I apologize in advance where I am new to tkinter. I am making a search tool to find a moniker(username) and am currently working on the front end. While working on this I have started using sticky to help the different parts stretch as the user adjusts the page size. My current problem is that as I stretch it downwards/south, a bunch of space is created between the first top and the bottom LabelFrame. What i want is for the bottom label frame to stretch out as the page is stretched by the user and not have it create that unwanted space.
I have used sticky nsew for the second frame so that it grows with the page without pulling away from the top labelframe. I would have the top label frame sticky to south but that would make the label frame grow as the page is stretched downward. Below is my code.
def query_window(conn):
window.destroy()
q_window = Tk()
q_window.title('Moniker Lookup')
q_window.columnconfigure(0, weight=1)
q_window.rowconfigure(0, weight=1)
path = os.path.realpath(
os.path.join(os.getcwd(), os.path.dirname(__file__)))
icon = PhotoImage(file = path "..\\assets\main_icon.png")
q_window.iconphoto(False, icon)
#q_window.geometry("700x700")
#Create a search frame for the moniker search to sit in
search_frame = tk.LabelFrame(q_window, text='Moniker Search')
search_frame.rowconfigure(0, weight=1)
search_frame.columnconfigure(0, weight=1)
search_frame.grid(row = 0, column=0, pady=GLOBAL_PAD_Y, padx=GLOBAL_PAD_X, sticky="nw")
#Create a results frame for the treeview widget to sit in.
output_frame = tk.LabelFrame(q_window, text='Results')
output_frame.rowconfigure(0, weight=1)
output_frame.columnconfigure(0, weight=1)
output_frame.grid(row = 1, column=0, pady=GLOBAL_PAD_Y, padx=GLOBAL_PAD_X, sticky="nsew")
#Create area for user to provide Moniker
moniker_label = tk.Label(search_frame, text="Moniker:")
moniker_label.grid(row=0, column = 2, pady = GLOBAL_PAD_Y, padx = GLOBAL_PAD_X)
moniker_field = tk.Entry(search_frame)
moniker_field.grid(row=0, column = 3, pady=GLOBAL_PAD_Y, padx=GLOBAL_PAD_X, columnspan=2)
#Create a run button
run_button = tk.Button(search_frame, text="Run", command=lambda:
moniker_query(moniker_field, conn, q_window), width=10)
run_button.grid(row=0, column = 5, pady = GLOBAL_PAD_Y, padx = GLOBAL_PAD_X)
#Create a treeview to display output
tv1 = ttk.Treeview(output_frame)
tv1.columnconfigure(0, weight=1)
tv1.rowconfigure(0, weight=1)
#Create the tree scrolls
tree_scroll_y = tk.Scrollbar(output_frame, orient = "vertical", command=tv1.yview)
tree_scroll_x = tk.Scrollbar(output_frame, orient="horizontal", command=tv1.xview)
tv1.configure(xscrollcommand=tree_scroll_x.set, yscrollcommand=tree_scroll_y.set)
tv1.grid(row=0, column=0, pady = GLOBAL_PAD_Y, padx = GLOBAL_PAD_X, sticky="nsew")
tree_scroll_x.grid(row=1, column=0, sticky=tk.E tk.W)
tree_scroll_x.grid_rowconfigure(0, weight=1)
tree_scroll_y.grid(row=0, column=1, sticky=tk.N tk.S)
tree_scroll_x.grid_columnconfigure(0, weight=1)
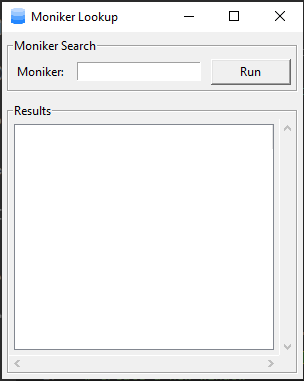
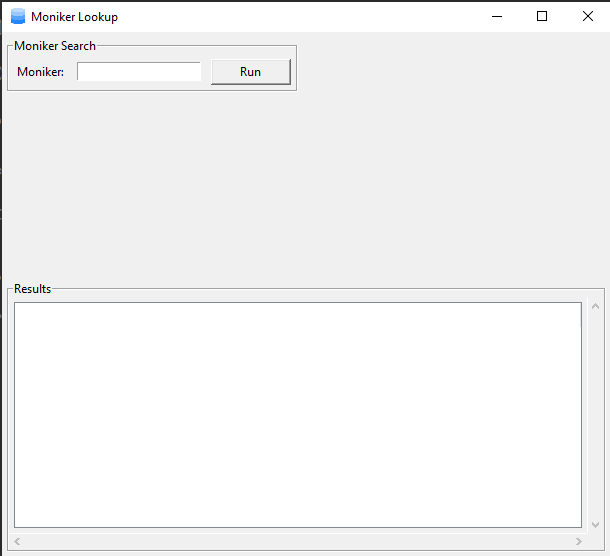
Additionally, here is what my default page looks like on open and then when I have stretched the page.
CodePudding user response:
You are a bit confused about .rowconfigure. When setting weight=1, resizing comes from the parent. I moved them closer to the widgets they affect. True, the size of the Scrollbar is a method of the .grid_rowconfigure itself. Here is a working sample.
from tkinter import *
from tkinter import ttk
GLOBAL_PAD_Y = 10
GLOBAL_PAD_X = 10
q_window = Tk()
q_window.title('Moniker Lookup')
q_window.geometry("250x200")
# path = os.path.realpath(
# os.path.join(os.getcwd(), os.path.dirname(__file__)))
# icon = PhotoImage(file=path "..\\assets\main_icon.png")
# q_window.iconphoto(False, icon)
#q_window.geometry("700x700")
# Create a search frame for the moniker search to sit in
q_window.columnconfigure(0, weight=1)
search_frame = LabelFrame(q_window, text='Moniker Search')
search_frame.grid(row=0, column=0, pady=GLOBAL_PAD_Y, padx=GLOBAL_PAD_X, sticky="new")
# Create a results frame for the treeview widget to sit in.
q_window.rowconfigure(1, weight=1)
q_window.columnconfigure(0, weight=1)
output_frame = LabelFrame(q_window, text='Results')
output_frame.grid(row=1, column=0, pady=GLOBAL_PAD_Y, padx=GLOBAL_PAD_X, sticky="nsew")
# Create area for user to provide Moniker
search_frame.columnconfigure(0, weight=1)
search_frame.columnconfigure(1, weight=1)
search_frame.columnconfigure(2, weight=1)
moniker_label = Label(search_frame, text="Moniker:")
moniker_label.grid(row=0, column=0, pady=GLOBAL_PAD_Y, padx=GLOBAL_PAD_X, sticky='e')
moniker_field = Entry(search_frame)
moniker_field.grid(row=0, column=1, pady=GLOBAL_PAD_Y, padx=GLOBAL_PAD_X, sticky='we')
# Create a run button
run_button = Button(search_frame, text="Run", command=lambda: print("run"), width=10)
run_button.grid(row=0, column=2, pady=GLOBAL_PAD_Y, padx=GLOBAL_PAD_X, sticky='w')
# Create a treeview to display output
output_frame.columnconfigure(0, weight=1)
output_frame.rowconfigure(0, weight=1)
tv1 = ttk.Treeview(output_frame)
tv1.grid(row=0, column=0, pady=GLOBAL_PAD_Y, padx=GLOBAL_PAD_X, sticky="nsew")
# Create the tree scrolls
tree_scroll_y = ttk.Scrollbar(output_frame, orient="vertical", command=tv1.yview)
tree_scroll_x = ttk.Scrollbar(output_frame, orient="horizontal", command=tv1.xview)
tree_scroll_x.grid(row=1, column=0, sticky="ew")
tree_scroll_y.grid(row=0, column=1, sticky="ew")
tree_scroll_y.grid_rowconfigure(0, weight=1)
tree_scroll_x.grid_columnconfigure(0, weight=1)
tv1.configure(xscrollcommand=tree_scroll_x.set, yscrollcommand=tree_scroll_y.set)
q_window.mainloop()
I understand that you destroy the main application window and create a new one. It is better to use Toplevel for these purposes, and minimize or hide the main window, and destroy it only at the end of the program, since the main loop is associated with it.
CodePudding user response:
try adding
q_window.rowconfigure(1, weight=1)