I want to start the page with all the checkboxs selected and also that the counting of checkboxs keeps working.
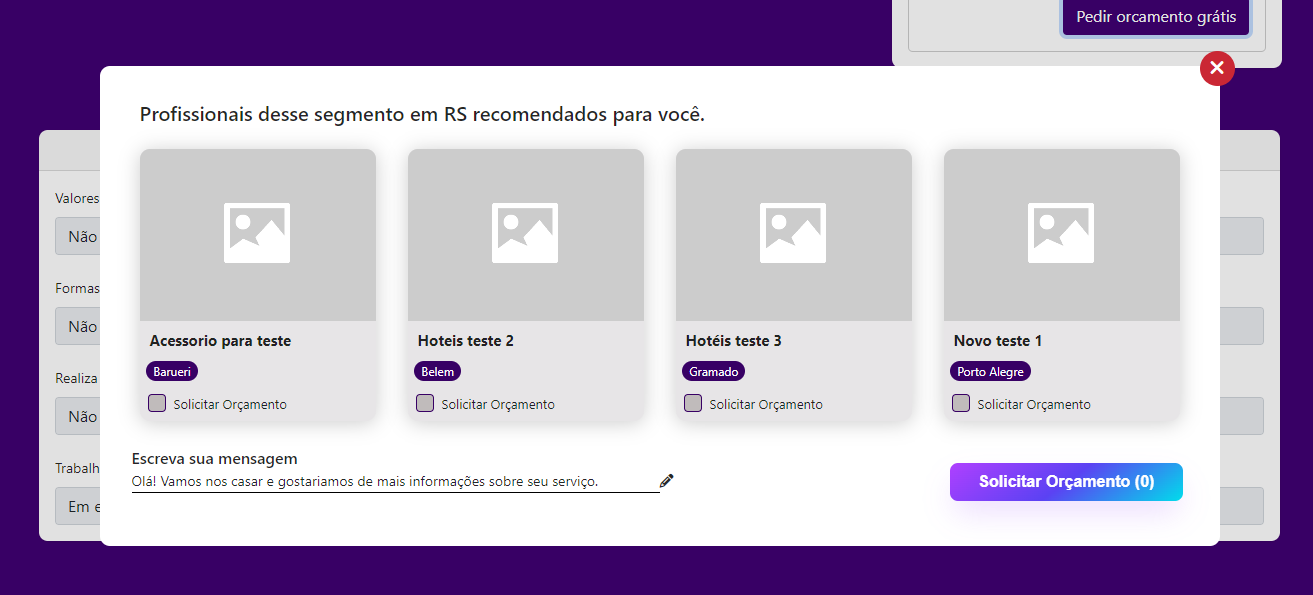
What is happening is that my button is counting the number of checkbox selected, but the checkboxs is starting empty (with 0 selected at the beginning), like in the image bellow:

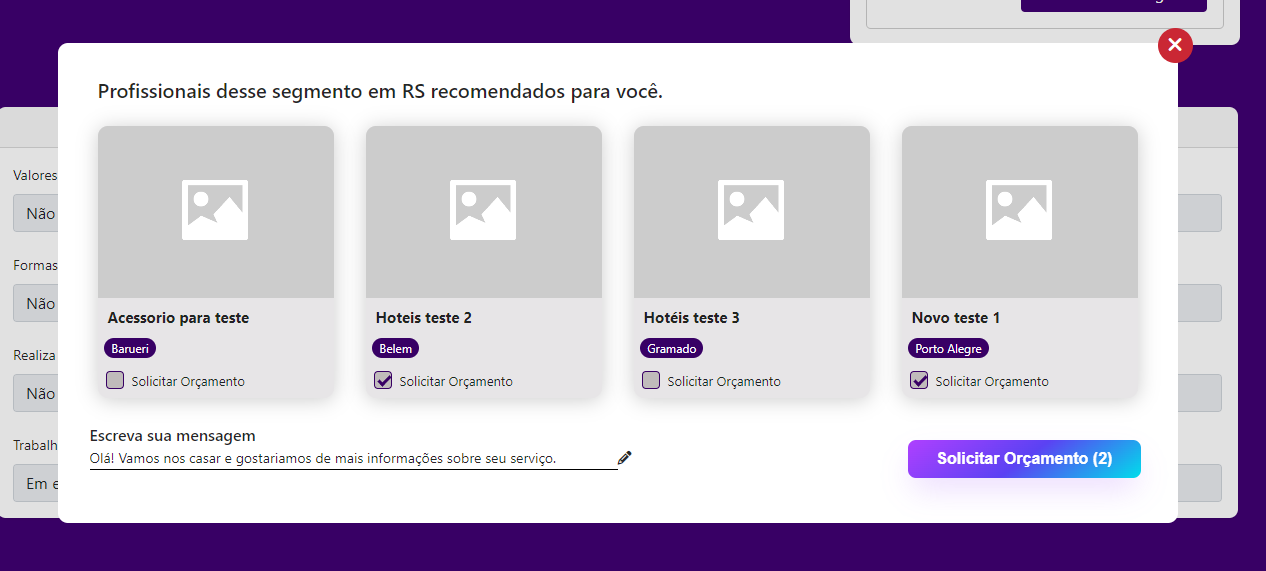
only after the user select manually which checkboxs they want, the button does the count, like that:

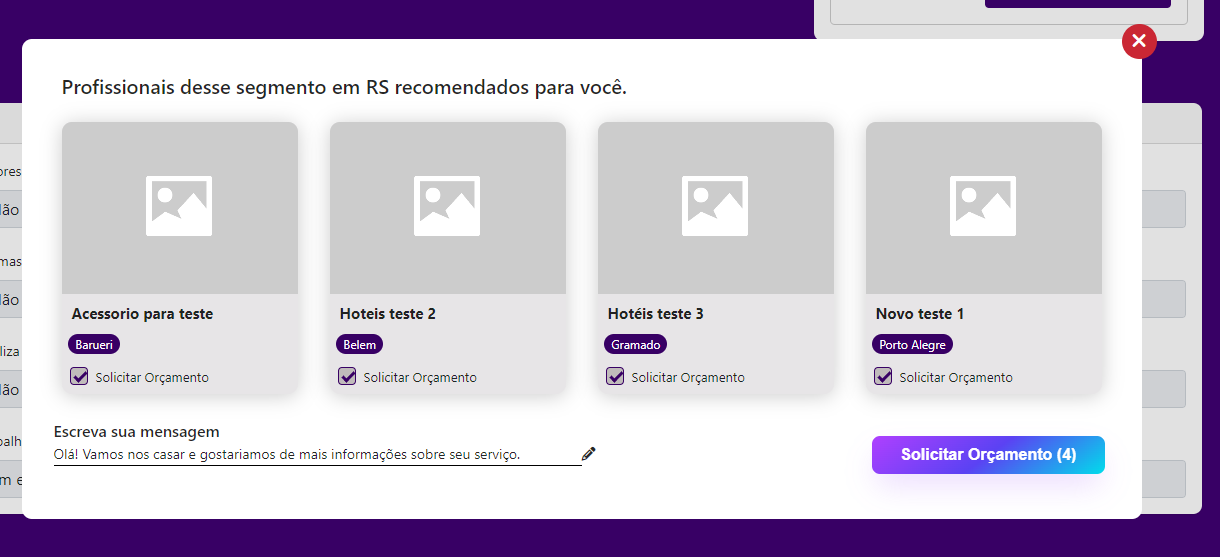
I would like that it starts like that:

Here is the Father Component (where does the counting):
import React, { useEffect, useState } from "react";
import "./popupOrcamentoSimultaneo.css";
import Card from "./Card";
import api from "../../../../api";
function PopupOrcamentoSimultaneo({ setOpenPopup }) {
const [profissionais, setProfissionais] = useState([]);
const [value, setValue] = useState(
"Olá! Vamos nos casar e gostariamos de mais informações sobre seu serviço."
);
const [checkedState, setCheckedState] = useState({});
/* const [profissionalID, setProfissionalID] = useState([]); */
useEffect(() => {
api.get("profissionais/listarTodos/").then(({ data }) => {
setProfissionais(data);
});
}, []);
let urlParam = window.location.href.split("=");
let idProfissionalURL = null;
if (urlParam.length > 1) {
idProfissionalURL = urlParam[1];
}
/* useEffect(() => {
api.get(`detalhesProfissional/${idProfissionalURL}`).then(({ data }) => {
setProfissionalID(data);
});
}, []); */
let cardsProfissionais = profissionais;
let listaCardsProfissionais = [];
const found = cardsProfissionais.find(
(obj) => obj.idProfissional == idProfissionalURL
);
const foundSegmento = found?.segmento;
const foundEstado = found?.estado;
const handleOnChange = (e) => {
setCheckedState((p) => ({ ...p, [e.target.name]: e.target.checked }));
console.log(checkedState)
};
for (let i = 0; i < cardsProfissionais.length; i ) {
if (
cardsProfissionais[i].segmento == foundSegmento /* &&
cardsProfissionais[i].estado == foundEstado */
) {
listaCardsProfissionais.push(
<Card
key={i}
dadosProfissionais={cardsProfissionais[i]}
handleOnChange={handleOnChange}
/>
);
if (listaCardsProfissionais.length == 4) {
break;
}
}
}
const changeValue = (e) => {
setValue(e.target.value);
};
return (
<div className="popup">
<div className="popup__container">
<div className="close-container" onClick={() => setOpenPopup(false)}>
<i className="fa-solid fa-xmark"></i>
</div>
<h2 className="popup__titulo">
{`Profissionais desse segmento em ${foundEstado} recomendados para você.`}
</h2>
<div className="cards__profissionais">{listaCardsProfissionais}</div>
<div className="input-button">
<div className="input-box">
<label for="input" className="input-label">
Escreva sua mensagem
</label>
<div>
<input
type="text"
id="input"
className="input-text"
placeholder="Olá! Vamos nos casar e gostaríamos de mais informações sobre seu serviço."
value={value}
onChange={changeValue}
/>
<i className="fa-solid fa-pencil"></i>
</div>
</div>
<button type="submit" className="botao-orcamento">
Solicitar Orçamento (
{Object.keys(checkedState).filter((i) => checkedState[i]).length})
</button>
</div>
</div>
</div>
);
}
export default PopupOrcamentoSimultaneo;
Here is the Card Component:
import React, { useState, useEffect } from "react";
import "./card.css";
import semImagem from "../../../../../fileContents/imagensVitrineProfissional/no-image.png";
function Card(props) {
let nomeEmpresa = props.dadosProfissionais.nomeEmpresa;
let segmento = props.dadosProfissionais.segmento;
let valorMinimo = props.dadosProfissionais.valorMinimo;
let cidade = props.dadosProfissionais.cidade;
let estado = props.dadosProfissionais.estado;
let idProfissional = props.dadosProfissionais.idProfissional;
let imagemVitrine = props.dadosProfissionais.imagemMarketplace;
let imagemArquivo = imagemVitrine ? imagemVitrine : semImagem;
const [check, setCheck] = useState(false)
return (
<>
<div className="card__profissional" key={idProfissional}>
<div className="card__header">
<img
className="card-imagem"
src={imagemArquivo}
alt={`${nomeEmpresa}`}
/>
</div>
<div className="card__body">
<h2 className="card__titulo">{nomeEmpresa}</h2>
<span className="tag">{cidade}</span>
<div className="checkbox">
<label className="checkbox-label">
Solicitar Orçamento
<input
type="checkbox"
className="checkbox-input"
name={nomeEmpresa}
value={nomeEmpresa}
checked={check}
onClick={() => setCheck(!check)}
onChange={props.handleOnChange}
/>
<span className="checkmark"></span>
</label>
</div>
</div>
</div>
</>
);
}
export default Card;
if necessary, that is the data from API:
[
{
"idProfissional": 220,
"nomeEmpresa": "M&S Fotografia",
"casamentosBemSucedidos": 0,
"nivelStatusConta": "Ouro ",
"classificacao": null,
"cidade": "Barueri",
"estado": "SP",
"segmento": "Buffets e banquetes",
"valorMinimo": null,
"imagemMarketplace": null
},
{
"idProfissional": 256,
"nomeEmpresa": "Matheus Profissional",
"casamentosBemSucedidos": 0,
"nivelStatusConta": "Start ",
"classificacao": null,
"cidade": "Cidade informada",
"estado": "SP",
"segmento": "Celebrante",
"valorMinimo": "R$ 1500 ",
"imagemMarketplace": null
},
{
"idProfissional": 277,
"nomeEmpresa": "Agencia teste",
"casamentosBemSucedidos": 0,
"nivelStatusConta": null,
"classificacao": null,
"cidade": "Campos do Jordão",
"estado": "SP",
"segmento": "Agências de Viagem",
"valorMinimo": null,
"imagemMarketplace": null
},
{
"idProfissional": 279,
"nomeEmpresa": "Acessorio para teste",
"casamentosBemSucedidos": 0,
"nivelStatusConta": null,
"classificacao": null,
"cidade": "Barueri",
"estado": "SP",
"segmento": "Hotéis para lua de mel",
"valorMinimo": null,
"imagemMarketplace": null
},
{
"idProfissional": 281,
"nomeEmpresa": "Lingeries teste 2",
"casamentosBemSucedidos": 0,
"nivelStatusConta": null,
"classificacao": null,
"cidade": "Palmas",
"estado": "TO",
"segmento": "Lingeries",
"valorMinimo": null,
"imagemMarketplace": null
},
{
"idProfissional": 283,
"nomeEmpresa": "Espaço de beleza teste",
"casamentosBemSucedidos": 0,
"nivelStatusConta": null,
"classificacao": null,
"cidade": "Curitiba",
"estado": "PR",
"segmento": "Espaço de beleza",
"valorMinimo": null,
"imagemMarketplace": null
},
{
"idProfissional": 285,
"nomeEmpresa": "Hoteis teste 2",
"casamentosBemSucedidos": 0,
"nivelStatusConta": null,
"classificacao": null,
"cidade": "Belem",
"estado": "PA",
"segmento": "Hotéis para lua de mel",
"valorMinimo": null,
"imagemMarketplace": null
},
{
"idProfissional": 287,
"nomeEmpresa": "Hotéis teste 3",
"casamentosBemSucedidos": 0,
"nivelStatusConta": null,
"classificacao": null,
"cidade": "Gramado",
"estado": "RS",
"segmento": "Hotéis para lua de mel",
"valorMinimo": null,
"imagemMarketplace": null
},
{
"idProfissional": 299,
"nomeEmpresa": "Novo teste 1",
"casamentosBemSucedidos": 0,
"nivelStatusConta": null,
"classificacao": null,
"cidade": "Porto Alegre",
"estado": "RS",
"segmento": "Hotéis para lua de mel",
"valorMinimo": null,
"imagemMarketplace": null
},
{
"idProfissional": 231,
"nomeEmpresa": "DJ teste",
"casamentosBemSucedidos": 0,
"nivelStatusConta": null,
"classificacao": null,
"cidade": "Porto Alegre",
"estado": "RS",
"segmento": "DJ casamento",
"valorMinimo": null,
"imagemMarketplace": null
},
{
"idProfissional": 233,
"nomeEmpresa": "Lingeries teste",
"casamentosBemSucedidos": 0,
"nivelStatusConta": null,
"classificacao": null,
"cidade": "Campinas",
"estado": "SP",
"segmento": "Lingeries",
"valorMinimo": null,
"imagemMarketplace": null
},
{
"idProfissional": 275,
"nomeEmpresa": "buffet teste",
"casamentosBemSucedidos": 0,
"nivelStatusConta": null,
"classificacao": null,
"cidade": "Sao Paulo",
"estado": "SP",
"segmento": "Hotéis para lua de mel",
"valorMinimo": null,
"imagemMarketplace": null
},
{
"idProfissional": 289,
"nomeEmpresa": "DJ teste 2",
"casamentosBemSucedidos": 0,
"nivelStatusConta": null,
"classificacao": null,
"cidade": "Sao Bernardo do Campo",
"estado": "SP",
"segmento": "DJ casamento",
"valorMinimo": null,
"imagemMarketplace": null
},
{
"idProfissional": 300,
"nomeEmpresa": "Hotéis teste 4",
"casamentosBemSucedidos": 0,
"nivelStatusConta": null,
"classificacao": null,
"cidade": "Cunha",
"estado": "SP",
"segmento": "Hotéis para lua de mel",
"valorMinimo": null,
"imagemMarketplace": null
}
]
I appreciate all help, thanks!
CodePudding user response:
I think in your composent card doing this should do the trick no ?
const [check, setCheck] = useState(true)
CodePudding user response:
there is a way: just after getting the response from the API you can loop through the elements and set the value of your boolean as true and in the handler in check-Box a function that with change the value and trigger the count of selected elements.
I don't know actually how to do it on react but this is a way to do it, the rest is for you!
NB: By the way in your initial response from Backend the default must not be NULL !!, either true/false, in your case set it to true to avoid looping throught them!
CodePudding user response:
In you UseEffect
api.get("profissionais/listarTodos/").then(({ data }) => {
setProfissionais(data);
const checkedData = {}
data.forEach(item => checkedData[item.nomeEmpresa] = item.nomeEmpresa)
setCheckedState(checkedData)
});
BTW, if name and value is same thing, why not just use an array but you store it in object?
