Goodmorning all,
I have a Bootstrap question. I have the following HTML page
<!DOCTYPE html>
<html lang="nl-NL">
<body>
<div >
<br>
<div id="accordionAikido">
<div >
<h2 id="headingOne">
<button type="button" data-bs-toggle="collapse"
data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Lorem Ipsum Header
</button>
</h2>
<div id="collapseOne" aria-labelledby="headingOne"
data-bs-parent="#accordionAikido">
<div >
<p>Lorem Ipsum</p>
</div>
</div>
</div>
</div>
</div>
<footer >
<p id="copyright">© Freddy Meijer</p>
</footer>
</body>
</html>
I changed the colors of the accordion slightly in a CSS file:
h4,
p,
#copyright {
color: #fbfcfd;
padding-left: 10px;
}
.accordion-body{
background-color: #7aa8bd;
}
.accordion-button{
background-color: #fbfbef;
}
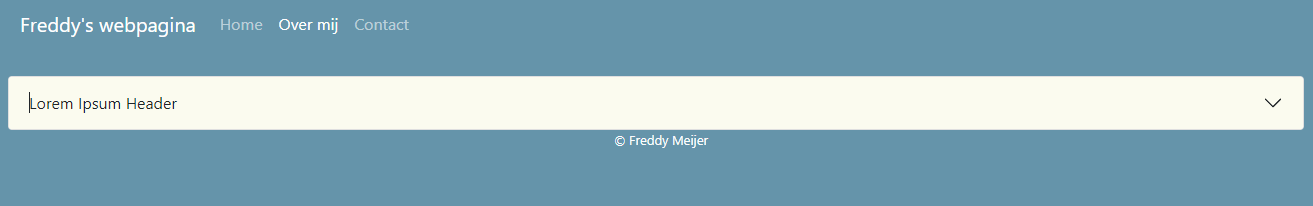
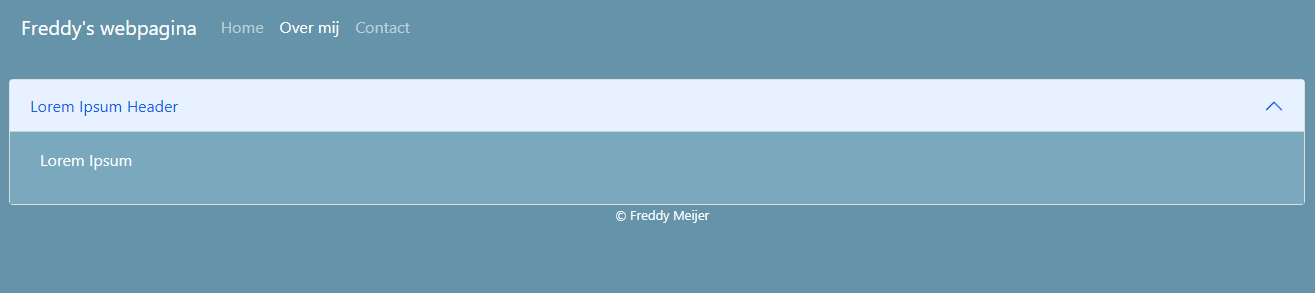
But now I have a problem. As you can see when collapsed the color is off-yellow but when I open the accordion the color is blue-ish:
I tried serveral things but I cannot change the blue-ish to another shade of yellow. What do I miss?
I tried to change the color of every ID and Class in the CSS but nothing helped. I tried the
.accordion-button.collapsed::after
suggestion of this post but that didn't work. The button is still blue.
CodePudding user response:
If you add the following CSS it will stay yellow when you open the accordion.
.accordion-button:not(.collapsed) {
background-color: #fbfbef;
}
CodePudding user response:
Please use this class "bg-warning text-dark bg-opacity-10" with accordion button.
refer this link for understanding.