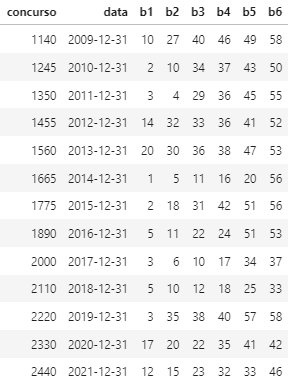
I have a dataframe like this:
The code like this:
bolas = df3_virada.iloc[:,1:8]
b1 = list(bolas.b1)
b2 = list(bolas.b2)
b3 = list(bolas.b3)
b4 = list(bolas.b4)
b5 = list(bolas.b5)
b6 = list(bolas.b6)
fig = px.line(bolas, x='data', y=[b1,b2,b3,b4,b5,b6], markers=True, template='seaborn',
text='value', height=600, animation_frame=ano)
fig.update_traces(textposition='top center')
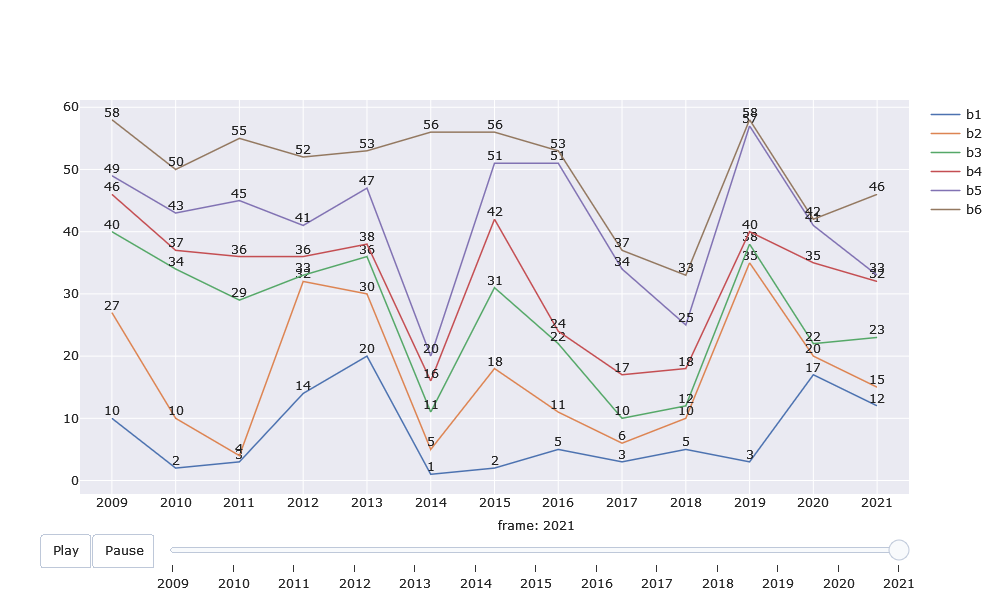
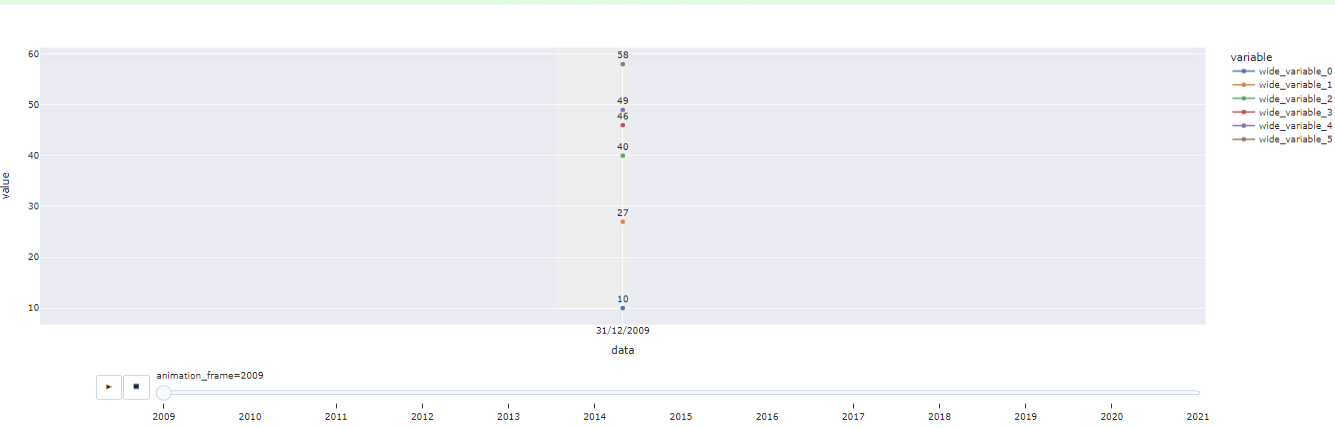
However, the graph looks like this. Only the numbers change fixed in the same place.
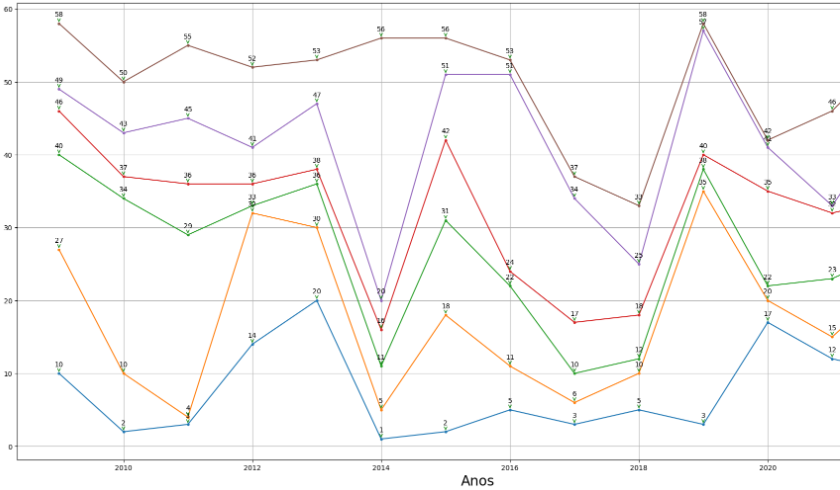
I want the lines to form year by year in the animation as shown in this image:
I've tried everything but I couldn't make this animation, if anyone can help me, I appreciate it.
CodePudding user response:
The animation structure requires data, animation frame, and layout, so in the case of a line chart, create the initial data up to the starting year or the following year. Next, add frames as animation frames, also in line mode for scatter plots, with increasing end years. From the sample data presented, the graph is created with an aggregated data frame of the required columns. express will not animate the data, so it is created with a graph object. Please refer to the reference for an