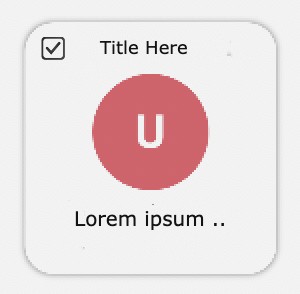
I want to display checkbox and text inline like this image
But I've issue with multiple child. How to arrange position like this image.
`
child: Container(
// child: Row(children: [],),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(25.0),
boxShadow: [
BoxShadow(color: Colors.grey[500], blurRadius: 3.0, spreadRadius: 1.0),
],
),
width: data.size.width * 0.26,
height: data.size.width * 0.26 * 1.2,
padding: EdgeInsets.all(data.size.width * 0.02),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
// Checkbox(
// checkColor: Colors.white,
// value: isChecked,
// onChanged: (bool value) {
// // setState(() {
// // isChecked = value;
// // });
// },
// ),
Text(
'Title Here',
style: TextStyle(color: Colors.black87, fontSize: data.size.width * 0.02, fontWeight: FontWeight.bold),
),
AvatarLetter(
size: 100,
backgroundColor: getBackColor(),
textColor: Colors.white,
fontSize: 40,
upperCase: true,
numberLetters: 3,
letterType: LetterType.Circular,
text: this.type,
backgroundColorHex: null,
textColorHex: null,
),
Text(
this.Type ?? '',
textAlign: TextAlign.center,
style: TextStyle(color: Colors.black87, fontSize: data.size.width * 0.02, fontWeight: FontWeight.bold),
),
Text(
DateFormat('dd MMMM yyyy').format(DateTime.parse(this.inspectDetails.testDate)).toString(),
style: TextStyle(
color: Colors.grey[400],
fontSize: data.size.width * 0.02,
fontWeight: FontWeight.bold,
),
),
],
),
)
`
CodePudding user response:
just put them in a Row widget like this:
Row(
children: [
Checkbox(
checkColor: Colors.white,
value: isChecked,
onChanged: (bool value) {
// setState(() {
// isChecked = value;
// });
},
),
Text(
'Title Here',
style: TextStyle(
color: Colors.black87,
fontSize: data.size.width * 0.02,
fontWeight: FontWeight.bold),
),
],
),
If you want to center the text you can use this Row:
Row(
children: [
Checkbox(
checkColor: Colors.white,
value: isChecked,
onChanged: (bool value) {
// setState(() {
// isChecked = value;
// });
},
),
Expanded(
child: Text(
'Title Here',
style: TextStyle(
color: Colors.black87,
fontSize: data.size.width * 0.02,
fontWeight: FontWeight.bold,
),
),
),
Opacity(
opacity: 0,
child: Checkbox(
checkColor: Colors.white,
value: isChecked,
onChanged: (bool value) {},
),
)
],
),
CodePudding user response:
You can achieve this with a inner Row Element and a Padding element around the Text like so (16.0 is a example value):
child: Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(25.0),
boxShadow: [
BoxShadow(color: Colors.grey[500], blurRadius: 3.0, spreadRadius: 1.0),
],
),
width: data.size.width * 0.26,
height: data.size.width * 0.26 * 1.2,
padding: EdgeInsets.all(data.size.width * 0.02),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Row(
children: [
Checkbox(
checkColor: Colors.white,
value: isChecked,
onChanged: (bool value) {
setState(() {
isChecked = value;
});
},
),
Padding(
padding: EdgeInsets.only(left: 16.0),
child: Text(
'Title Here',
style: TextStyle(color: Colors.black87, fontSize: data.size.width * 0.02, fontWeight: FontWeight.bold),
),
),
]),
AvatarLetter(
size: 100,
backgroundColor: getBackColor(),
textColor: Colors.white,
fontSize: 40,
upperCase: true,
numberLetters: 3,
letterType: LetterType.Circular,
text: this.type,
backgroundColorHex: null,
textColorHex: null,
),
Text(
this.Type ?? '',
textAlign: TextAlign.center,
style: TextStyle(color: Colors.black87, fontSize: data.size.width * 0.02, fontWeight: FontWeight.bold),
),
Text(
DateFormat('dd MMMM yyyy').format(DateTime.parse(this.inspectDetails.testDate)).toString(),
style: TextStyle(
color: Colors.grey[400],
fontSize: data.size.width * 0.02,
fontWeight: FontWeight.bold,
),
),
],
),
)