tooltip';
import {ColorPickerComponent} from './components/inputs/color-picker/color-picker.component';
import {InputComponent} from './components/inputs/input/input.component';
import {InputTextModule} from 'primeng/inputtext';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
import {PasswordModule} from 'primeng/password';
import {InputMaskModule} from 'primeng/inputmask';
import {InputTextareaModule} from 'primeng/inputtextarea';
import {SwitchComponent} from './components/inputs/switch/switch.component';
import {InputSwitchModule} from 'primeng/inputswitch';
import {BandeauPromoComponent} from './components/header/bandeau-promo/bandeau-promo.component';
import {SurnavbarComponent} from './components/surnavbar/surnavbar.component';
import {SurnavbarRatingComponent} from './components/surnavbar/surnavbar-rating/surnavbar-rating.component';
import {SurnavbarButtonComponent} from './components/surnavbar/surnavbar-button/surnavbar-button.component';
import { CheckboxInputComponent } from './inputs/checkbox-input/checkbox-input.component';
import { CheckboxModule } from 'primeng/checkbox';
import { ReturnButtonComponent } from './components/return-button/return-button.component';
import { RouterModule } from '@angular/router';
import {PdfViewerComponent} from './components/pdf-viewer/pdf-viewer.component';
import {NgxExtendedPdfViewerModule} from 'ngx-extended-pdf-viewer';
import {SkeletonModule} from 'primeng/skeleton';
import {ButtonModule} from 'primeng/button';
import {SaveFormDirective} from '../Directives/save-form.directive';
import { ModalFormComponent } from './components/modal-form/modal-form.component';
import { EncartComponent } from './components/encart/encart.component';
import {SafeHtmlPipe} from '../Pipes/safe-html.pipe';
import {SelectComponent} from './inputs/select/select.component';
import {DropdownModule} from 'primeng/dropdown';
import {CadreComparaisonComponent} from './cadre/cadre-comparaison/cadre-comparaison.component';
import {BordureFondBlancComponent} from './Button/bordure-fond-blanc/bordure-fond-blanc.component';
import {BasicRatingBarComponent} from './rating/basic-rating-bar/basic-rating-bar.component';
import {ChevronBasiqueComponent} from './chevron/chevron-basique/chevron-basique.component';
@NgModule({
declarations: [
ClipboardComponent,
ColorPickerComponent,
InputComponent,
SwitchComponent,
BandeauPromoComponent,
SurnavbarComponent,
SurnavbarRatingComponent,
SurnavbarButtonComponent,
CheckboxInputComponent,
ReturnButtonComponent,
SaveFormDirective,
ModalFormComponent,
EncartComponent,
SafeHtmlPipe,
PdfViewerComponent,
SelectComponent,
CadreComparaisonComponent,
BordureFondBlancComponent,
BasicRatingBarComponent,
ChevronBasiqueComponent,
],
exports: [
ClipboardComponent,
ColorPickerComponent,
InputComponent,
SwitchComponent,
BandeauPromoComponent,
SurnavbarComponent,
CheckboxInputComponent,
ReturnButtonComponent,
SelectComponent,
SaveFormDirective,
EncartComponent,
PdfViewerComponent,
ClipboardComponent,
CadreComparaisonComponent,
BordureFondBlancComponent,
BasicRatingBarComponent,
ChevronBasiqueComponent
],
imports: [
CommonModule,
FontAwesomeModule,
TooltipModule,
InputTextModule,
ReactiveFormsModule,
PasswordModule,
InputMaskModule,
InputTextareaModule,
FormsModule,
CheckboxModule,
RouterModule,
DropdownModule,
InputSwitchModule,
SkeletonModule,
ButtonModule,
NgxExtendedPdfViewerModule,
]
})
export class CommonsModule {
}
I tried to delete my loca node_modules then re-install it and re run the build but still no error on my local computer. I also deleted the node_modules cache on github action and re-runned the action, still the same error.
What could cause this error, but only on github action ?
CodePudding user response:
I managed to fix the errors, but I am not sure why.
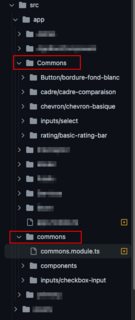
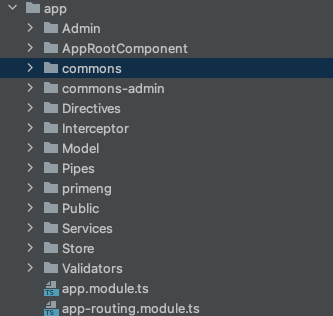
On the github pull request I could see two folder "Commons" and "commons". But locally I only have one directory:
I think the problem happened because we were two developers working on similar parts, we both created a commons module, but one with a capital "C". When we merged our work we kept only one directory. But I don't know why github kept the location of some components inside the other directory.
To fix this :
- I renamed the commons module by adding one letter "commonst"
- I renamed it back to "commons"
- Git detected changes, I added them and commited.
- Then everything is working fine