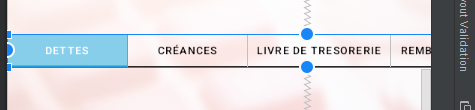
I was implementing a drawable file to add a background to my tabs but i want it to have corners . I've used a shape and corners tags all embedded into a selector tag but it has no effects to my background corners . May I please get your help ? here's the code i've implemented :
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/bleue_sky" android:state_selected="true">
<shape android:shape="rectangle">
<corners
android:bottomLeftRadius="15dp"
android:bottomRightRadius="15dp"
android:topLeftRadius="15dp"
android:topRightRadius="15dp"
/>
</shape>
</item>
<item android:drawable="@color/blackTransparent"/>
</selector>
CodePudding user response:
Try This
<com.google.android.material.tabs.TabLayout
android:id="@ id/tabLayout"
android:layout_width="match_parent"
android:layout_height="?actionBarSize"
android:background="@drawable/main_tab_bg"
android:paddingHorizontal="10dp"
android:visibility="visible"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:tabBackground="@drawable/tab_layout_background"
app:tabIndicator="@drawable/tab_layout_indicator"
app:tabIndicatorColor="@null"
app:tabIndicatorFullWidth="true"
app:tabIndicatorGravity="center"
app:tabMode="auto"
app:tabRippleColor="@null"
app:tabSelectedTextColor="#FFFFFF"
app:tabTextColor="#000000" />
res/drawable/main_tab_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#DDDDDD"/>
</shape>
</item>
<item android:top="1dp" android:bottom="1dp">
<shape android:shape="rectangle">
<solid android:color="#FFFFFF"/>
</shape>
</item>
</layer-list>
res/drawable/tab_layout_background.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:top="9dp"
android:bottom="9dp">
<shape android:shape="rectangle">
<solid android:color="@color/transparent" />
<corners android:radius="15dp" />
<size android:height="30dp"/>
</shape>
</item>
</layer-list>
res/drawable/tab_layout_indicator.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:top="9dp"
android:bottom="9dp">
<shape android:shape="rectangle">
<corners android:radius="15dp" />
<solid android:color="#000000" />
<size android:height="30dp"/>
</shape>
</item>
</layer-list>
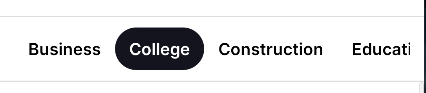
output like this