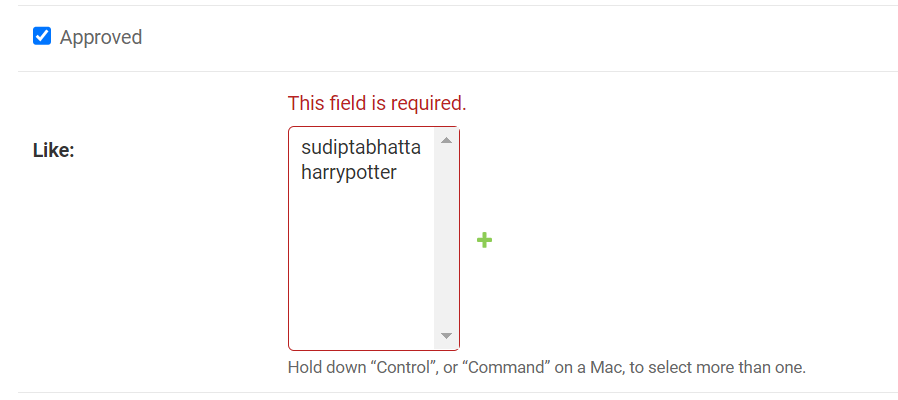
In my django project, users can create posts. but the admin has to approve the post first. Then the users can see the posts created by them in their timeline. The users can like or unlike post from the post-detail page. However, when the admin logs in from the django admin panel to approve post and click the save button, it shows that the 'like' field is required. How can I solve this problem so that the admin can approve the post?
blog/models.py
from django.db import models
from django.utils import timezone
from django.contrib.auth import get_user_model
from django.urls import reverse
from ckeditor.fields import RichTextField # first I installed ckeditor by this command: pip install django-ckeditor
# Create your models here.
class Category(models.Model):
cid = models.AutoField(primary_key=True)
category_name = models.CharField(max_length=100)
def __str__(self):
return self.category_name
class Post(models.Model):
aid = models.AutoField(primary_key=True)
image = models.ImageField(default='blog-default.png', upload_to='images/')
title = models.CharField(max_length=200)
# content = models.TextField()
content = RichTextField()
created = models.DateTimeField(default=timezone.now)
author = models.ForeignKey(get_user_model(), on_delete=models.CASCADE)
cid = models.ForeignKey(Category, on_delete=models.CASCADE, verbose_name='specialization')
approved = models.BooleanField('Approved', default=False)
like = models.ManyToManyField(get_user_model(), related_name='likes')
def __str__(self):
return self.title
def get_absolute_url(self):
return reverse('post-detail', kwargs={'pk':self.pk})
@property
def total_likes(self):
return self.like.count()
users/models.py
from django.db import models
from blog.models import Category
from django.contrib.auth.models import AbstractUser
# Create your models here.
class CustomUser(AbstractUser):
cid = models.ForeignKey(Category, on_delete=models.CASCADE, blank=True, null=True)
profile_pic = models.ImageField(default='default_person.jpg', upload_to='profile_pics')
blog/forms.py
from django import forms
from .models import Post, Comment
class PostForm(forms.ModelForm):
class Meta:
model = Post
fields = ['title', 'content', 'image', 'cid']
widgets = {
'title': forms.TextInput(attrs={'class': 'form-control'}),
'content': forms.Textarea(attrs={'class': 'form-control'}),
'image': forms.FileInput(attrs={'class': 'form-control'}),
'cid': forms.Select(attrs={'class': 'form-control'}),
}
class EditForm(forms.ModelForm):
class Meta:
model = Post
fields = ['title', 'content', 'image', 'cid']
widgets = {
'title': forms.TextInput(attrs={'class': 'form-control'}),
'content': forms.Textarea(attrs={'class': 'form-control'}),
'cid': forms.Select(attrs={'class': 'form-control'}),
}
users/forms.py
from django import forms
from django.contrib.auth import get_user_model # I changed the default User model. So I need to change the way I access it The right way to use it is get_user_model()
from django.contrib.auth.forms import UserCreationForm # it is used to create a new user
from blog.models import Category
User = get_user_model()
class UserRegisterForm(UserCreationForm):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.fields['specialization'].required = True
email = forms.EmailField()
categories = Category.objects.all()
specialization = forms.ModelChoiceField(queryset=categories)
class Meta:
model = User
fields = ['username', 'email', 'password1', 'password2', 'specialization']
blog/post-detail.html
{% extends 'users/base.html' %}
{% block content %}
<div >
<img src="{{ object.image.url }}" alt="Card image cap">
<div >
<h5 >{{ object.title }}</h5>
<p >{{ object.content|safe }}</p>
<p > <b> Specialization: </b> {{ object.cid }} </p>
{% if object.author == user %}
<div>
<a href="{% url 'post-update' object.aid %}">Edit</a>
<a href="{% url 'post-delete' object.aid %}">Delete</a>
</div>
{% endif %}
<hr>
<form action="{% url 'post-like' object.pk %}" method="POST">
{% csrf_token %}
{% if post_is_liked %}
<button type="submit" name="post_id" value="{{object.aid}}" >Unlike</button>
{% else %}
<button type="submit" name="post_id" value="{{object.aid}}" >Like</button>
{% endif %}
- {{ post.like.count }} Likes
</form>
</div>
<div >
<a href="{% url 'other-people-profile' object.author.username %}">{{ object.author }}</a>||
{{ object.created|date:"F d, Y" }}
</div>
</div>
{% endblock content %}
CodePudding user response:
The field like is not mark as optional.
like = models.ManyToManyField(get_user_model(), related_name='likes', blank=True)