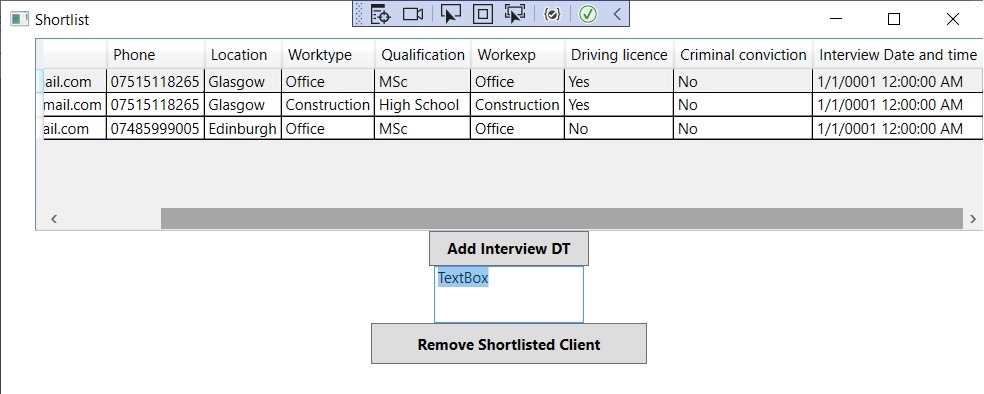
I have a datagrid which looks like this.
I want for the user to be able to manually enter the date after clicking 'Add Interview DT' for a selected item in the 'Interview Date and time' column.
My code so far for Shortlist.xaml.cs is like this:
List<ShortlistedClient> shlclients = new List<ShortlistedClient>();
public Shortlist()
{
InitializeComponent();
DataContext = shlclients;
shlclients.Add(new ShortlistedClient("Rich", "07515118265", "[email protected]", "Glasgow", "Office", "MSc", "more than 3 years", "Yes", "No"));
shlclients.Add(new ShortlistedClient("Steve", "07515118265", "[email protected]", "Glasgow", "Construction", "High School", "more than 3 years", "Yes", "No"));
shlclients.Add(new ShortlistedClient("Maria", "07485999005", "[email protected]", "Edinburgh", "Office", "MSc", "more than 3 years", "No", "No"));
}
// remove shortlisted client
private void RemoveShClient(object sender, RoutedEventArgs e)
{
if (dgr.Items.Count >= 1)
{
if (dgr.SelectedValue != null)
{
var items = (List<ShortlistedClient>)dgr.ItemsSource;
var item = (ShortlistedClient)dgr.SelectedValue;
dgr.ItemsSource = null;
dgr.Items.Clear();
items.Remove(item);
dgr.ItemsSource = items;
}
}
else
{
System.Windows.Forms.MessageBox.Show("No Clients Found");
}
}
So I need help with writing this method:
// method to fill in data for the date and time column
private void addInterviewDT(object sender, RoutedEventArgs e)
{
ShClient sc = dgr.SelectedItem as ShClient;
if (sc != null)
{
?
}
}
My Client and ShortlistedClient classes are defined as follows:
public partial class Client
{
public string Name { get; set; }
public string Phone { get; set; }
public string Email { get; set; }
public string Location { get; }
public string Worktype { get; }
public string Qualification { get; }
public string Workexp { get; }
public string Drlicence { get; }
public string Crconviction { get; }
public bool IDed { get; private set; }
public Client(string n, string p, string e, string l, string wt, string q, string we, string dl, string cc)
{
Name = n;
Phone = p;
Email = e;
Location = l;
Worktype = wt;
Qualification = q;
Workexp = we;
Drlicence = dl;
Crconviction = cc;
}
}
public class ShortlistedClient : Client
{
public DateTime DT { get; set; }
public bool InterestedinVac { get; private set; }
public List<ShortlistedClient> clients { get; set; } = new List<ShortlistedClient>();
public ShortlistedClient(string n, string p, string e, string l, string wt, string q, string we, string dl, string cc) : base(n, p, e, l, wt, q, we, dl, cc)
{
DT = new DateTime();
InterestedinVac = false;
}
}
And my code for the Shortlist.xaml is this:
<Window x:Class="WpfApp_Employment_Help.Shortlist"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp_Employment_Help"
mc:Ignorable="d"
Title="Shortlist" Height="450" Width="800">
<StackPanel Margin="27,0,0,77">
<DataGrid x:Name="dgr" AutoGenerateColumns="False" ItemsSource="{Binding}" IsSynchronizedWithCurrentItem="True" CanUserAddRows="False" Height="154" Width="760">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTextColumn Header="Email" Binding="{Binding Email}" />
<DataGridTextColumn Header="Phone" Binding="{Binding Phone}"/>
<DataGridTextColumn Header="Location" Binding="{Binding Location}"/>
<DataGridTextColumn Header="Worktype" Binding="{Binding Worktype}"/>
<DataGridTextColumn Header="Qualification" Binding="{Binding Qualification}"/>
<DataGridTextColumn Header="Workexp" Binding="{Binding Worktype}"/>
<DataGridTextColumn Header="Driving licence" Binding="{Binding Drlicence}"/>
<DataGridTextColumn Header="Criminal conviction" Binding="{Binding Crconviction}"/>
<DataGridTextColumn Header="Interview Date and time" Binding="{Binding DT}"/>
</DataGrid.Columns>
</DataGrid>
<Button Content="Add Interview DT" Width="128" FontWeight="Bold" Height="28"/>
<TextBox TextWrapping="Wrap" Text="TextBox" Width="120" Height="46"/>
<Button x:Name="BtnRemoveShlClient" Content="Remove Shortlisted Client" FontWeight="Bold" Height="33" Width="221" Click="RemoveShClient"/>
</StackPanel>
</Window>
Additionally, how can I show my Interview date and time column values as empty instead of '1/1/0001 12:00:00 AM'?
thank you, I'm new to C# and wpf.
CodePudding user response:
First of all ShortlistedClient must implement INotifyPropertyChanged for you to be able to dynamically set one of its properties and have the UI updated automatically:
public class ShortlistedClient : Client, INotifyPropertyChanged
{
private DateTime _dt;
public DateTime DT
{
get { return _dt; }
set { _dt = value; NotifyPropertyChanged(); }
}
public bool InterestedinVac { get; private set; }
public List<ShortlistedClient> clients { get; set; } = new List<ShortlistedClient>();
public ShortlistedClient(string n, string p, string e, string l, string wt, string q, string we, string dl, string cc) : base(n, p, e, l, wt, q, we, dl, cc)
{
DT = new DateTime();
InterestedinVac = false;
}
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged([CallerMemberName] string propertyName = "")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
You can then parse the value of the TextBox and try to set the property:
private void addInterviewDT(object sender, RoutedEventArgs e)
{
ShortlistedClient sc = dgr.SelectedItem as ShortlistedClient;
if (sc != null && DateTime.TryParse(textBox.Text, out DateTime value))
{
sc.DT = value;
}
}
textBox is the name of the TextBox control:
<TextBox x:Name="textBox" TextWrapping="Wrap" Text="TextBox" Width="120" Height="46"/>
additionally, how can I show my Interview date and time column values as empty instead of '1/1/0001 12:00:00 AM'?
Change the type of the DT property to Nullable<DateTime>.